javascript的基本語句有什麼
javascript的基本語句有:1、if選擇語句;2、switch多條件選擇語句;3、for循環語句;4、while循環語句;5、do-while循環語句;6、break和continue跳到語句。

#本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
一、if選擇語句
條件語句用於基於不同的條件來執行不同的動作。
·if() 語句- 只有當指定條件為true 時,使用該語句來執行程式碼
標準表達式:
if(){ }
·if()…else 語句- 當條件為true 時執行程式碼,當條件為false 時執行其他程式碼
標準運算式:if( ){ }else{ }
·if()…else if()…else 語句- 使用該語句來選擇多個程式碼區塊之一來執行
標準表達式:if( ){ }else if( ){ } else{ };
·if語句()中的表達式會自動轉換成布林值。
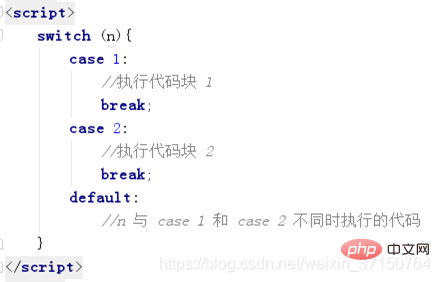
二、switch多條件選擇語句
使用 switch 語句來選擇要執行的多個程式碼區塊之一。 (多用於定值分析判斷,易拓展)
標準語法:
·工作原理:先設定表達式 n(通常是一個變數)。
·隨後表達式的值會與結構中的每個 case 的值做比較。
·如果存在匹配,則與該 case 關聯的程式碼區塊會被執行。
·請使用 break 來阻止程式碼自動地向下一個 case 運行。
·default 關鍵字來規定符合不存在時要做的事情:
三、for 迴圈語句
在程式設計中有些指令需要執行很多遍,就用到迴圈語句。
for 迴圈的語法:
·語句1 在迴圈(程式碼區塊)開始前執行
·語句2 定義執行迴圈(程式碼區塊)的條件,如果語句2 傳回true,則循環再次開始,如果傳回false,則循環將結束。
·語句 3 在迴圈(程式碼區塊)已被執行之後執行
·語句 1 是可選的,也就是說不使用語句 1 也可以。
·如果您省略了語句 2,那麼必須在迴圈內提供 break。否則循環就無法停下來。這樣有可能令瀏覽器崩潰。
·語句 3 也是可選的。
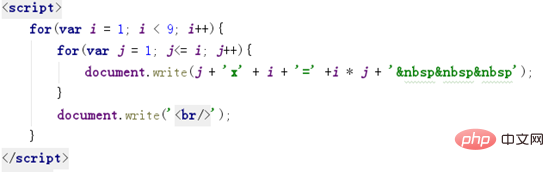
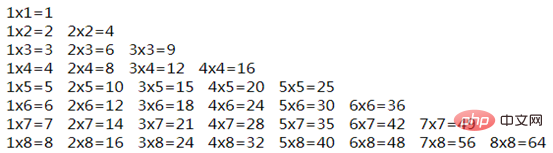
for語句的巢狀:

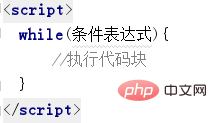
四、while迴圈
while迴圈在執行前測試一個條件,如果條件成立進入循環。
while 迴圈的語法:
五、do-while迴圈
while迴圈在執行前測試一個條件,而do-while迴圈先執行循環,然後再測試條件成立與否
do-while 迴圈的語法:

六、break和continue跳轉語句
# break將直接跳出並結束目前循環結構。
continue用於跳過循環中的一個迭代。
continue 語句只能用在迴圈中;break只能用在迴圈或 switch 中。
【推薦學習:javascript進階教學】
以上是javascript的基本語句有什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






