推薦二十七個vscode有用插件,一起安裝吧!
本篇文章為大家介紹一下vscode中有用的外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Python
提供了程式碼分析,高亮,標準化等很多基本功能

推薦二十七個vscode有用插件,一起安裝吧!
各種漂亮圖示
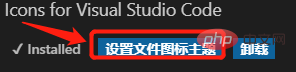
 ##點擊這裡設定圖示
##點擊這裡設定圖示
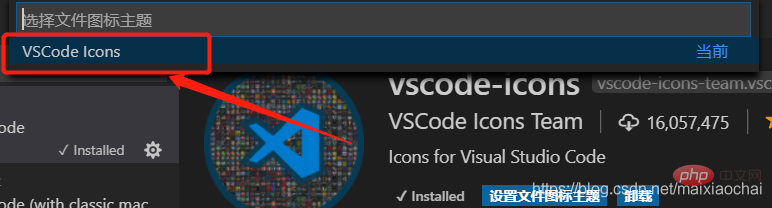
 然後選推薦二十七個vscode有用插件,一起安裝吧!
然後選推薦二十七個vscode有用插件,一起安裝吧!


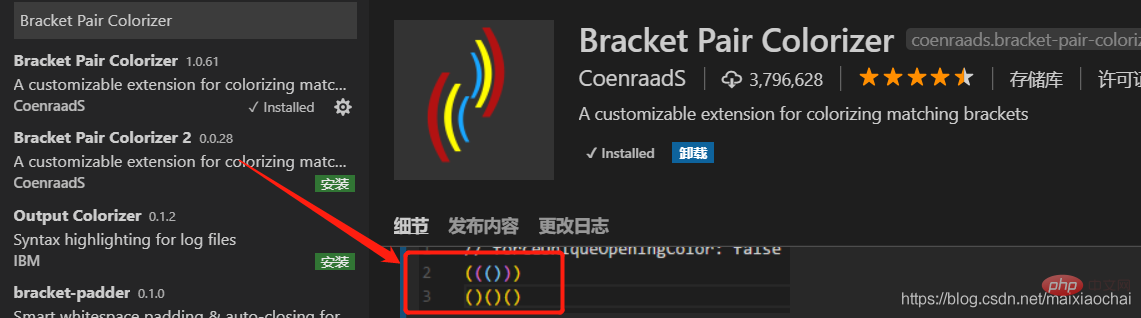
 ##Bracket Pair Colorizer
##Bracket Pair Colorizer
成對的彩色括號
 Settings Sync
Settings Sync
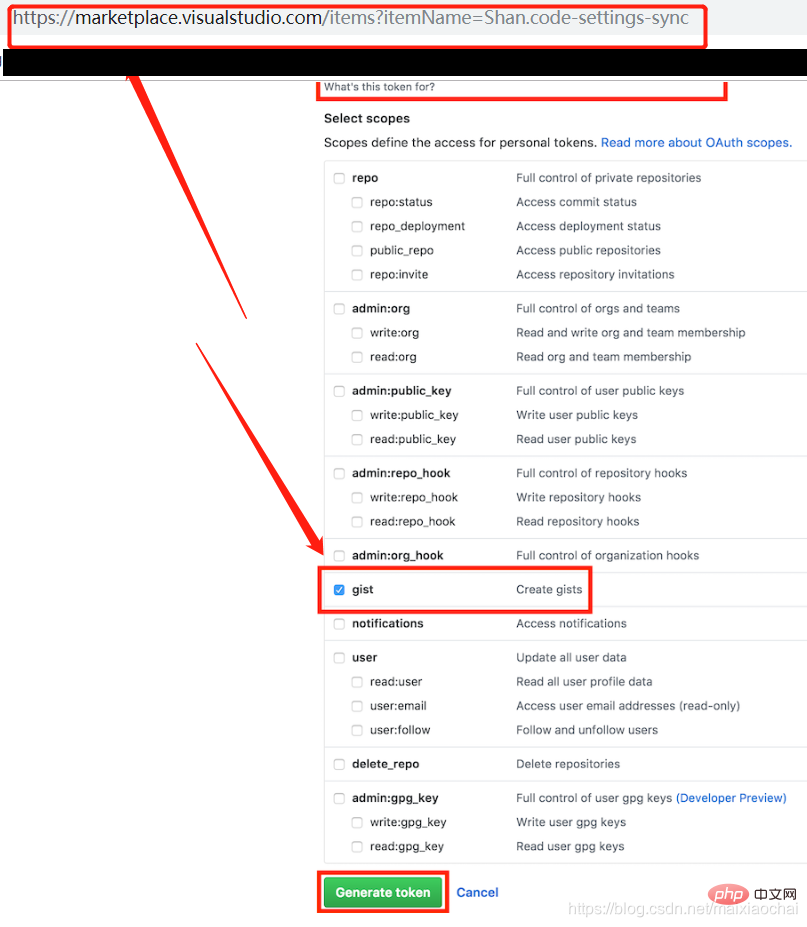
可以同步VS Code設定同步到GitHub 帳號,包括setting 檔案和外掛程式設定等等,重新配置VS Code的時候只需同步即可。安裝完成後,只需要新增一個Github token,添加後,剩下的根據個人喜好進行配置,其他的插件自動幫你完成。
這裡需要說一下的是很多不負責任的博文在選擇 token權限的時候說讓全選,其實是很危險的行為。我一開始也感覺哪裡怪怪的,因為要安裝的插件很多,也沒有太細究,直到我需要在另一台電腦上同步VS Code 設定的時候,點開了Setting Sync 的官網看了看才發現,哪裡需要那麼多權限,只要一個權限就好。如下圖
