如何實作html不顯示下拉清單的箭頭
html
下拉清單
不顯示下拉清單箭頭的方法:先給select元素和div元素設定寬度,其中div元素的寬度比select元素寬度多20px;然後在select元素裡設定「overflow:hidden」即可實現效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html select 下拉箭頭隱藏
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.width5 {
width: 122px;
}
.width7
{
width: 142px;
}
/*设置Select样式*/
.SelectList
{
height: 32px;
line-height: 32px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="DivSelect width5">
<select class="SelectList width7">
<option>双铜纸</option>
<option>双胶纸</option>
</select>
</div>
</body>
</html>登入後複製
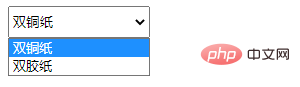
這是正常狀態下的效果,擁有箭頭:

我們只需要在外面div裡設定overflow: hidden;即可實現隱藏箭頭。
.DivSelect
{
overflow: hidden; /* 隐藏了小三角,宽度为比select宽度少20px */
}登入後複製
效果如圖:

由於該情況,有一部分沒有邊框,因此隱藏箭頭時,為了美觀,會將其設定成無邊框。
推薦學習:html影片教學
以上是如何實作html不顯示下拉清單的箭頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















