在css中,可以使用text-decoration屬性去掉超連結的底線,只需要給a標籤設定「text-decoration:none」樣式即可。 text-decoration屬性規定加入到文字的修飾,當值為none時,表示無文字修飾。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
我們知道一般沒有做css初始化,網頁中帶超連結文字會出現下劃線,如果我們想去掉下劃線該如何設定呢?接下來divcss5為大家介紹去掉html a超連結自備下劃線樣式。
我們認識下以下CSS屬性單詞,我們要去掉a超連結錨文本下劃線將用到以下CSS樣式單字:
text-decoration 設定底線樣式單字
去掉a超連結下劃線樣式,我們將css text-decoration的值設為「none」即可。
如下去掉A連結下劃線樣式程式碼:
a{text-decoration:none}
接下來我們案例介紹透過css去掉超連結下劃線樣式。
HTML程式碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document</title> </head> <body> 想要带你去浪漫的<a href="https://baike.baidu.com/item/%E5%9C%9F%E8%80%B3%E5%85%B6/198448?fr=aladdin">土耳其</a>! </body> </html>
截圖
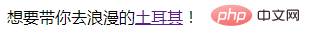
未去掉下劃線前

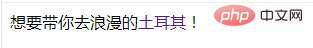
使用css去掉超連結下劃線
css程式碼片段
a{
text-decoration:none
}
推薦學習:css影片教學
以上是css超連結如何去除底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


