本篇文章跟大家介紹一下使用CSS處理圖片上文字的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

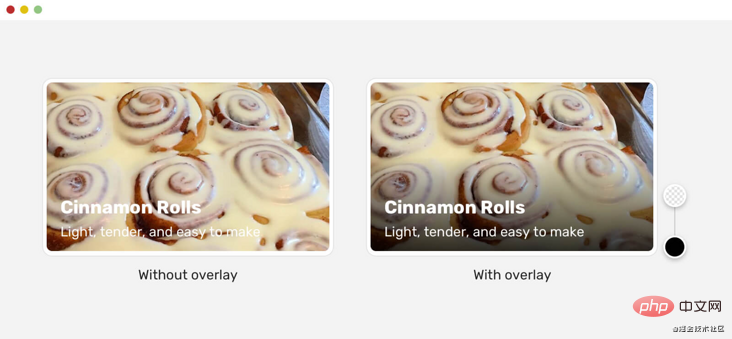
做專案過程中,我們可能會遇到這樣的一個元件,該元件的圖像上方是文字。在某些情況下,根據所使用的圖像,文字難以閱讀,如文字是白色的,背景圖偏淺。
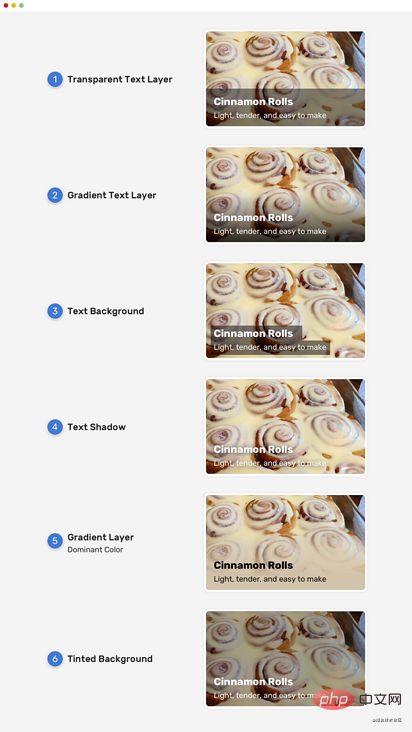
這種情況有一些不同的解決方案,例如添加漸層疊加或著色的背景圖像,文字陰影等。
每個解決方案都應該解決一個問題。我們來探討本案的問題。在設計圖像上方有文字的組件時,我們需要注意使文字必須易於閱讀的。

注意上圖上,沒有漸層覆蓋的版本幾乎不可讀,這是對使用者不利。為了解決這個問題,我們需要在文字下方添加一個圖層,以便於閱讀。新增圖層也有要注意的地方。因為,很多解決方案中沒有考慮到可訪問性。
有多種解決方案可以讓文字更易於閱讀。我們逐一看看。

