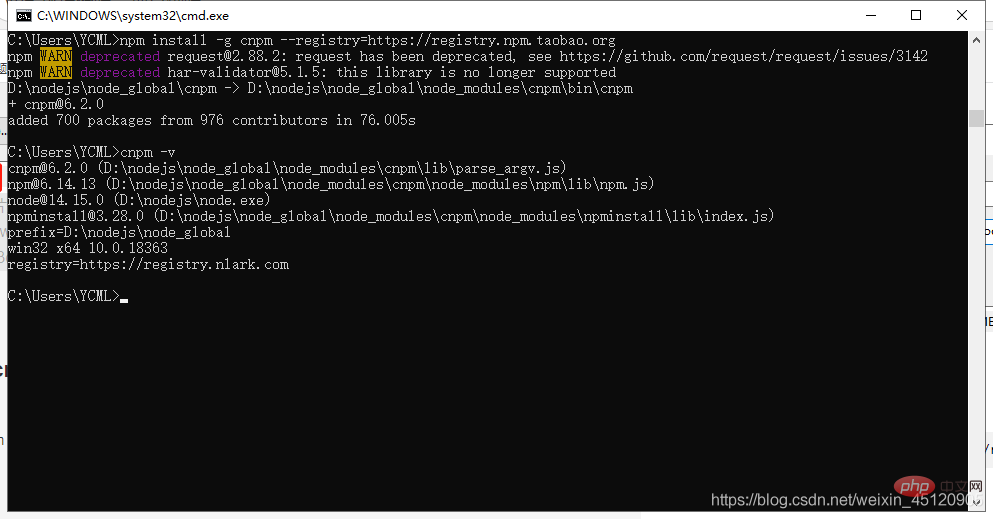
npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue如何進行環境搭建與專案構建
本篇文章給大家詳細介紹Vue進行環境建置和專案建置的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

1.下載安裝node.js
https://nodejs.org/zh-cn/
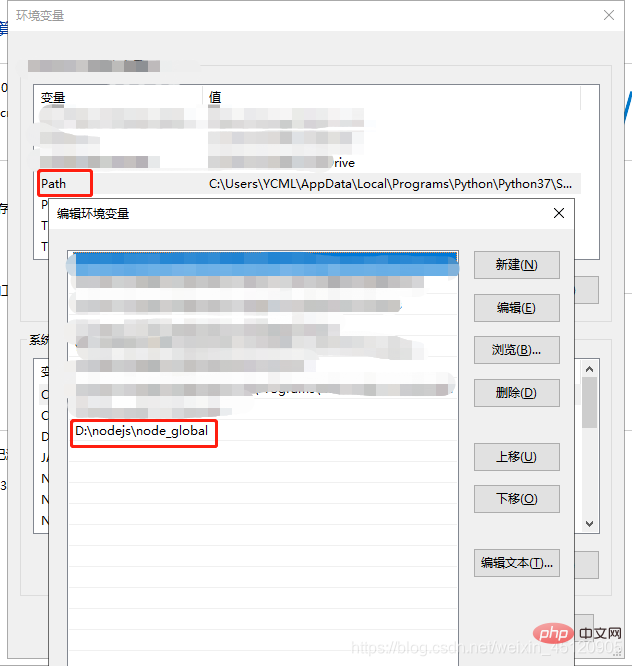
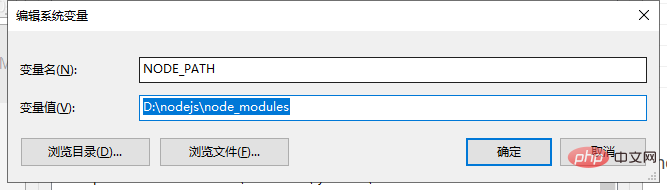
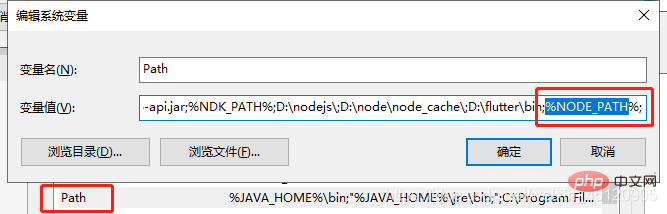
- node_global 全域包下載存放
- #node_cache node快取
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"



npm install -g cnpm --registry=https://registry.npm.taobao.org
登入後複製
npm install -g cnpm --registry=https://registry.npm.taobao.org

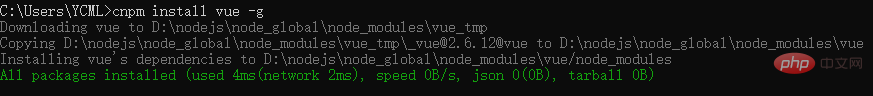