 Atom-Material
Atom-Material
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5
推薦設定的顯示效果
 Path Autocomplete
Path Autocomplete
自動感知目錄下的文件,自己選擇就好。
注意: VSCode本身也支援路徑的感知,需要配置好用系統自帶的還是用這個插件,否則,每個路徑下的條目都會有兩份。
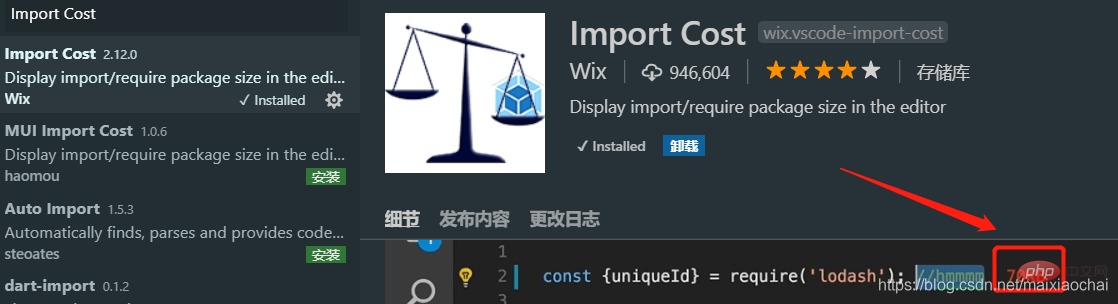
 8. Import Cost
8. Import Cost
在行尾顯示導入的套件的大小
這個好像只支援JavaScript。
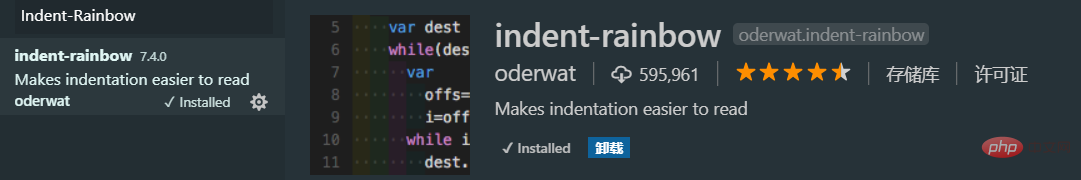
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
帶有顏色的縮排







 ##推薦二十七個vscode有用插件,一起安裝吧!
##推薦二十七個vscode有用插件,一起安裝吧!
能顯示每一行程式碼的作者以及提交時間。
###效果###################Git history######Git 歷史######## ######Color Highlight######直覺顯示css/web 中定義的顏色###############Quokka.js#####即時執行JavaScript 程式碼(做快速的demo 很有用)###############Code Runner######立刻執行程式碼############# #推薦二十七個vscode有用插件,一起安裝吧!######Vue 工具外掛程式###
Live server
即時顯示網頁狀況

