vue開發人員不可錯過的7個vscode插件
本篇文章跟大家介紹vue開發人員不可錯過的7個vscode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教學》
在 VSCode 中加入好用的外掛可以提高我們的開發效率。這些可以幫助我們格式化,擴充性,執行最佳實務的程式碼方式,自動完成一些瑣碎的事情。好了,費話不多說,那我們開始吧!
1、Vetur

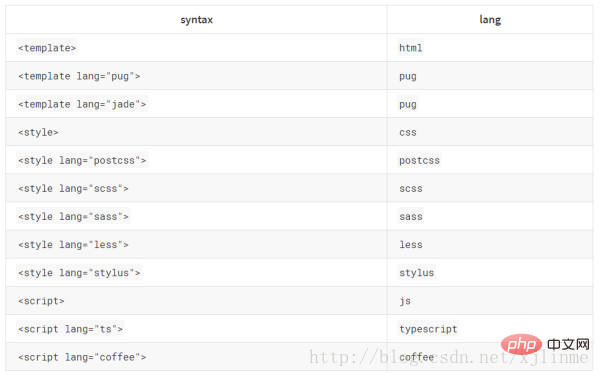
Vetur 支援.vue檔案的語法高亮顯示,除了支援template範本以外,還支援大多數主流的前端開發腳本和插件,例如Sass 和TypeScript,完整的支援高亮的語法如下所示:

Vetur 維護得很好,它甚至還提供了對Vue3 Typescript的支援。
關於Vetur沒有太多要說的了-還沒使用的,快快下手吧。
2、ESLint Plugin VueJS

3、Vue VSCode Snippets
這個外掛程式基於最新的Vue官方語法高亮檔案新增了語法高亮,並且依據Vue 2的API加入了程式碼片段。 它非常適合編寫快速SFC,Vue指令和快速存取生命週期掛鉤之類的東西。4、Bookmarks

5、Bracket Pair Colorizer

6、Auto Rename Tag
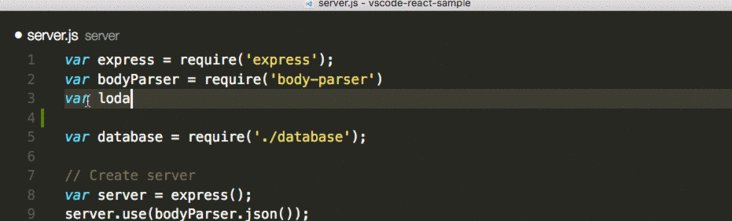
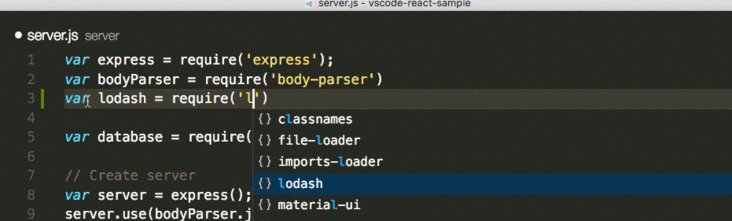
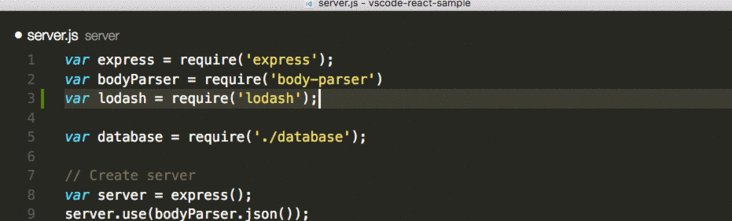
#自動關閉標籤,在開始標記的結束括號中鍵入後,將自動插入結束標記。 每當我們想要更改HTML括號對中的一個標籤(開始或結束標籤)時,Auto Rename Tag會自動重新命名另一個標籤。 這個小的最佳化可以幫助防止很多錯誤,特別是在處理大型模板時.#7、NPM Intellisense

這樣可以節省我們記住npm模組確切名稱的時間,這也是我必備的插件之一。
更多程式相關知識,請造訪:程式設計影片! !
以上是vue開發人員不可錯過的7個vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架
Apr 17, 2025 am 12:20 AM
Vue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用
Apr 18, 2025 am 12:07 AM
Vue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。






