html文字陰影效果怎麼設定
html
文字陰影
在HTML中,可以使用text-shadow設定文字陰影效果,只需為文字元素新增「text-shadow:數值 數值 模糊距離 陰影顏色」樣式。 text-shadow屬性會為文字新增一個或多個陰影,該屬性是逗號分隔的陰影清單。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
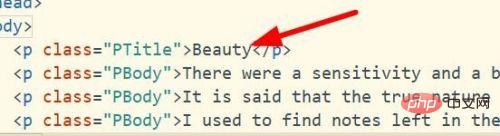
首先,我們再HTML中新建一個P標籤,並且輸入內容。我們就能為這個P標籤定義一個類,這裡叫他【PTitle】。


使用【text-shadow】陰影。為他設定X和Y軸的偏移位置。設定10個像素的模糊程度和顏色。



# 檢視效果:

以上是html文字陰影效果怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















