如何使用Ajax請求
本篇文章給大家詳細介紹一下Ajax請求的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

AJAX 即「Asynchronous Javascript And XML」(非同步 JavaScript 與 XML),指建立互動式網頁應用程式的網頁開發技術。
AJAX是一種瀏覽器透過 js 非同步發起請求,實作局部更新頁面。 Ajax 要求的局部更新,瀏覽器網址列不會發生變化,局部更新不會捨棄原來頁面的內容。
原生AJAX 請求的範例
<script>
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>jQuery 中的AJAX 請求

<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
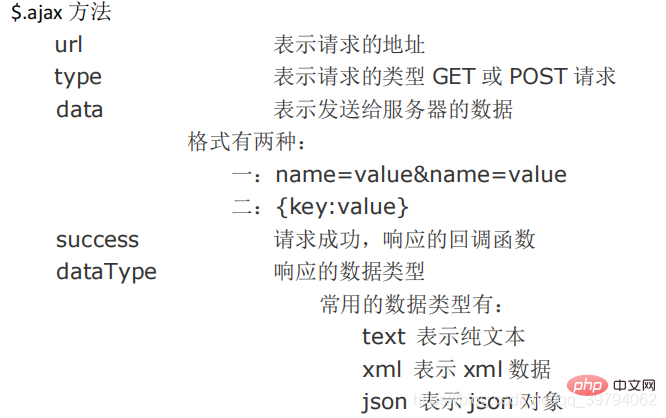
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
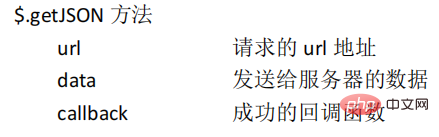
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});表單序列化serialize()可以把表單中所有表單項目的內容都取得到,並且以name=value&name=value 的形式進行拼接。
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
});【推薦學習:javascript進階教學】
以上是如何使用Ajax請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 延長Ajax請求的超時時間的方法?
Jan 26, 2024 am 10:09 AM
延長Ajax請求的超時時間的方法?
Jan 26, 2024 am 10:09 AM
如何延長Ajax請求的過期時間?在進行網路請求時,我們經常會遇到需要處理大量資料或複雜計算的情況,這可能導致請求逾時而無法正常返回資料。為了解決這個問題,我們可以透過延長Ajax請求的過期時間來確保請求能夠順利完成。以下將介紹一些方法和具體的程式碼範例來實現延長Ajax請求的過期時間。使用timeout屬性在發起Ajax請求時,可以透過設定timeout屬性來
 ajax請求多久過期
Nov 20, 2023 am 10:29 AM
ajax請求多久過期
Nov 20, 2023 am 10:29 AM
AJAX請求沒有固定的過期時間:「Asynchronous JavaScript and XML」是一種用於在網頁上發送非同步請求的技術,它使用JavaScript來向伺服器發送請求並接收回應,而無需刷新整個頁面。
 在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中,控制器(Controllers)扮演著處理請求的重要角色。除了處理常規的頁面請求之外,控制器還可以用於處理Ajax請求。本文將介紹在Yii框架中處理Ajax請求的方法,並提供程式碼範例。在Yii框架中,處理Ajax請求可以透過以下步驟進行:第一步,建立一個控制器(Controller)類別。可以透過繼承Yii框架提供的基礎控制器類別yiiwebCo
 如何選擇適合專案的Ajax請求庫
Jan 30, 2024 am 08:32 AM
如何選擇適合專案的Ajax請求庫
Jan 30, 2024 am 08:32 AM
實戰指南:選擇適合專案的Ajax請求庫有哪些?隨著前端開發的不斷發展,Ajax成為了web開發中不可或缺的一部分。而選擇適合專案的Ajax請求庫,對於提升開發效率、優化使用者體驗至關重要。本文將介紹幾個常用的Ajax請求庫,幫助讀者選擇適合自己專案的工具。 jQueryAjax無可否認,jQuery是目前最受歡迎的JavaScript函式庫之一。它提供了豐富的
 必備工具:了解常用的Ajax請求庫有哪些?
Jan 30, 2024 am 11:00 AM
必備工具:了解常用的Ajax請求庫有哪些?
Jan 30, 2024 am 11:00 AM
開發必備:探索常用的Ajax請求庫有哪些?在現代前端開發中,使用Ajax進行非同步請求已經成為一種標配,而選擇合適的Ajax請求庫可以讓我們更有效率地處理網路請求,提升開發效率和使用者體驗。本文將探討一些常用的Ajax請求函式庫,幫助開發者選擇適合自己專案的工具。 jQueryAjax:作為最受歡迎的JavaScript庫之一,jQuery提供了強大的Ajax請求功
 能否自訂Ajax請求的過期時間?
Jan 26, 2024 am 11:13 AM
能否自訂Ajax請求的過期時間?
Jan 26, 2024 am 11:13 AM
Ajax請求的過期時間能否自訂?在進行Web開發中,我們經常使用Ajax來實作非同步請求,以便在頁面中動態載入資料。在進行Ajax請求時,有時候我們需要控制請求的超時時間,也就是設定一個時間限制,如果在規定時間內沒有得到回應,就進行處理。那麼,Ajax請求的過期時間能否自訂呢?本文將對這個問題進行詳細介紹,並提供具體的程式碼範例。在使用jQuery的Ajax函
 什麼原因會導致Ajax請求逾時失效?
Jan 26, 2024 am 10:53 AM
什麼原因會導致Ajax請求逾時失效?
Jan 26, 2024 am 10:53 AM
什麼情況下會導致Ajax請求過期?隨著Web應用的發展,Ajax(AsynchronousJavaScriptandXML)技術已經成為了Web開發中不可或缺的一部分。透過Ajax,我們可以在不刷新整個頁面的情況下,從伺服器取得資料並動態更新網頁的內容。然而,在使用Ajax發送請求時,有時會遇到請求過期的情況。那麼,什麼情況下會導致Ajax請求過期呢?
 如何設定Ajax請求的逾時時間?
Jan 26, 2024 am 09:23 AM
如何設定Ajax請求的逾時時間?
Jan 26, 2024 am 09:23 AM
Ajax請求的過期時間如何設定?需要具體程式碼範例隨著網路應用的發展,Ajax成為了Web開發中不可或缺的一部分。在發送Ajax請求時,有時我們需要限定請求的過期時間,以防止請求時間過長導致使用者體驗不佳或瀏覽器卡死的情況發生。本文將詳細介紹如何設定Ajax請求的過期時間,並給出具體的程式碼範例。設定Ajax請求的過期時間主要需要透過XMLHttpRequest






