實作方法:1、使用“:hover”偽類別選擇器,選擇滑鼠指標浮動在其上的元素,並為其設定其樣式,語法“:hover{屬性名稱:屬性值}” ;2、使用transtion屬性,語法「transtion:css屬性名稱過度時間;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用偽類實現樣式切換
偽類是CSS2.1時出現的新特性,讓許多原本需要JavaScript才能做出來的效果使用CSS就能實現。
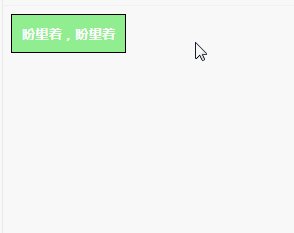
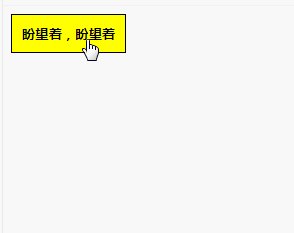
例如實現下面的滑鼠懸停效果,只要為:hover偽類套用一組新樣式即可。當訪客滑鼠移到按鈕上方時,瀏覽器會自動為按鈕套用此新樣式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>效果:

2、使用CSS3的過渡功能實現顏色過渡
#直接使用偽類雖然實現了樣式的改變,但由於沒有過渡效果會顯得很生硬。以前如果要實現過渡,就需要藉助第三方的js框架來實作。現在只需要使用CSS3的轉場(transition)功能,就可以從一組樣式平滑的切換到另一組樣式。
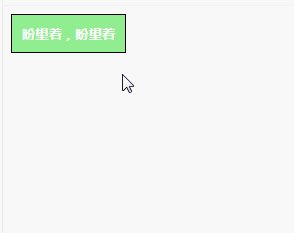
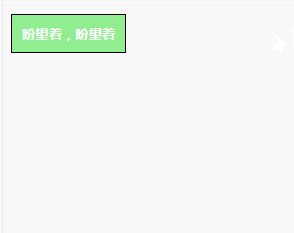
下面滑鼠移入後,按鈕背景色會慢慢地變成黃色。滑鼠離開,過渡效果又會發生,顏色恢復到初始狀態。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
transition: background 0.5s, color 0.5s;
-webkit-transition: background 0.5s, color 0.5s;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>效果:

#推薦學習:css影片教學
#以上是css如何實現滑鼠經過樣式改變的詳細內容。更多資訊請關注PHP中文網其他相關文章!




