css中可使用filter屬性配合invert()、grayscale()、sepia()或hue-rotate()函數來改變png顏色;hue-rotate()設定色相旋轉,grayscale()調整灰度,sepia()設定棕褐色影像。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中可以使用Filter屬性,利用濾鏡功能來換圖片的顏色;CSS的Filter屬性主要用來設定影像的視覺效果。
filter屬性定義了元素(通常是 )的可視效果,此屬性主要用於映像內容。
)的可視效果,此屬性主要用於映像內容。
此屬性是將篩選器效果套用至web頁面上的元素(主要是影像)的CSS方法。
相關屬性值:
grayscale():設定元素的灰度,它將元素顏色轉換為黑色和白色。灰度0%表示原始元素,100%表示完全灰度元素。
sepia():它將影像轉換為棕褐色影像,其中0%表示原始影像,100%表示完全棕褐色。
hue-rotate():它將色調旋轉應用於影像。此值定義將調整影像樣本的色環周圍的度數。預設值為0deg,表示原始影像;此值雖然沒有最大值,超過360deg的值相當於又繞一圈。
invert():它反轉元素。預設值為0%,表示原始影像。 100%使影像完全反轉。
程式碼實例:使用filter屬性改變圖片顏色
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
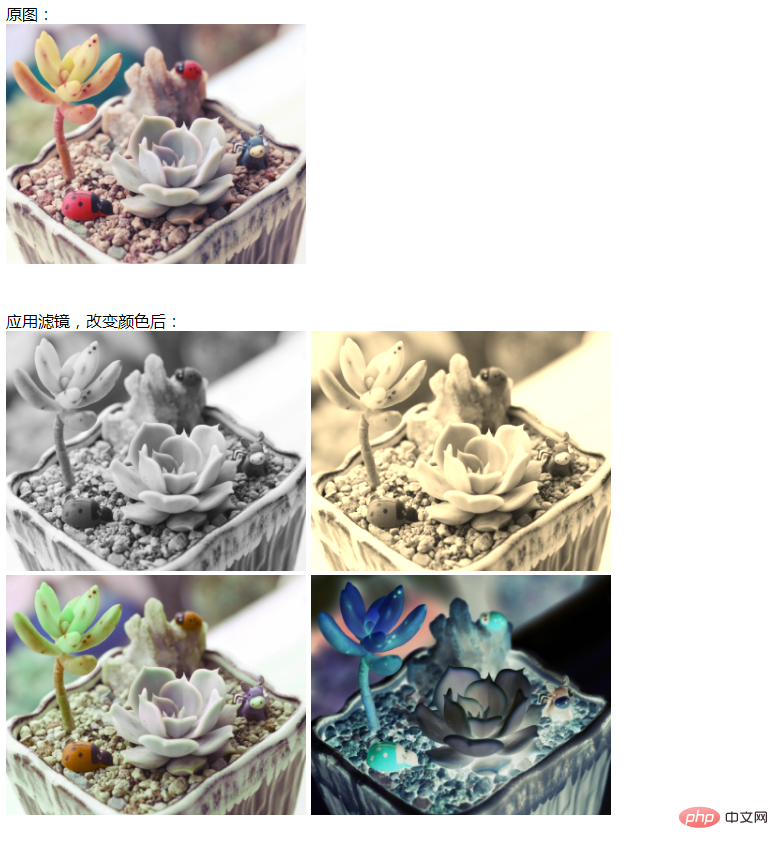
<div class="demo">原图:<br />
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="css怎麼改變png圖片的顏色" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="css怎麼改變png圖片的顏色" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="css怎麼改變png圖片的顏色" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="css怎麼改變png圖片的顏色" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" / alt="css怎麼改變png圖片的顏色" >
</div>
</body>
</html>效果圖:

實例2:此範例對影像使用許多濾鏡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
-webkit-filter: invert(100%) sepia(100%);
filter: invert(100%) sepia(100%);
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="css怎麼改變png圖片的顏色" >
</body>
</body>
</html>效果圖:

#說明:使用多個濾鏡,每個濾鏡使用空格分隔
(學習影片分享:css影片教學)
以上是css怎麼改變png圖片的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



