html中怎麼讓表格居中
html
html中讓表格居中的方法:先新html檔案;然後在

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
設定表格居中方法實作:
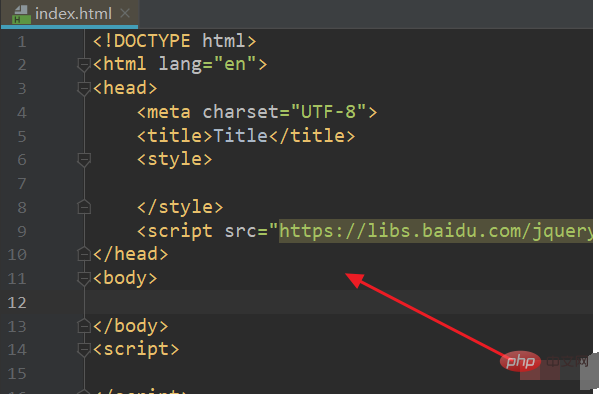
首先,開啟html編輯器,新html文件,例如:index.html。

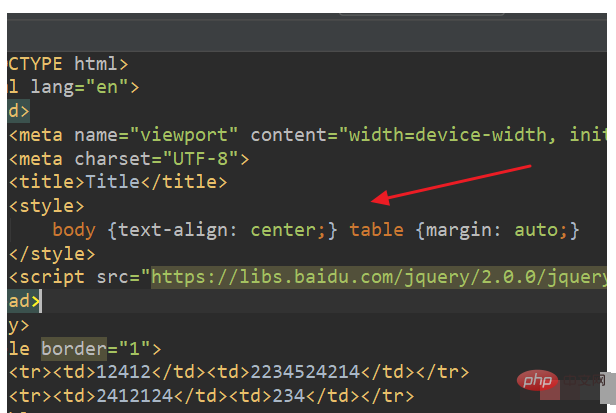
在index.html中的

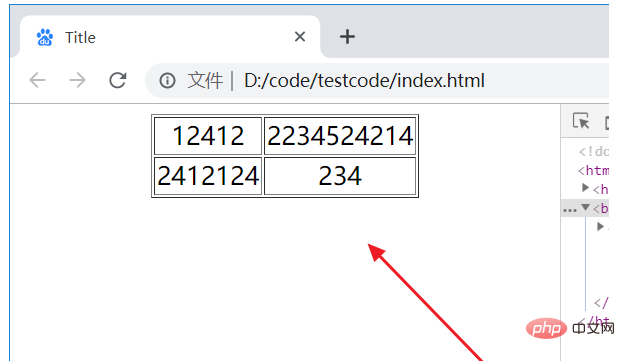
瀏覽器運行index.html頁面,此時成功用css讓表格居中了。

說明:
css程式碼body {text-align: center;} table {margin: auto;}是兩個元素選擇器,分別為body和table兩個元素設定css樣式。
在 W3C 標準中,元素選擇器又稱為型別選擇器(type selector)。
「類型選擇器符合文件語言元素類型的名稱。類型選擇器符合文件樹中該元素類型的每一個實例。」
【建議學習:css影片教學課程】
以上是html中怎麼讓表格居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















