css如何改變圖片的顏色
在css中,可以使用filter屬性來改變圖片的顏色,只需要給圖片元素設定「filter:樣式值」樣式即可。 filter屬性設定或檢索物件所套用的濾鏡效果,定義了元素的視覺效果(例如:模糊與飽和度)。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
說到對圖片進行處理,我們常常會想到PhotoShop這類的影像處理工具。身為前端開發者,我們常常需要處理一些特效,例如根據不同的狀態,讓圖示顯示不同的顏色。或者是hover的時候,對圖片的對比度,陰影進行處理。

你以為這些是經過PS軟體處理出來的?不不不,純粹的是用css寫出來的,很神奇把。
強大的 CSS:filter
CSS濾鏡(filter)屬提供的圖形特效,像模糊,銳利化或元素變色。濾鏡通常被用於調整圖片,背景和邊界的渲染。 MDN
CSS標準裡包含了一些已實現預先定義效果的函數。
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

filter: none
沒有任何效果,預設filter就為none
filter:blur( ) 高斯模糊
給圖像一個高斯模糊效果,length值越大,圖像越模糊
我們來嘗試一下
img {
filter:blur(2px);;
}
brightness(%) 線性乘法
可以讓圖片看起來更亮或更暗
img {
filter:brightness(70%);
}
#contrast(%) 對比度
調整影像的對比。
img {
filter:contrast(50%);
}
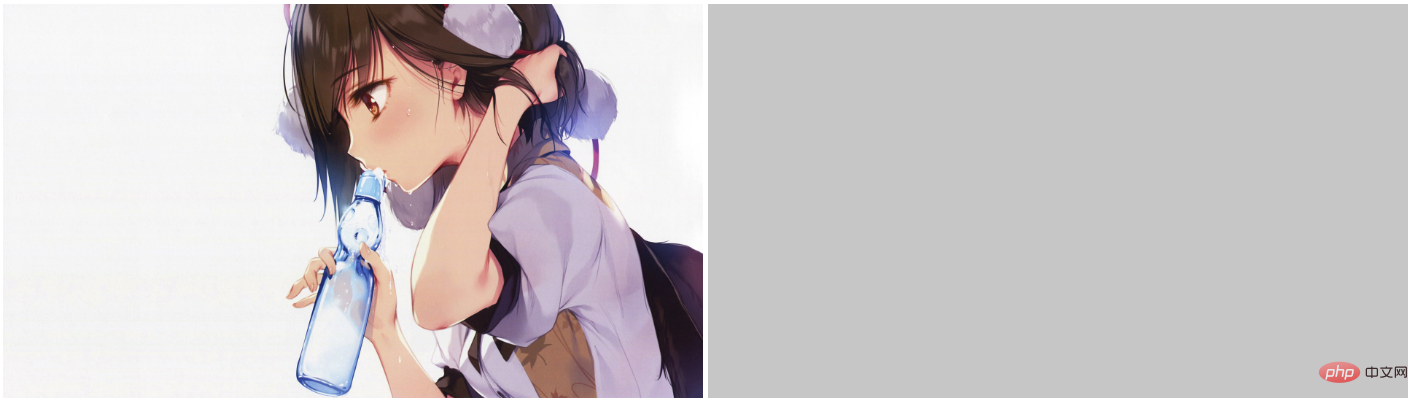
drop-shadow(h-shadow v-shadow blur spread color)
給圖片設定一個陰影效果。陰影是合成在影像下面,可以有模糊度的,可以以特定顏色畫出的遮罩圖的偏移版本。函數接受
利用這個方案,我們其實改變類似於一些圖示的顏色,例如黑色的圖示變成藍色的圖示。
PNG格式小圖示的CSS任意顏色賦色技術
img {
filter: drop-shadow(705px 0 0 #ccc);
}在這裡,我們將圖片投影形成一個同等大小的灰色區域。

hue-rotate(deg) 色相旋轉
img {
filter:hue-rotate(70deg);
}看,小姐姐變成阿凡達了!

