深入淺析Bootstrap中的自動定位浮標
本篇文章帶大家詳細了解一下Bootstrap中的自動定位浮標。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Affix 外掛主要功能就是透過外掛程式為某個元素(需要固定的元素)添加或刪除position:fixed,實現元素在瀏覽器視窗的黏性固定效果。 【相關推薦:《bootstrap教學》】
#基本用法
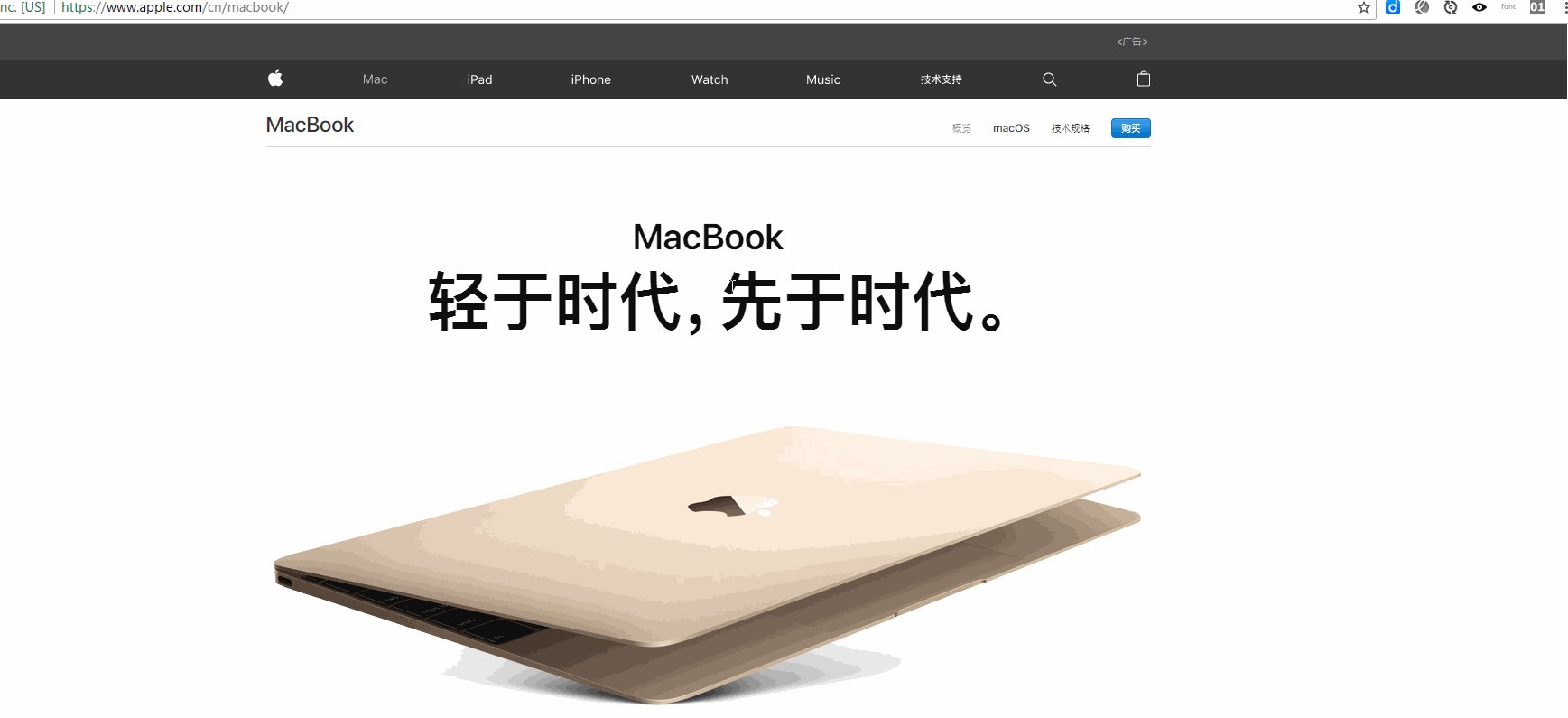
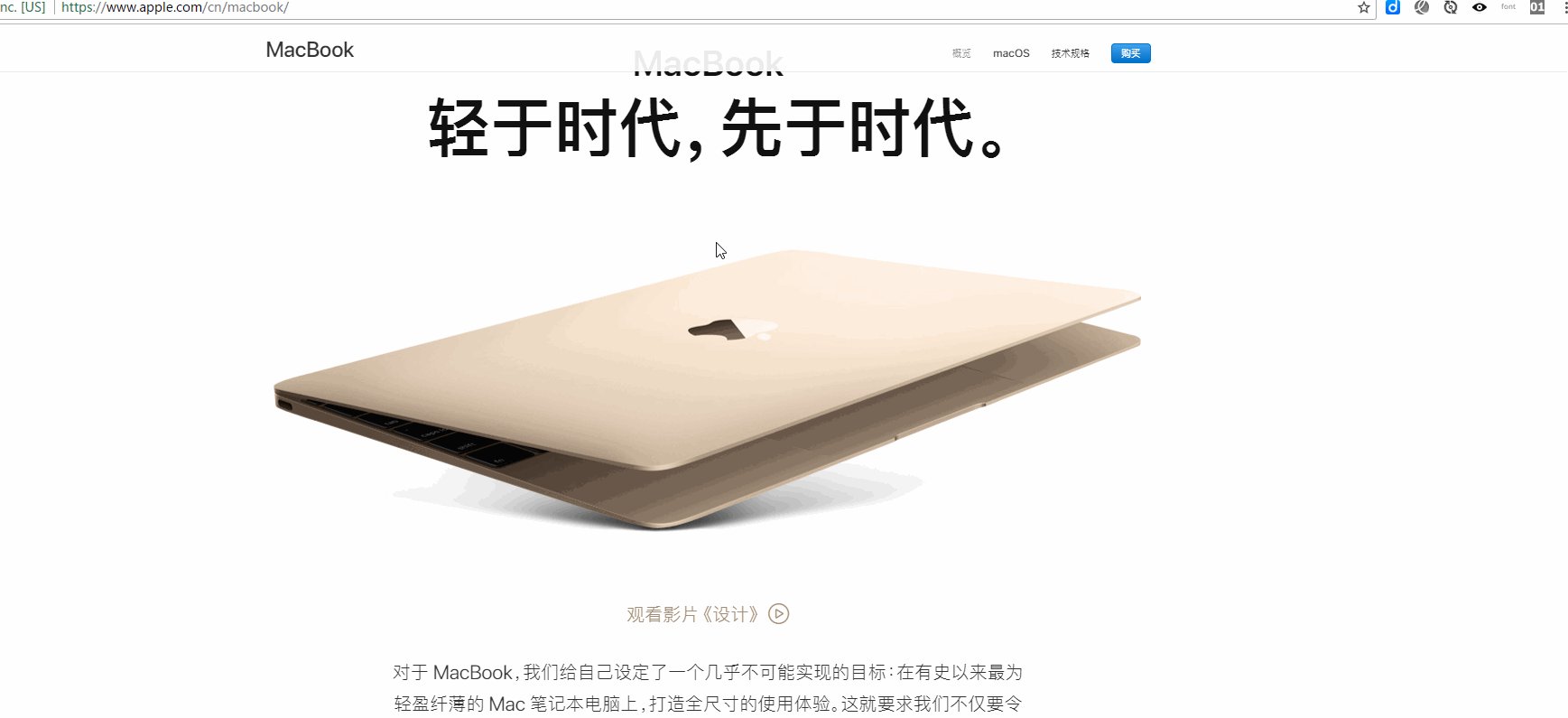
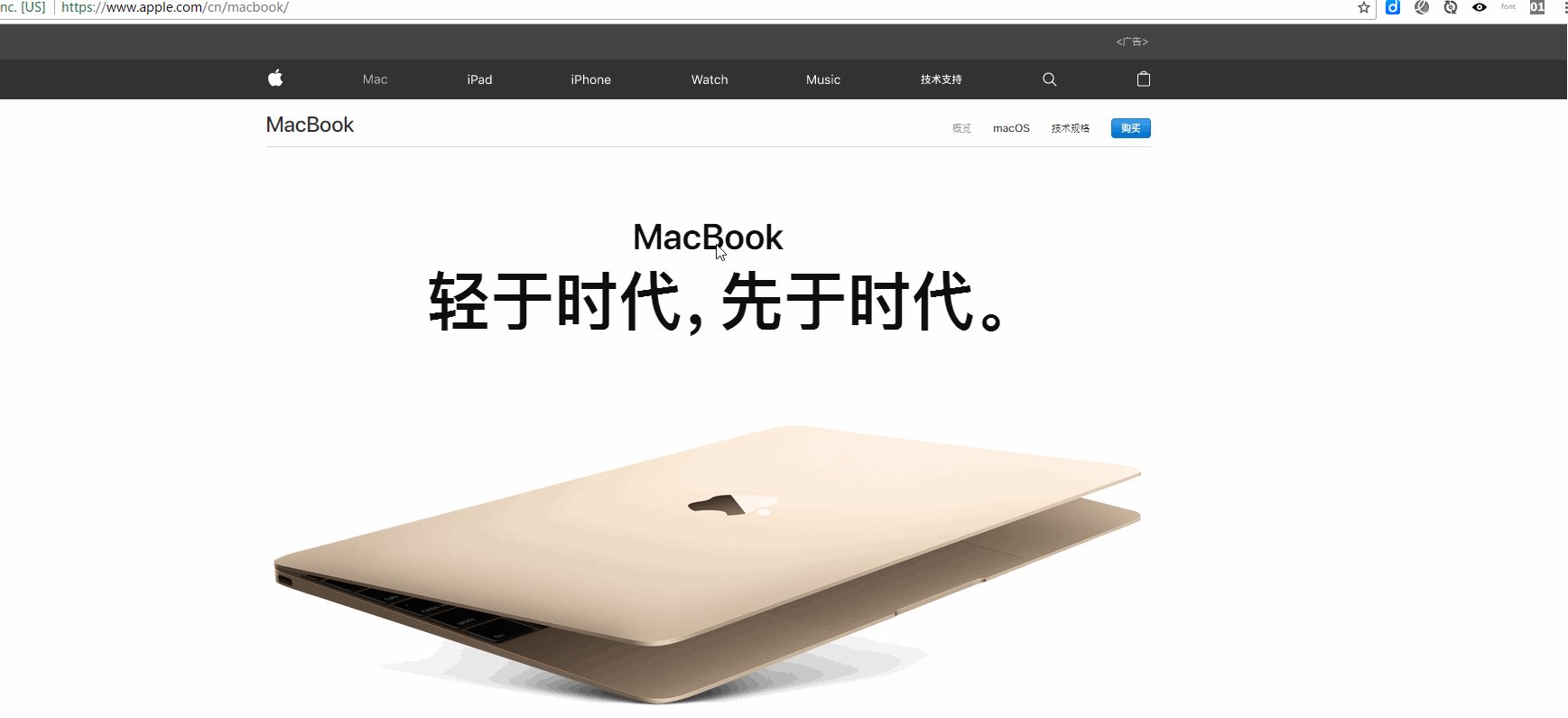
首先,來看一個蘋果官網對自動定位浮標的應用

從上面的git圖中可知,Macbook一欄滾動到一定高度時,固定在視窗頂部便不再移動
Affix 外掛程式可以對任何元素進行固定定位,其中比較簡單的方法,就是透過自訂屬性data來觸發。其主要包括兩個參數:
1、data-spy:取值 affix,表示元素是固定不變的。
2、data-offset:整數值,例如90,表示元素top 和bottom 的值都是90px,包含兩種方式:data-offset-top和data-offset-bottom
