實作方法:先使用「document.getElementById("id值")」語句取得指定元素物件;然後使用「元素物件.style.display="none"」語句即可控制css,實現隱藏效果。

本教學操作環境:windows7系統、javascript1.8.5&&CSS3版、Dell G3電腦。
利用js對css進行隱藏或顯示
已知:
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
則程式碼:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
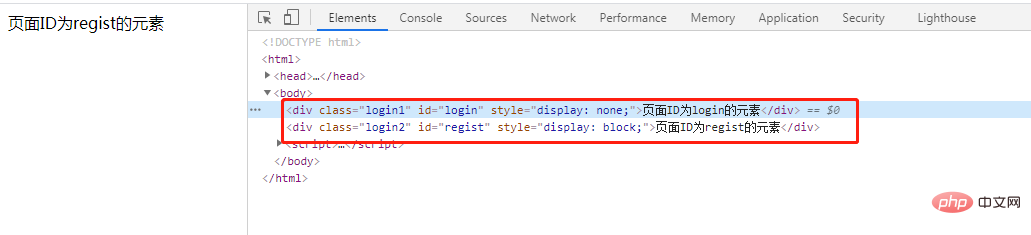
</script>效果圖:

【推薦學習:javascript高階教學】
以上是js怎麼設定css實作隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