如上圖所示,針對此問題有不同的解決方案。需要注意的是漸層的解決方案。為什麼?因為這種方案容易讓文字失去可以存取性。
(學習影片分享:css影片教學)
The Gradient Overlay(漸層疊加)
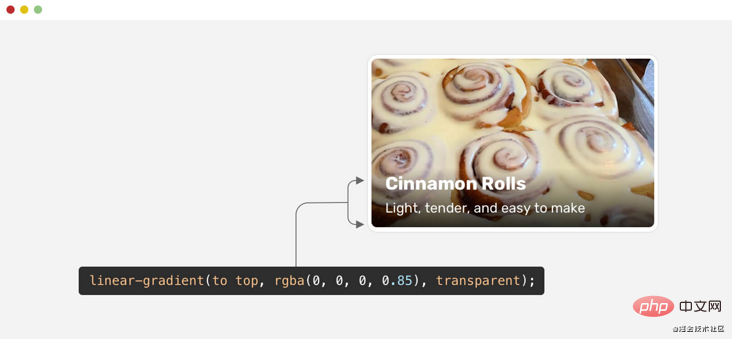
一般而言,漸層疊加是讓圖像上的文字更加清晰的最常見解決方案,所以,我們重點來看看。
實現漸層疊加時,有兩種方式:
使用單獨的元素進行漸變(偽元素或空的<p></p> )
應用漸層作為背景圖像。
以上每一種方法都有其優點和缺點,我們一起來看看。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
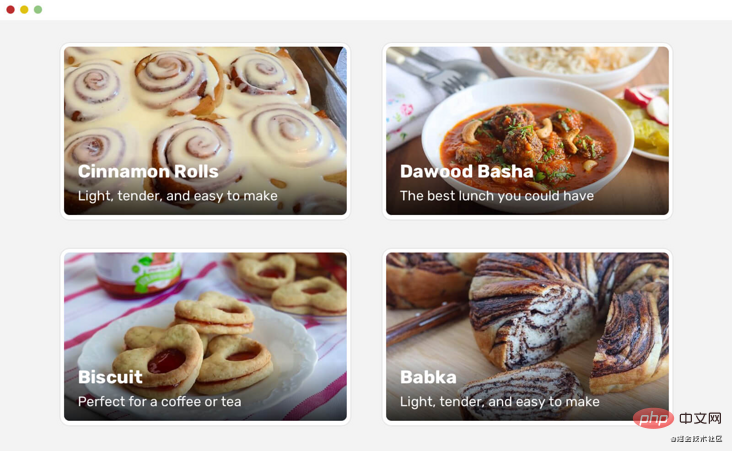
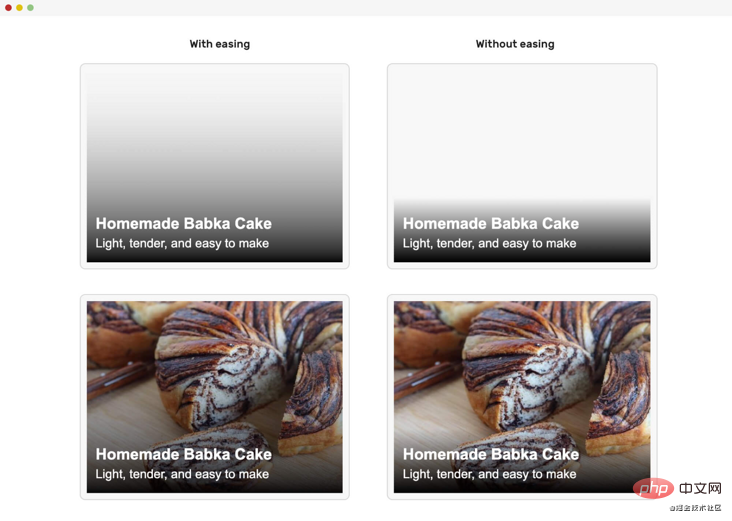
乍一看,你可能會認為漸變效果很好,這是不夠全面的。如果用更多樣的圖片測試了相同的漸變效果,結果如下:

#白色文字和圖像之間的對比度並不總是很清晰。對於某些人來說,可以接受,但是使用這種漸層是一個巨大的錯誤,因為文字無法存取。
原因是該漸變在垂直方向上應覆蓋更多的空間,因此它的高度需要更大。漸變等於內容的大小在所有情況下都無法使用。為了解決這個問題,我們可以使用min-height,如下:
#.card__content元素的min-height 。
Flexbox 將內容推到底部。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}另一種解決方案是僅使用padding-top 來代替min-height和flexbox。
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
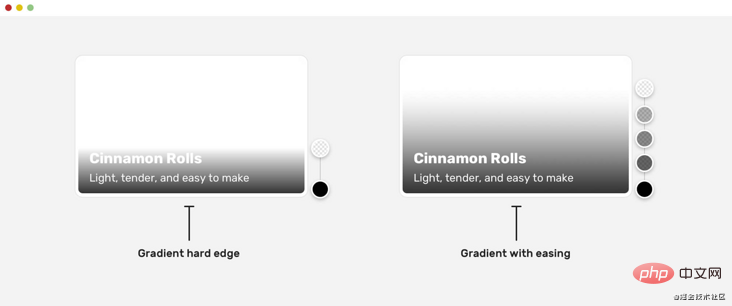
}請注意左卡和右卡之間的差異,漸層高度較大。
那看起來不錯,我們可以做得更好嗎?當然是!
如果仔細觀察,我們會發現漸層結束的地方很突兀,這家就是所謂的硬邊現象。
為了讓它變得更好,我們可以將緩動概念應用於漸變。這樣一來,漸變將顯得更加自然,並且在漸變結束時也不會注意到硬邊。

