javascript包括什麼
javascript包括三個部分,分別為:1、ECMAScript,描述了該語言的語法和基本物件;2、文件物件模型(DOM),描述處理網頁內容的方法和介面;3、瀏覽器物件模型(BOM),描述與瀏覽器互動的方法和介面。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript包含三個主要部分:ECMAScript(核心),DOM(文件物件模型),BOM(瀏覽器物件模型)。

- ECMAScript
ECMA-262沒有參考web瀏覽器,規定了語言的組成部分,具體包括語法、類型、語言、關鍵字、保留字、運算子、物件。
ECMAScript就是對該標準規定了各個方面內容的語言的描述。
ECMAScript的相容:
1 支援ECMA-262所描述的所有「類型,值,對象,屬性,函數,以及程式語法和語意」 。
2 支援Unicode字元標準。
3 添加ECMA-262沒有描述的更多“類型,值,對象,屬性,函數”,ECMA-262說說的浙西新增特性,主要是指該標準中沒有規定的新物件和物件的新屬性。
4 支援ECMA-262中沒有定義的「程式和正規表示式的語法」。也就是說可以修改和擴充內建的正規表示式語法。
- DOM(文件物件模型)
文件物件模型DOM是針對XML但經過擴充用於HTML的應用程式介面(API)。 DOM把整個頁面映射為一個多層次節點結構。 HTML或XML頁面中的每個組成部分都是某種類型的節點,這些節點包含不同類型的資料。
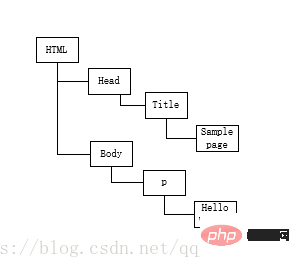
在DOM中,頁面一般可以用分層節點圖表示。 
DOM等級:
DOM1級於1998年10月成為W3C的建議標準。 BOM1由兩個模組組成分別是DOM core和DOM HTML。
DOM core:規定如何對應基於XML的文件結構,以便簡化文件中任意部分的存取和操作。
DOM HTML:在DOM core的基礎上加以擴展,新增了針對HTML的物件和方法。
DOM2級在原來DOM的基礎上有擴充了滑鼠和使用者介面事件、範圍、遍歷等細分模組,透過物件介面增加了對css的支援。包括以下模組:
1 DOM Views(DOM視圖):定義了追蹤不同文件視圖的介面。
2 DOM Events(DOM事件):定義了事件與事件處理的介面。
3 DOM Traversal and Range(DOM遍歷和範圍):定義了遍歷和操作文檔的介面。
DOM3級則進一步擴展了DOM,引入了載入和保存模組以統一方式載入和保存文件的方法;新增了DOM驗證模組主要還是驗證文件的方法。
- BOM瀏覽器物件模型
BOM處理瀏覽器視窗和框架,人們習慣上把所有針對瀏覽器的JavaScript擴充算作是BOM的一部分。包括以下:
1 彈出新瀏覽器視窗的功能。
2 移動、縮放和關閉瀏覽器視窗的功能。
3 提供瀏覽器所載入頁面的詳細資訊的navigator物件。
4 提供瀏覽器所載入頁面的詳細資訊的location物件。
5 提供使用者解析度詳細資訊的screen物件。
6 對cookies的支援。
7 像XMLHttpRequest和IE的ActionXobject這樣的自訂物件。
【推薦學習:javascript高階教學】
#以上是javascript包括什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






