html內容左右邊距怎麼設定
html
在html中,可以使用padding屬性設定內容左右邊距,只需要為元素設定「padding:0 數值 單位|百分比數值」即可。 padding屬性設定元素所有內邊距的寬度,或設定各邊上內邊距的寬度。 padding屬性不允許指定負邊距值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
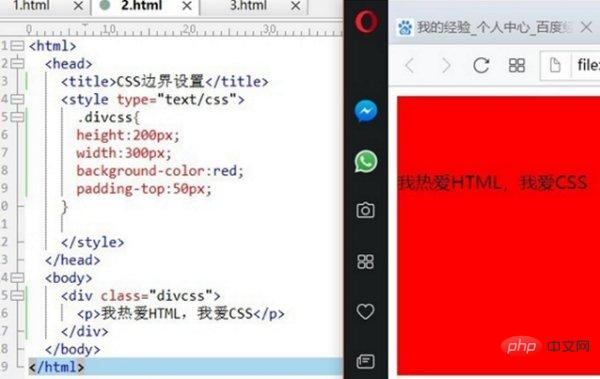
先新建一個HTML文件,然後在裡面建立一個div塊,設定背景顏色為紅色並插入一些文字:接下來就可以設定邊距了,設定邊距可以使用「padding」加上下左右(top,bottom,left、right)來設置,例如這裡用padding-top屬性把文字離邊框的上邊距設定為50px,可以看到文字離上邊距有50個像素:

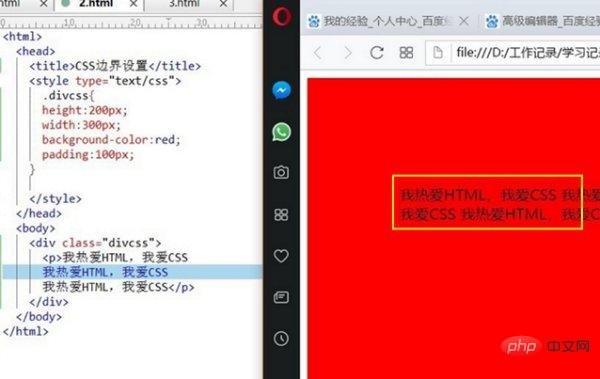
#當然也可以同時設定四個邊界,直接用padding屬性設定就可以了。這裡設定padding屬性為100px,此時在右邊就可以看到,下面的文字上下左右都有間隔了。以上就是設定div的邊距的方法:

推薦學習:html影片教學
#以上是html內容左右邊距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