在CSS中,我們需要有多個漸變停止點來實現緩動,因為在撰寫本文時還沒有原生的方法可以做到這一點。好消息是CSS工作小組正在討論在CSS漸變中實施緩動的可能性,但何時實現尚不明確。
值得慶幸的是,Andreas Larsen先生創建了一個方便的PostCSS和Sketch插件,可將正常漸變轉換為簡化的漸變。
這是上面例子的CSS漸變:
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}
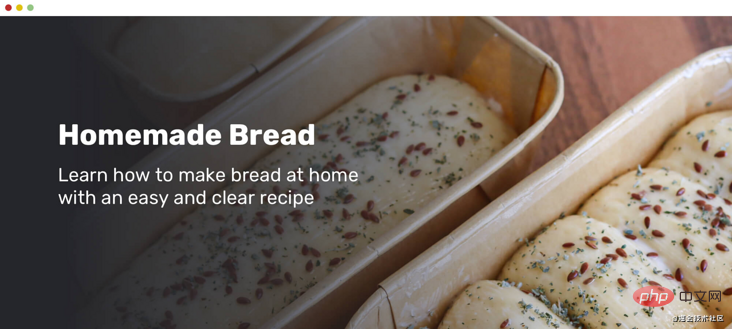
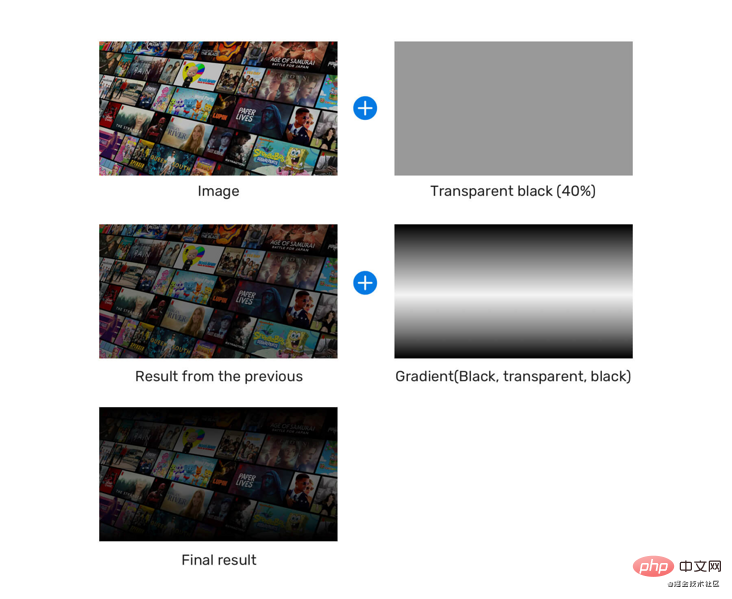
處理圖片上的文字不僅可以是垂直的,我們也可以將它們用作水平漸變。像下面這種情況,它需要一個水平漸層。

這是上面的CSS漸變,我使用了前面提到的工具來產生緩和的漸變。
background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
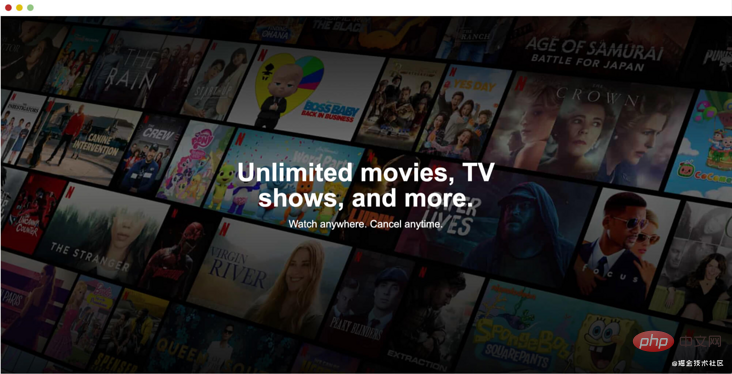
这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}下面是拆解过程。

