css中如何讓div居中
css中讓div居中的方法:1.對div使用絕對佈局「position:absolute;」;2、對div使用絕對佈局並把top和left的值都設定為50%;3、透過css3的transform屬性實現div居中。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
XHTML網站設計標準中,不再使用表格定位技術,而是採用css div的方式實現各種定位。下面我們來看幾種css設定div居中的方法。
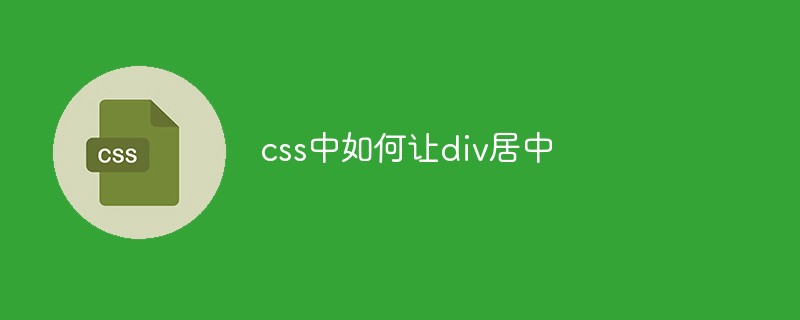
方法一:對div使用絕對佈局position:absolute;並設定top,left,right,bottom的值相等,但不一定都等於0;並且設定margin:auto。

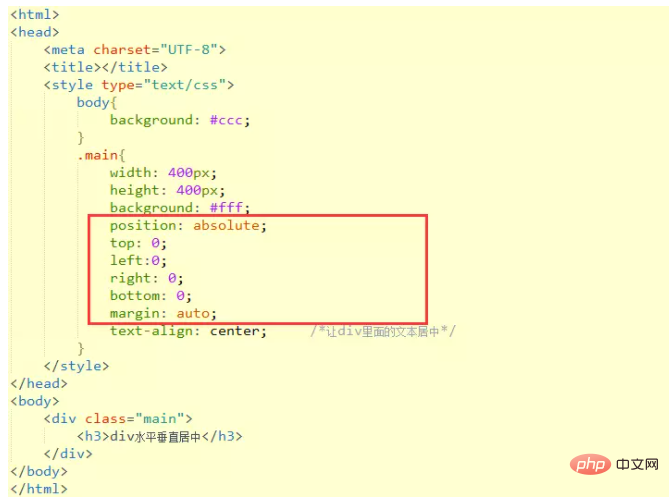
方法二:這個方法要知道div的寬度和高度。對div使用絕對佈局position:absolute;並把top和left的值都設定為50%;50%就是指頁面視窗的寬度和高度的50%;最後將div左移和上移,左移和上移的大小為div寬度和高度的一半。

其中margin-left:-100px 和margin-top:-100px 可以寫成margin:-100px 0px 0px -100px
【推薦學習:css影片教學】
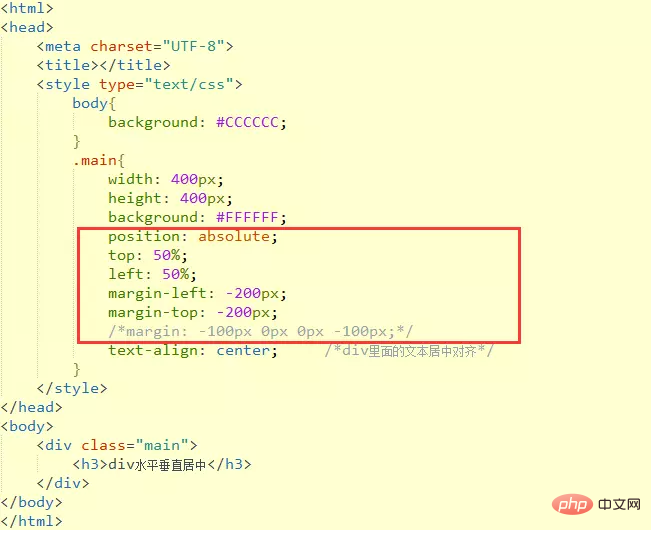
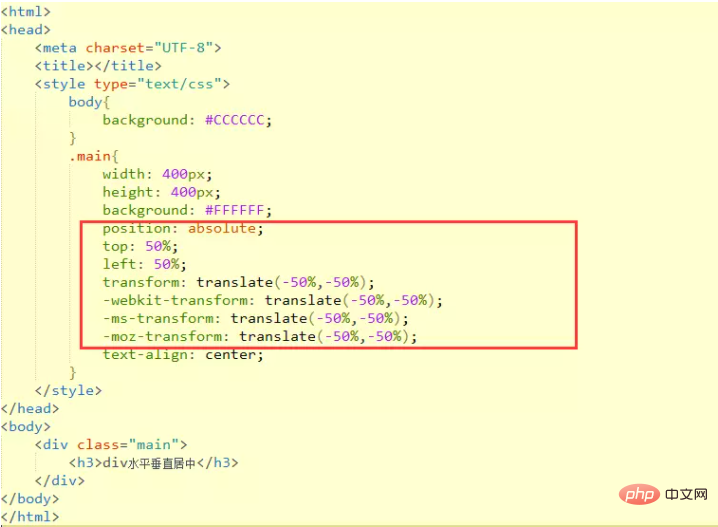
方法三:div使用絕對定位position:absolute,並且設定left和top的值都為50%。使用css3的transform屬性。 transform:translate(-50%,-50%)。

