如何利用input事件來監聽行動端的輸入_html5教學技巧
今天遇到一個新需求,經理要求評論功能需要限製字數,就像微博那樣限制最多輸入150字,這裡就需要即時提醒用戶還能輸入多少字了。
在最開始的時候,想到的是監聽keyup事件,然後計算使用者輸入的字數,但是有些按鍵(例如刪除鍵)並不會觸發事件。
後來查了一下html5新增了一個input事件,這個事件與change事件類似,但change事件是在元素失去焦點時才會觸發,input事件在元素值變化時就會觸發
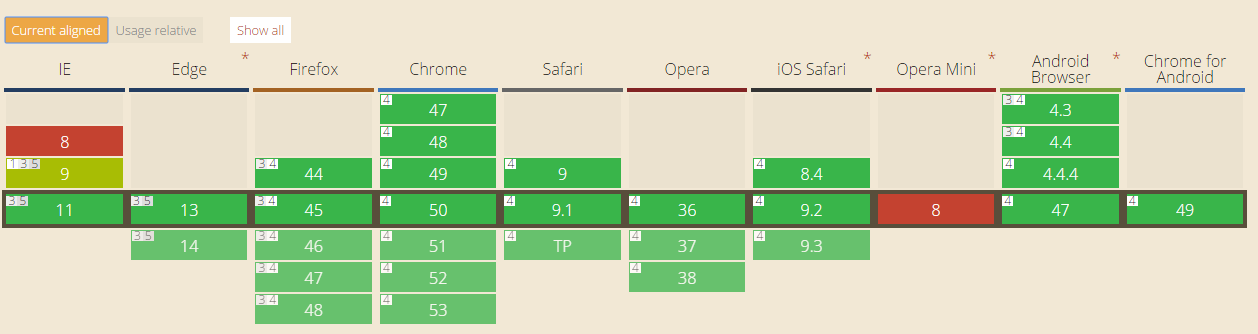
目前來說除了IE89以外,其它瀏覽器支援的都還是不錯的,在行動端可以放心的用了

以上這篇如何利用input事件來監聽行動端的輸入就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 111
111
 停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
最近有很多win11遇到了輸入體驗對話框總是閃爍,關也關不掉的問題,這其實是由於win11的默認系統服務和組件導致的,我們需要先禁用相關服務,再禁用輸入體驗服務就可以解決了,下面一起來試試看。 win11輸入體驗怎麼關閉:第一步,右鍵開始選單,開啟「任務管理器」第二步,依序找到「CTF載入程式」、「MicrosoftIME」和「服務主機:Textinputmanagementservice」三個進程,右鍵「結束任務」第三步,打開開始選單,在上方搜尋並打開「服務」第四步,在其中找到「Textinp
![Windows輸入遇到掛起或記憶體使用率高的問題[修復]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows的輸入體驗是關鍵的系統服務,負責處理來自各種人機介面設備的使用者輸入。它在系統啟動時自動啟動,在背景運行。然而,有時候這個服務可能會出現自動掛起或佔用過多記憶體的情況,導致系統效能下降。因此,及時監控和管理這個進程是至關重要的,以確保系統的效率和穩定性。在這篇文章中,我們將分享如何解決Windows輸入體驗被掛起或導致記憶體使用率高的問題。 Windows輸入體驗服務沒有使用者介面,但它與處理與輸入裝置相關的基本系統任務和功能有密切關聯。它的作用是幫助Windows系統理解使用者輸入的每一
 如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用
 解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
在行動裝置開發中,我們經常會遇到多手指觸控的問題。當使用者在行動裝置上使用多個手指滑動或縮放螢幕時,如何準確地識別和回應這些手勢是一個重要的開發難題。在Vue開發中,我們可以採取一些措施來解決行動端多手指觸控問題。一、使用vue-touch插件vue-touch是用於Vue的手勢插件,它可以方便地處理移動端的多手指觸控事件。我們可以透過npm安裝vue-to
 點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標的解決方法:1、確認輸入框焦點;2、清除瀏覽器快取;3、更新瀏覽器;4、使用JavaScript;5、檢查硬體設備;6、檢查輸入框屬性;7、調試JavaScript程式碼;8、檢查頁面其他元素;9、考慮瀏覽器相容性。
 Vue開發中如何解決行動端雙擊放大問題
Jun 29, 2023 am 11:06 AM
Vue開發中如何解決行動端雙擊放大問題
Jun 29, 2023 am 11:06 AM
隨著行動端設備的普及,使用Vue進行行動端開發已經成為了常見的選擇。然而,我們在行動端開發過程中常常會面臨一個問題,就是雙擊放大。本文將針對此問題,探討Vue開發中如何解決行動端雙擊放大的具體方法。行動端雙擊放大問題的出現,主要是因為行動裝置在觸控螢幕上進行雙擊操作時,會自動放大網頁的縮放比例。對於一般的網頁開發來說,這種雙擊放大通常是有好處的,因為它可以
 解決win11搜尋欄輸入問題
Dec 26, 2023 pm 12:07 PM
解決win11搜尋欄輸入問題
Dec 26, 2023 pm 12:07 PM
搜尋列是win11系統中非常好用的功能,可以幫助我們找到想要的設定、功能和服務等。但是有的朋友遇到了win11搜尋欄無法輸入的情況,我們可以在註冊表中修改相關資料來解決,下面就跟著小編一起來解決一下吧。 win11搜尋列無法輸入怎麼辦1、首先我們可以按下鍵盤的「win+r」調出運行。 2、然後在其中輸入「regedit」回車確定開啟註冊表編輯器。 3、然後在上方路徑中輸入「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl
 Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue.js是一種輕量級的JavaScript框架,具有易用、高效和靈活的特點,是目前廣受歡迎的前端框架之一。在Vue.js中,input框綁定事件是十分常見的需求,本文將詳細介紹Vue文件中的input框綁定事件。一、基礎概念在Vue.js中,input框綁定事件指的是將輸入框的值綁定到Vue實例的資料物件中,從而實現輸入和回應的雙向綁定。在Vue.j