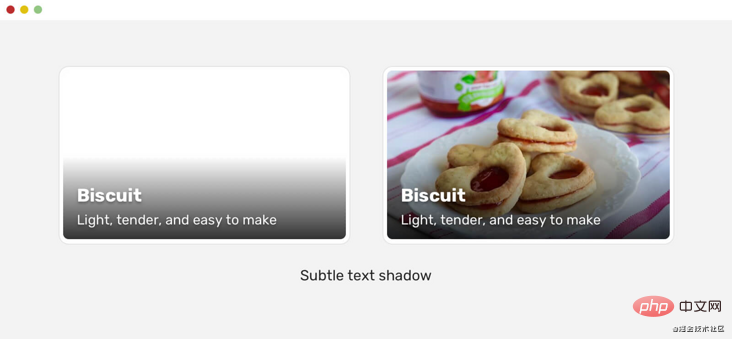
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
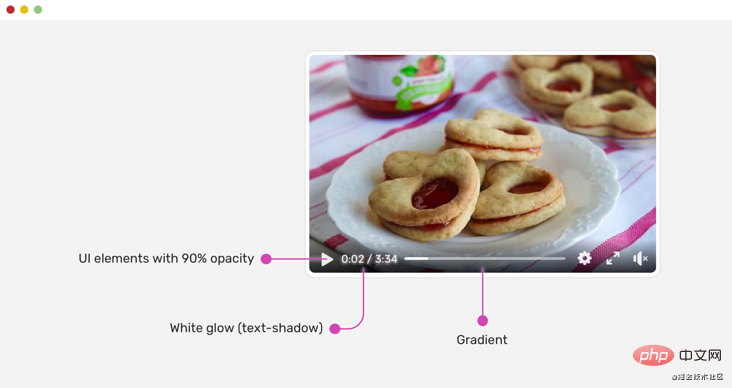
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
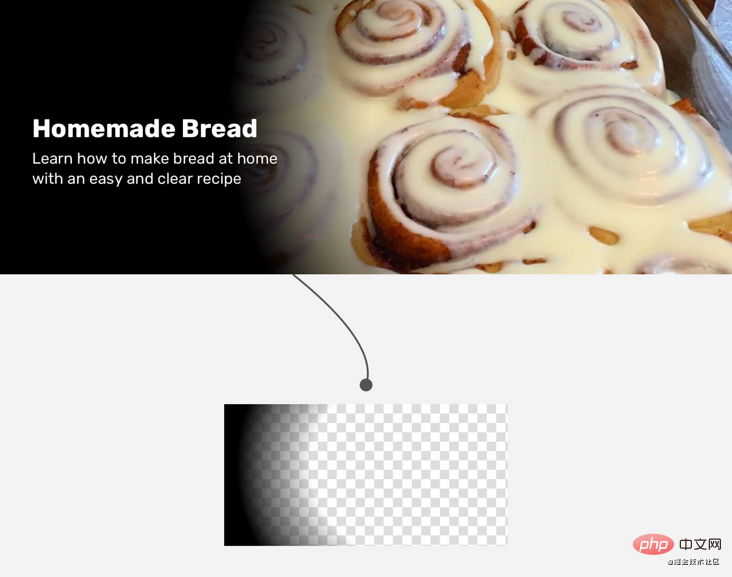
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。
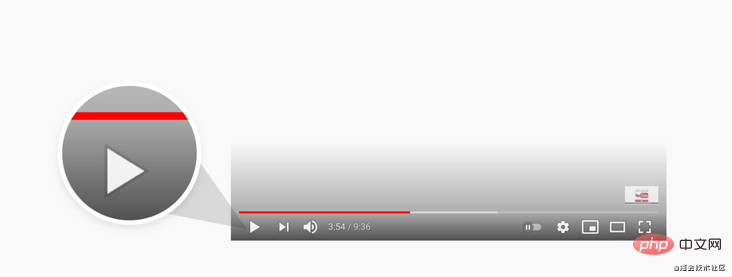
YouTube也对他们的视频做类似的事情。

我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
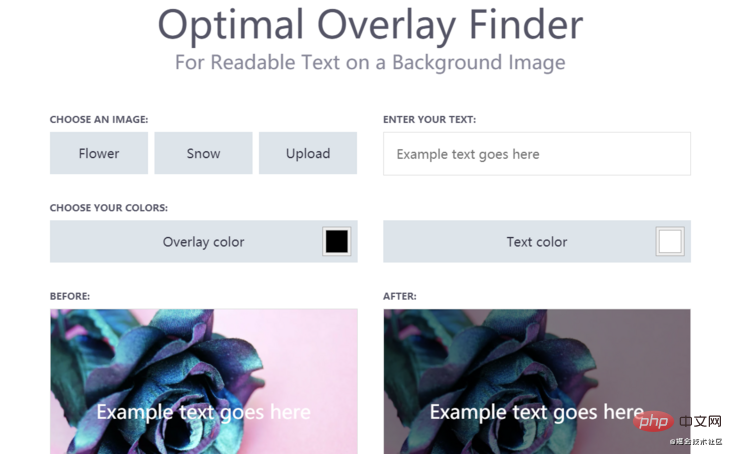
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
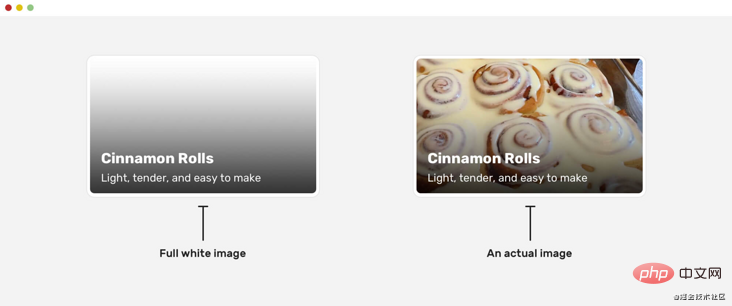
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
原文地址:https://ishadeed.com/article/handling-text-over-image-css/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761418
更多编程相关知识,请访问:编程入门!!
以上是分享CSS處理圖像上文字的幾個小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!