invert(%) 反轉
這個函數的作用是反轉輸入影像,有點像是曝光的效果
img {
filter:invert(100%)
}
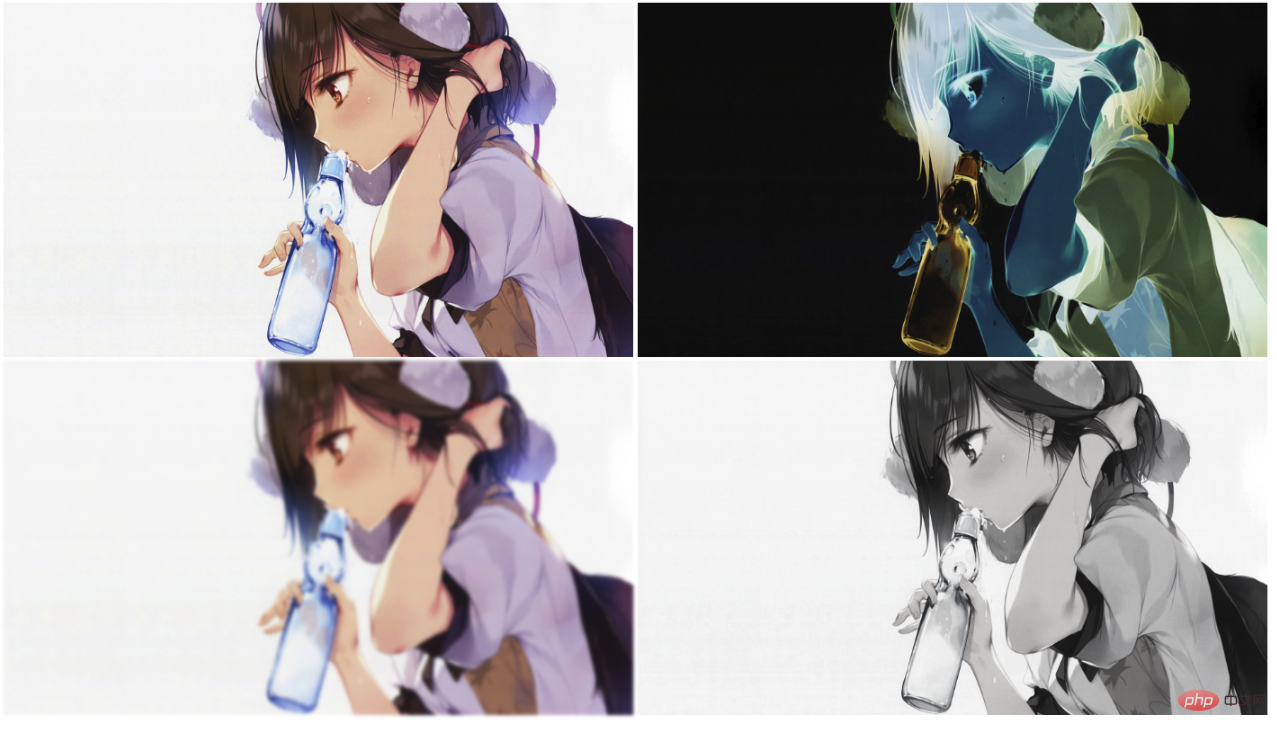
grayscale(%) 將影像轉換為灰階影像
這個效果可以將圖片做舊,有一種時代滄桑感。喜歡古風的人一定會喜歡上這個效果的
img {
filter:grayscale(80%);
}
除了古風還有一種用法是有的時候需要將全站變成灰色,如大屠殺紀念日的時候。

可以這樣設定
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}sepia(%) 將影像轉換為深褐色
下面給我的小姐姐一個暖暖的色調。
img {
filter:sepia(50%)
}
大家是不是發現我並沒有把url()方法寫到這上面來
沒錯,因為我想把這個內容放到最後來說,filter:url()就是css濾鏡改變圖片的終極方法。 CSS:filter可以匯入一個svg濾鏡,作為他自己的濾鏡。
終極變色解決方案! filter:url();
為什麼說filter:url()是圖片變色的終極解決方案呢,請容我慢慢道來。
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
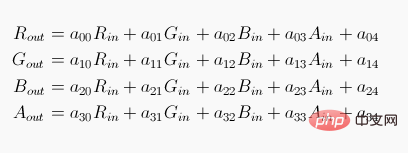
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结
- css3提供了filter这个属性,使得通过前端技术实现更多炫酷的特效成为了可能
- 依赖于svg的滤镜,我们可以实现复杂的滤镜效果
注意
- css:filter与ie上的filter并不是相同的概念
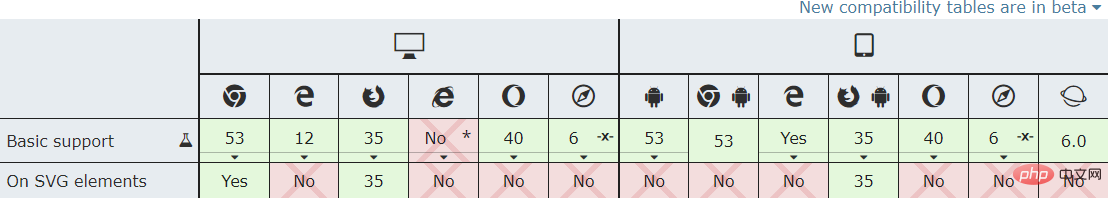
- css:filter在不同的浏览器上兼容性不一样,您在使用的时候需要注意浏览器的兼容性

推荐学习:css视频教程
以上是css如何改變圖片的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






