詳解JS中位數傳遞與引用傳遞的區別
本篇文章帶大家詳細了解JavaScript中值和引用傳遞的差異。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在JavaScript中,可以透過值和參考傳遞。兩者之間的主要區別是,按值傳遞發生在賦值基本類型的時候,而賦值物件時會按引用傳遞。下面詳細看看。
1.理解基本型別和物件
JavaScript提供了2種資料型別:基本型別和物件。
基本型別有number, boolean, string, symbol,null,undefined。
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
第二類是對象,普通對象、陣列、函數等等都是對象。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};換句話說,任何不是基本型別的值都是物件。
2.按值傳遞
按值傳遞的簡單規則是 JS 中的所有基本型別都按值傳遞,就這麼簡單。
按值傳遞意味著每次將值賦給變數時,都會建立該值的副本,每一次。

舉例來看看,假設我們有兩個變數a 和b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
第一條語句,宣告一個變數a,並賦值為1。
第二個語句,宣告一個變數 b,並把 a 的值賦值給它。
最後,b = b 2增加2並變成3。 b變數發生變化,且該變化不會影響a的值。
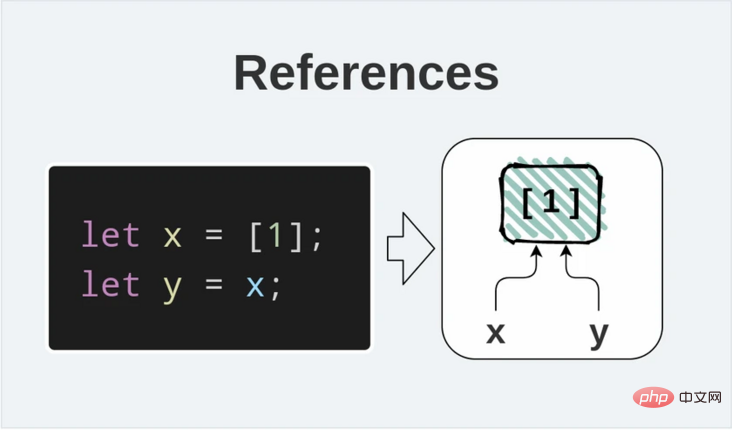
3.引用傳遞
透過引用傳遞的方式與值傳遞相比會有所不同。
當建立一個物件時,就取得一個對該物件的參考。如果兩個變數持有相同的引用,那麼改變物件就會反映在兩個變數中。

請看下面程式碼:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
第一個語句let x =[1]創建一個數組,定義一個變數x,並使用對創建的數組的引用來初始化變數。
然後let y = x定義一個變數y,並使用儲存在x變數中的參考來初始化y ,這是一個引用傳遞。
y透過y.push(2)通來改變陣列。因為x和y變數引用相同的數組,所以這個變化會反映在兩個變數中。
注意:為簡單起見,我說變數包含對物件的參考。但是嚴格說來,JavaScript中的變數包含的值是對物件的引用。
【推薦學習:javascript高階教學】
4.值傳遞與引用傳遞的比較
在比較對象時,理解值和引用之間的差異非常重要。
當使用嚴格比較運算子===時,如果兩個變數的值相同,則它們相等。以下所有比較均相等
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one和oneCopy具有相同的值1。當兩個運算元都為1時,運算子===的計算結果都為true。
但是比較運算子===在比較參考時的工作方式有所不同。 2個引用只有在引用完全相同的物件時才相等。
ar1和ar2儲存不同陣列實例的參考:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1和ar2引用結構相同的數組,但是ar1 === ar2的計算結果為false,因為ar1和ar2引用了不同的數組物件。
只有當比較指向相同物件的參考時,比較運算子才會傳回true:ar1 === ar11或ar1 === ar1。
5.總結
在JavaScript中,原始類型會作為值傳遞:表示每次指派值時,都會建立該值的副本。
另一方面,物件(包括普通對象,數組,函數,類別實例)是引用。如果修改對象,則引用該對象的所有變數都將看到變更。
比較運算子區分比較值和參考。只有當引用完全相同的物件時,2個保存引用的變數才相等,但是,無論值源自何處,只要變數具有相同的2個值(分別來自變量,文字等),則2個保存值的變數就相等。
原文網址:https://dmitripavlutin.com/value-vs-reference-javascript/
作者:Ahmad shaded
##譯文網址:https:/ /segmentfault.com/a/1190000039761445
更多程式相關知識,請造訪:程式設計教學! !
以上是詳解JS中位數傳遞與引用傳遞的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 揭秘 PHP 函數呼叫中的值傳遞與引用傳遞
Apr 16, 2024 pm 02:39 PM
揭秘 PHP 函數呼叫中的值傳遞與引用傳遞
Apr 16, 2024 pm 02:39 PM
PHP中函數呼叫既可使用值傳遞也可使用參考傳遞。預設為值傳遞,函數接收參數的副本,對其修改不影響原始值。而引用傳遞則透過在參數前面加上&符號來聲明,函數直接修改傳遞的變數。引用傳遞在需要函數修改外部變數時很有用,例如修改陣列元素。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