cnpm install vue -g
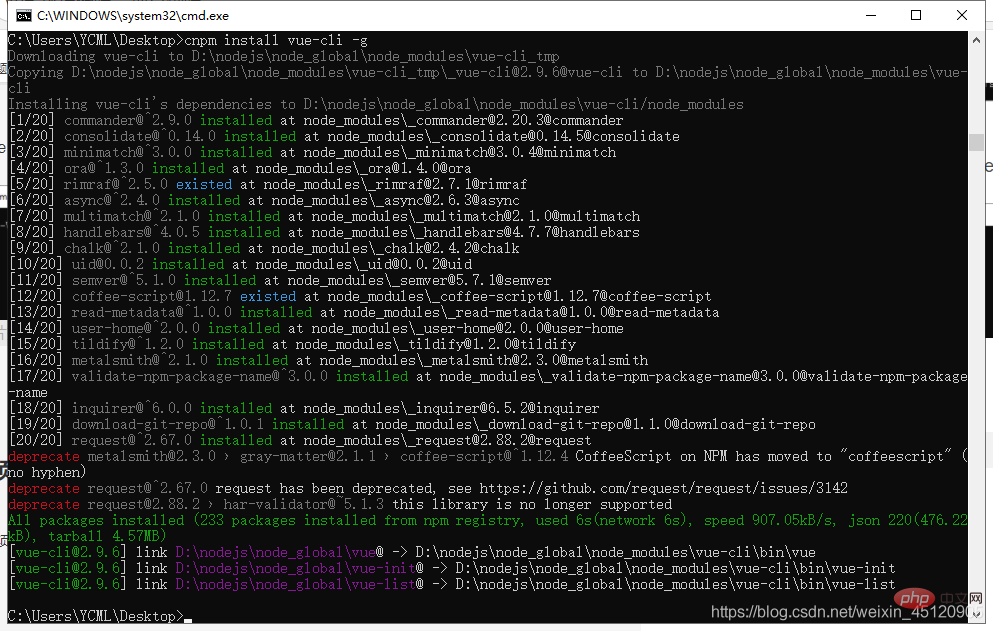
cnpm install vue-cli -g
登入後複製
cnpm install vue -g cnpm install vue-cli -g



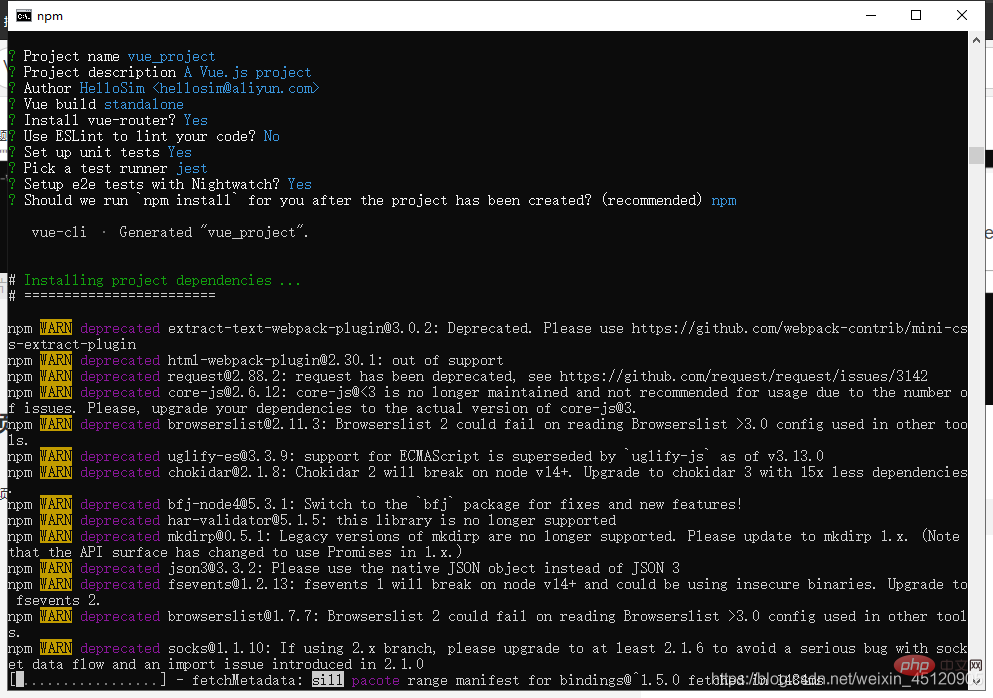
vue init webpack "项目名称"
登入後複製
vue init webpack "项目名称"
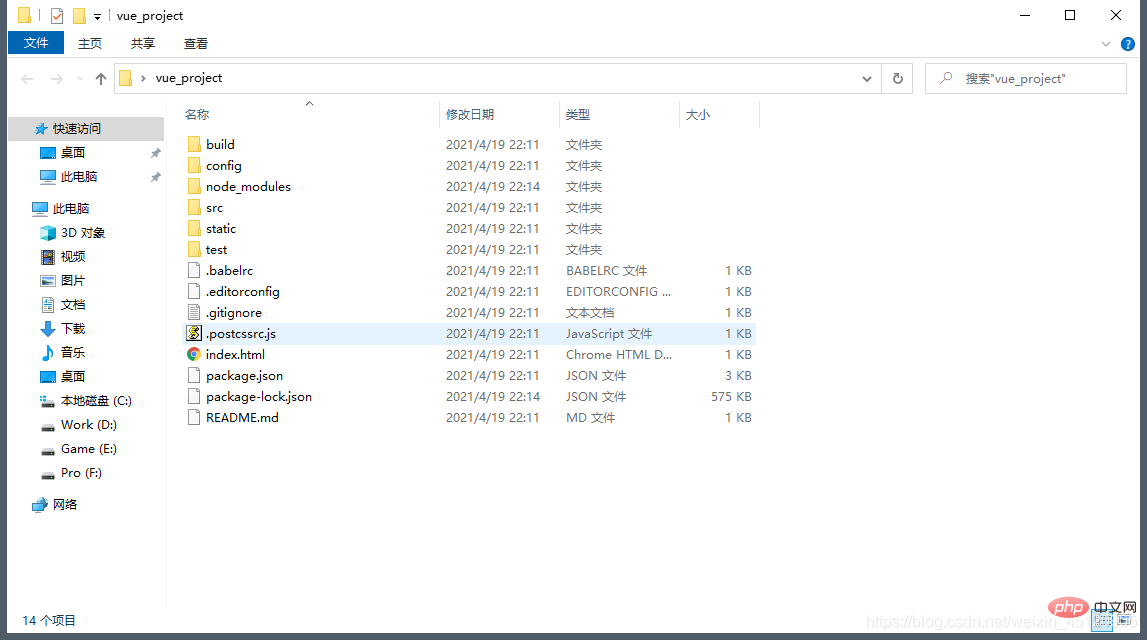
 專案目錄結構:
專案目錄結構:
- build 資料夾: 裡面是對webpack 開發和打包的相關設置,包括入口檔案、輸出檔案、使用的模組等;
- config資料夾: 主要是指定開發和打包中的靜態資源路徑、要壓縮的檔案類型、開發使用的連接埠號碼、開發使用虛擬伺服器跨域請求api 等。
- node_modules: 專案的依賴函式庫;
- src 資料夾: 我們主要操作的地方,元件的增加修改等都在這個資料夾裡操作,下文會有詳細介紹;
- static 資料夾: 靜態資源資料夾,放置不會變更的資源,直接被複製到最終的打包目錄(預設為dist/static)下;
- .babelrc: 使用babel 的設定文件,用來設定轉碼規則和插件;
- .editorconfig: 程式碼的規範文件,規定使用空格或tab 縮進,縮排的長度是兩位還是四位元之類的程式碼風格,使用的話需要在編輯器下載對應的外掛;
- .eslintignore: 指定eslint 忽略的檔案;
- .eslintrc: 設定eslint 的偵測規則,強制依照規則書寫程式碼;
- .gitignore: 指定git 忽略的文件,所有git 操作均不會對其生效;
- .postcssrc: 指定使用的css 預編譯器,裡面預設配置了autoprefixer ,自動補全瀏覽器前綴;
- favicon.ico: 瀏覽器標籤頁title 旁邊的小圖標,這是需要我們自己貼上過來的;
- index.html: 首頁文件,專案運行的時候,會自動將我們在src 資料夾裡產生的元件插入這個檔案裡;
- LICENSE: 專案宣告的license;
- package-lock.json: 當node_modules 或package.json 改變時自動產生的文件。這個檔案主要功能是確定目前安裝的套件的依賴,以便後續重新安裝的時候產生相同的依賴,而忽略專案開發過程中有些依賴已經發生的更新;
- package.json: 指定專案開發和生成環境中需要使用的依賴庫;
- README.md: 相當於是一個備註文件,對專案開發過程中需要注意的地方進行一些說明。
以上是Vue如何進行環境搭建與專案構建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






