在html中,transfrom的意思是“轉換”,讓元素應用2D或3D轉換,語法“transform:none|transform-functions”。 transfrom屬性允許元素旋轉rotate、扭曲skew、縮放scale等轉換。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
屬性定義及使用說明
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法
transform: none|transform-functions;

實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="pulpitrock.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="cinqueterre.jpg" alt="" width="284" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
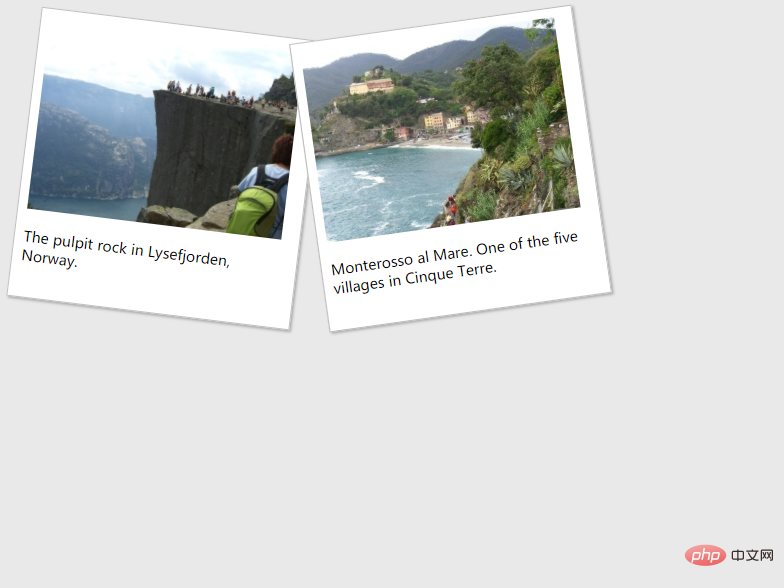
</html>效果:

推薦學習:html影片教學
#以上是transform在html是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