Python indent
自動修正Python縮排

推薦二十七個vscode有用插件,一起安裝吧!
頭註解新增/更新外掛程式

 ##Todo Tree
##Todo Tree
點擊左側邊欄「樹」的logo,顯示TODOList 條目,點選對應的項目,可以開啟檔案並定位到TODO 行。
 Auto Close Tag
Auto Close Tag
自動寫入關閉標籤的外掛程式
 Auto Rename Tag
Auto Rename Tag
自動重新命名關閉標籤
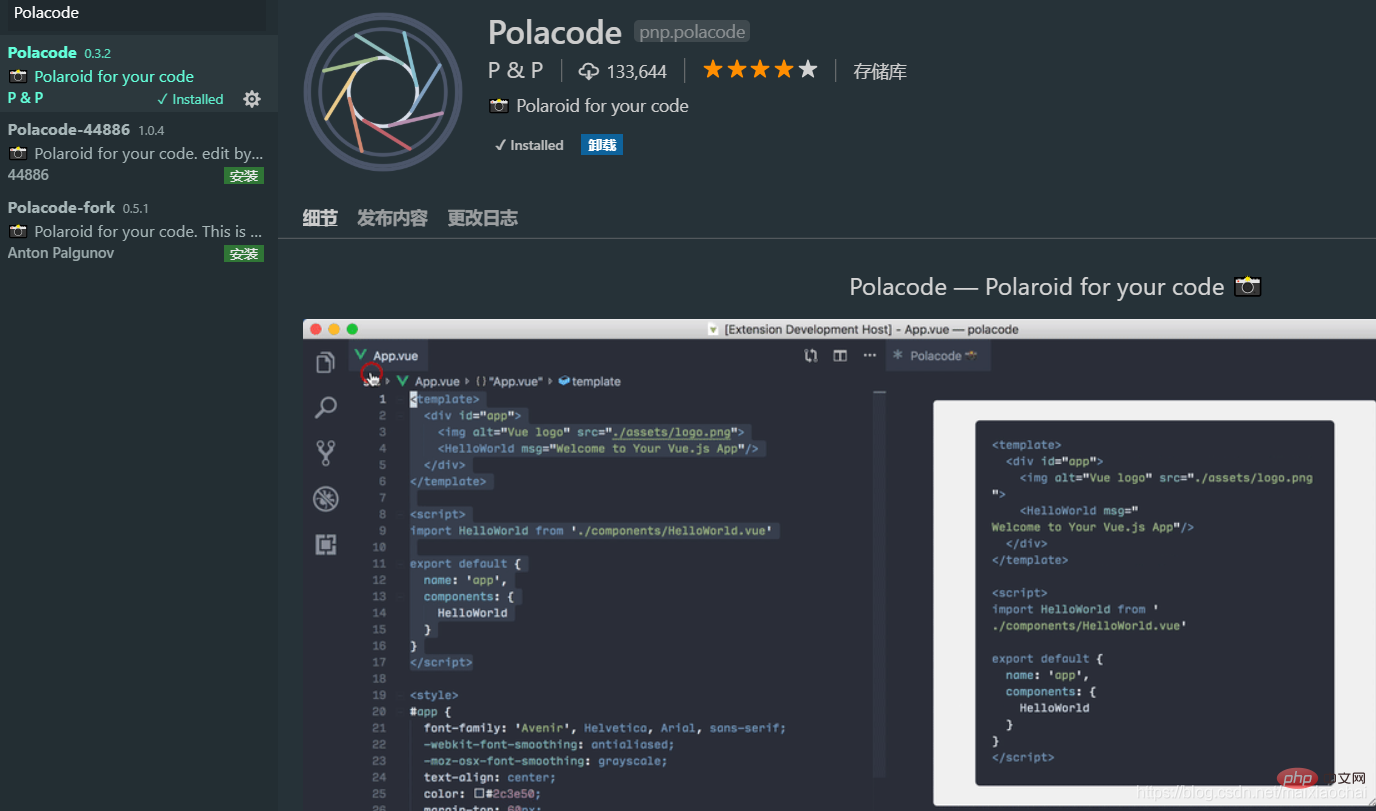
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
#程式碼片段產生圖片
 推薦二十七個vscode有用插件,一起安裝吧!
推薦二十七個vscode有用插件,一起安裝吧!
比VS Code自帶的更好的參考線,可自訂
