在html中,可以使用text-align屬性設定居中顯示圖片,只需要給圖片元素設定「text-align:center」即可。 text-align屬性規定元素中圖片的水平對齊方式,當值為center時,表示將圖片排列到中間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
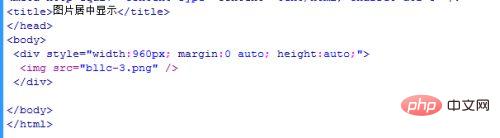
然後我們需要在body部分新建一個div標籤,並在其中插入一張img圖片。並為div添加簡單的css樣式。

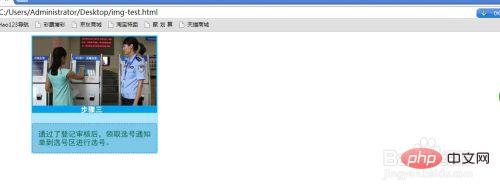
然後我們在瀏覽器中查看效果,可以發現圖片是預設左對齊的,並沒有在div的正中央顯示。

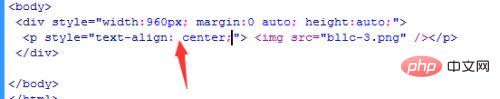
此時為圖片新增居中屬性也是沒用的,我們需要將圖片套在一個p或span標籤中,為標籤新增一個text-align:center屬性。

這樣修改之後,我們再次回到瀏覽器中刷新頁面,可以看到圖片已經在div中居中顯示了。
推薦學習:html影片教學
以上是html如何設定居中顯示圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



