在css中,可以使用border-width屬性來設定邊框的寬度,語法格式為「border-width:關鍵字|帶長度單位的數值;」;其中,關鍵字可以是thin(細邊框)、medium(中邊框)、thick(粗邊框)。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定邊框的寬度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:thick;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
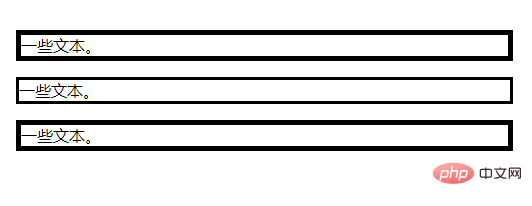
</html>效果圖:

"border-width" 屬性如果單獨使用則不起作用,要先使用"border-style" 屬性來設定邊框。
css border-width屬性
border-width屬性設定一個元素的四個邊框的寬度。 屬性值:| #描述 | |
|---|---|
| #定義細的邊框。 | |
| 預設。定義中等的邊框。 | |
| 定義粗的邊框。 | |
| 允許您自訂邊框的寬度。 |
實例:
border-width:thin medium thick 10px;
border-width:thin medium thick;
border-width:thin medium;