以上3種方法的效果如下顯示

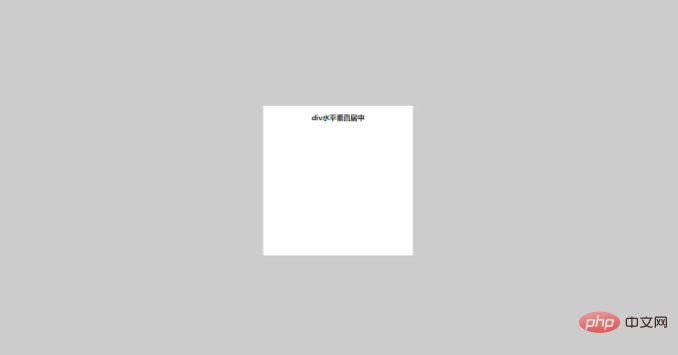
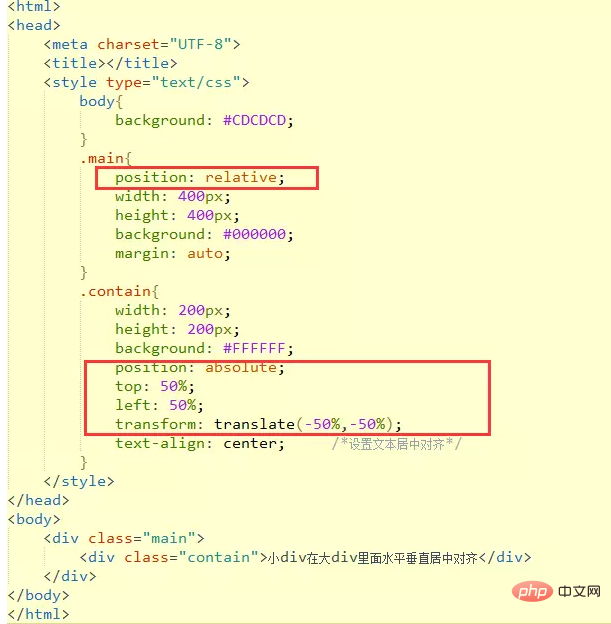
#若有兩個div,裡面小的div相對於外面大的div水平垂直居中對齊,有以下幾種方法。
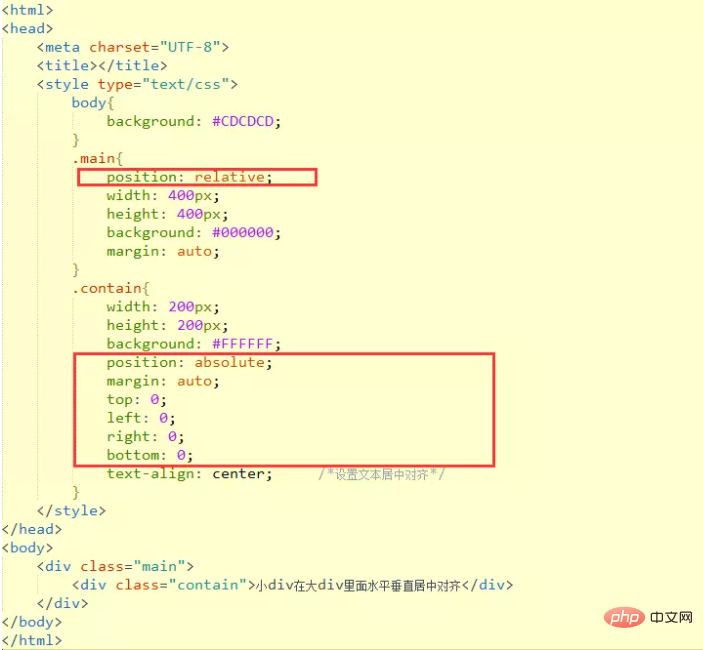
利用position和margin:auto實作。父元素設定position:relative;子元素設定position:absolute,並設定top,left,right,bottom值相等。