#data-offset-top用來設定元素距離頂部的距離。例如90,表示元素距離頂部90px,當使用者從頂部向下拖曳滾動條,當滾動的距離大於90px 時,affix 元素不再滾動,就會固定在瀏覽器視窗頂部
data- offset-bottom剛好與data-offset-top 相反
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
【設定CSS】
在使用Affix外掛程式時,必須透過CSS 定位內容。 Affix外掛在三種class 之間切換,每種class 都呈現了特定的狀態:.affix、.affix-top 和.affix-bottom
1、開始時,外掛程式加入.affix-top來指示元素在它的最頂端位置。這時候不需要任何的 CSS 定位
2、當滾動經過添加了Affix的元素時,應觸發實際的Affix。此時.affix會取代.affix-top,同時設定position: fixed(由Bootstrap 的CSS 程式碼提供)
#這時,需要手動設定.affix,如.affix{top:0;}表示停止在視窗頂部
3、如果定義了底部偏移,當滾動到達該位置時,應把.affix 替換為.affix-bottom。由於偏移是可選的,如果設定了該偏移,則要求同時設定適當的 CSS。在這種情況下,請在必要的時候加上position: absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
JS觸發
有時候,使用該插件,其頂部和底部的高度不一定是固定的,所以在初始化時使用聲明式用法不太合適。這時,使用javascript用法就顯得比較靈活了,因為它不僅支援傳入數字型的offset,還支援傳入能夠動態計算offset的function函數
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>【事件】
affix元件提供了6種事件,分別是affix和affixed各對應於3種狀態(普通、top、bottom)時的事件
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script>
更多程式相關知識,請造訪:程式設計影片! !
以上是深入淺析Bootstrap中的自動定位浮標的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






