html中可以使用「:nth-of-type()」選擇器來選擇li的偶數列,語法「li:nth-of-type(even){}」。 “:nth-of-type(n)”選擇器會符合父元素特定類型的子元素,當值為even時,表示符合下標是偶數的元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
可以用li:nth-of-type(even) {......}來選擇li的偶數列
實例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
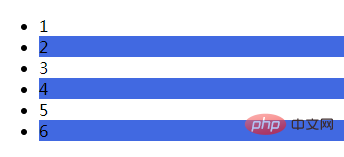
</html>效果:

推薦學習:html影片教學
以上是html如何選擇li的偶數列的詳細內容。更多資訊請關注PHP中文網其他相關文章!