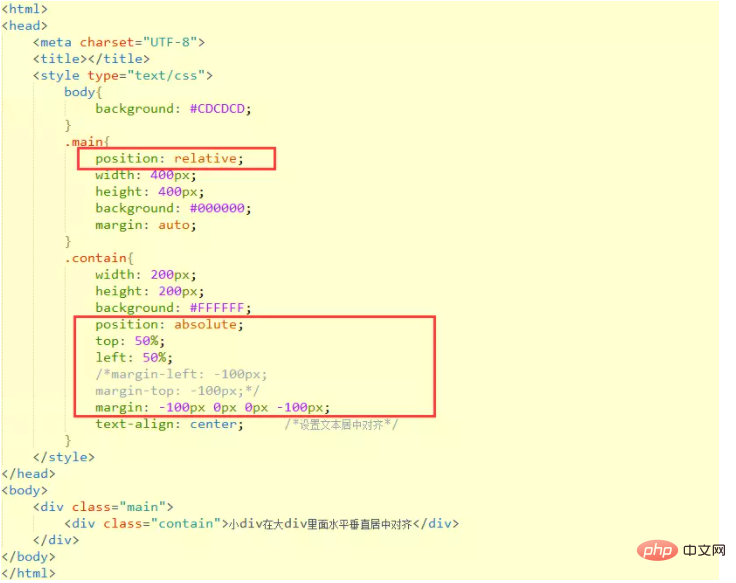
使用position。父元素設定position:relative;子元素設定position:absolute。並設定top和left為50%,並設定左移和上移為子元素的大小的一半。

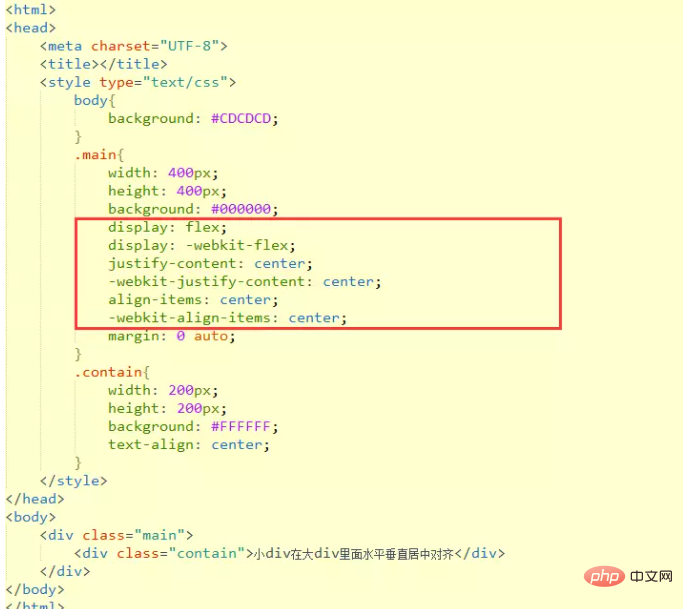
使用display:flex。這種方法需要設定瀏覽器的兼容性。

使用transform:translate()。父元素設定position:relative;子元素設定position:absolute。並設定top和left為50%。最後設定transform:translate(-50%,-50%)。

以上四種方法的效果圖如下顯示

以上是css中如何讓div居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