 Color Info
Color Info
顯示css中的顏色屬性資訊
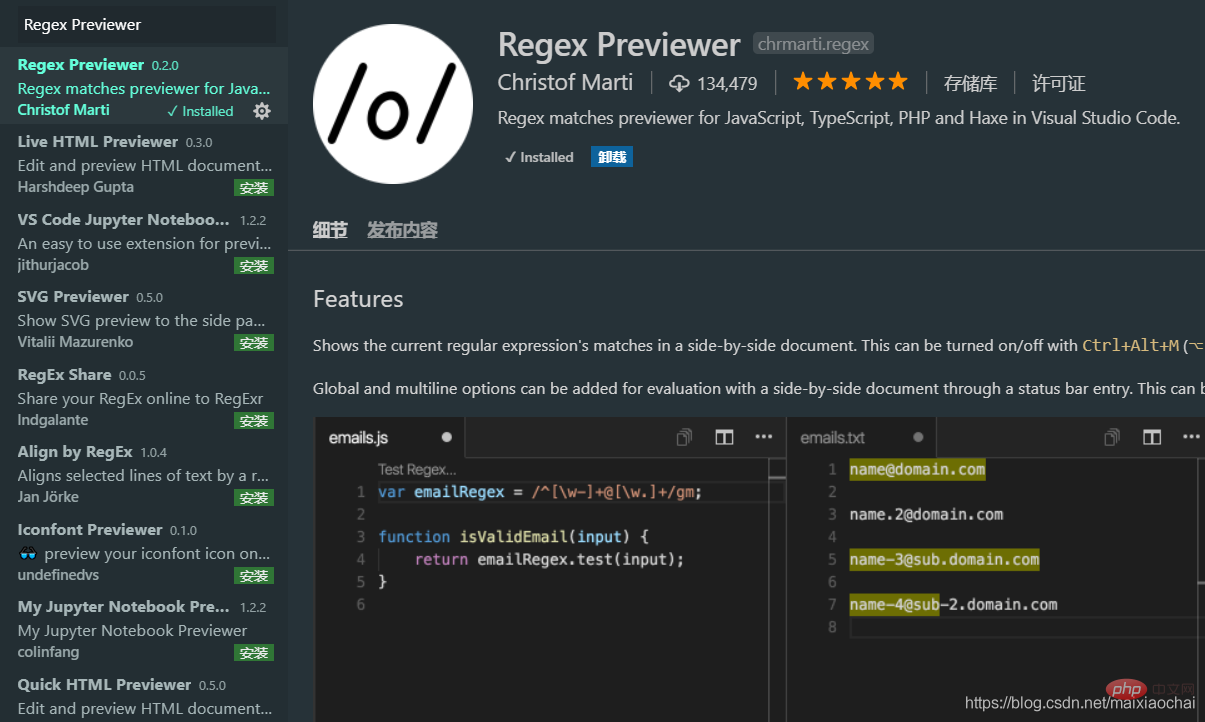
 Regex Previewer
Regex Previewer
正規結果預覽外掛程式
##Mithril Emmet
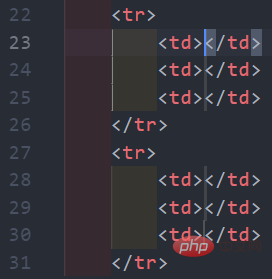
高效編寫HTML、CSS 程式碼的插件,能快速輸入大部分內容
 例如,在編輯HTML 檔案時,輸入tr*2>td*3,然後回車,就能快速產生一個兩行三列的表格標籤。
例如,在編輯HTML 檔案時,輸入tr*2>td*3,然後回車,就能快速產生一個兩行三列的表格標籤。

推薦學習:《 vscode教學
vscode教學
以上是推薦二十七個vscode有用插件,一起安裝吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






