建立css檔案的方法:先在桌面上新建一個文字檔案;然後使用記事本或是其他文字編輯器打開,寫上css程式碼,儲存並關閉;最後點選滑鼠右鍵,在選項列裡選擇“重新命名”,將後綴名改成“.css”即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS是一種定義樣式結構如字體、顏色、位置等的語言,被用來描述網頁上的資訊格式化和現實的方式。 CSS樣式可以直接儲存於HTML網頁或單獨的樣式單檔。
當樣式需要被應用到很多頁面的時候,外部樣式表將是理想的選擇。使用外部樣式表,你就可以透過更改一個檔案來改變整個網站的外觀。
建立一個css文件的方法:
首先在windows電腦桌面上新建一個文字文檔,

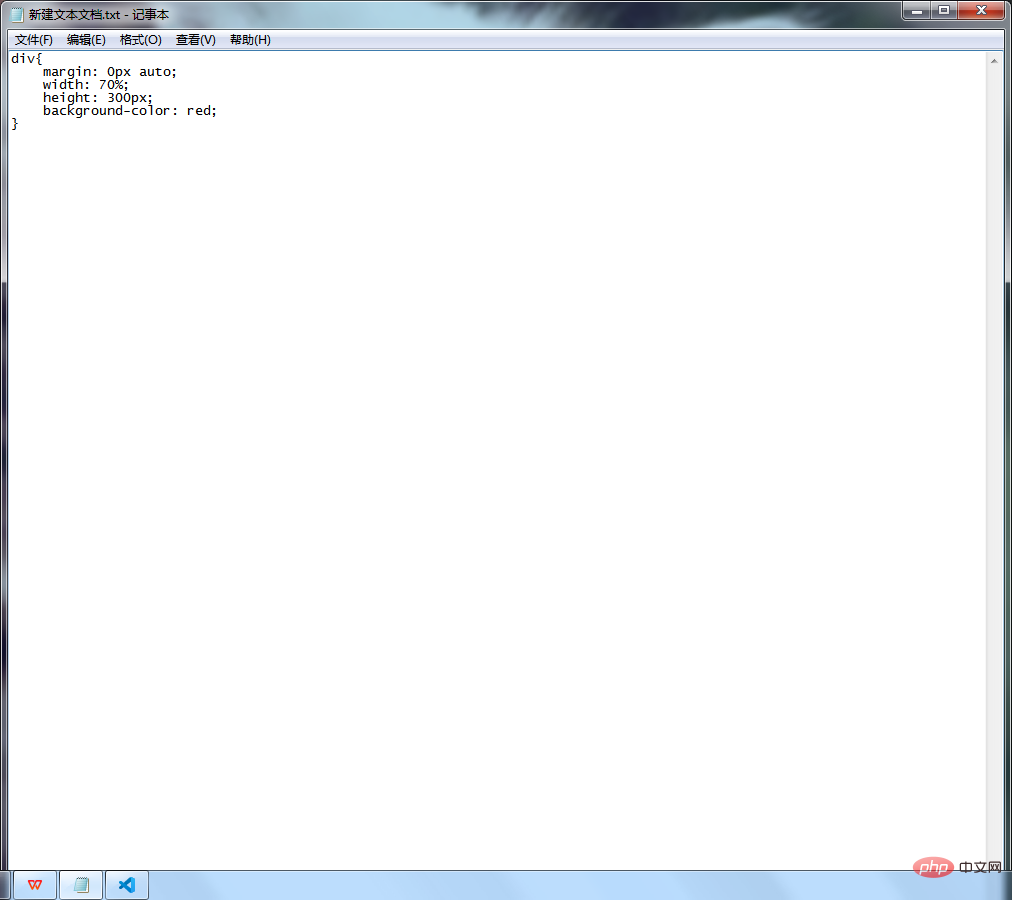
用記事本打開,寫上需要的css程式碼

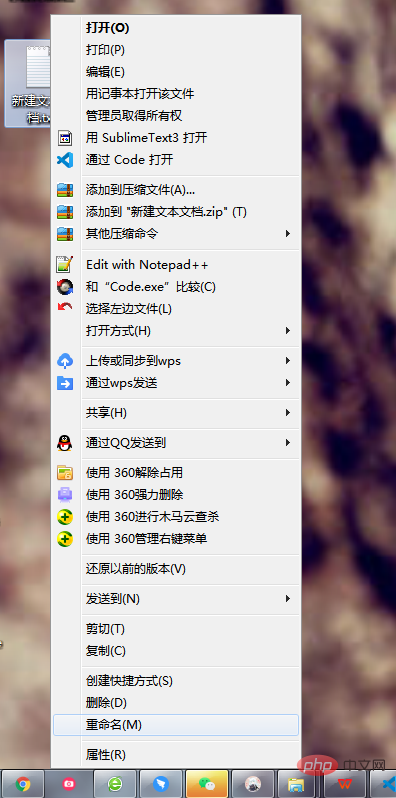
將後綴名稱改成「.css」儲存即可!

當然,你也可以使用文字編輯器來新建,如dw、EditPlus等等,只是,你新建的這個css檔案裡面,是直接寫樣式的,不用寫其他東西
推薦學習:css影片教學
#以上是怎麼建立css文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



