儲存css的方法:1、在網頁點擊右鍵,查看源碼,將css複製下來存入一個文檔裡;2、按下快捷鍵F12或者是點擊右鍵選擇檢查,找到對應的CSS文件進行保存即可。

本文操作環境:windows7系統、Google87.0&&css3版、Dell G3電腦。
如何保存css樣式?
1、首先要確定,你要的css樣式是內聯在html裡面的,還是單獨一個css檔案的,如果是內嵌的話,直接在網頁點選右鍵,查看來源碼,然後再複製下來存入一個文件裡就可以了。
例如下面的css程式碼在style屬性裡,將style屬性裡的內容全部複製,貼上到記事本,命名為main.css即可。
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
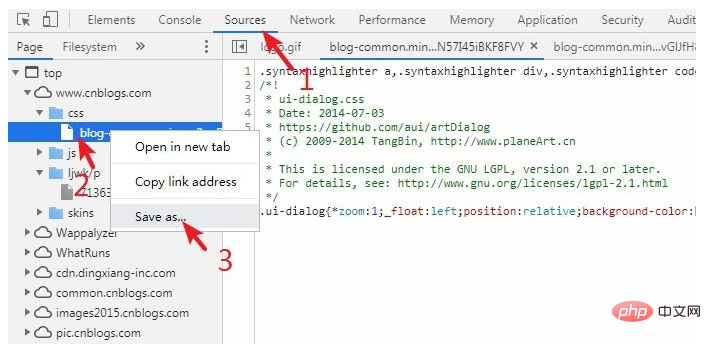
2、如果css樣式是單獨一個文件的話,建議用谷歌瀏覽器,按下快捷鍵F12或者是點擊右鍵選擇檢查,這樣就打開了開發者工具,然後選擇source,表示的是資源這項,然後找到對應的CSS文件,選取文件後,點選右鍵,儲存到本地就可以啦。

【推薦學習:css影片教學】
以上是怎麼保存css的詳細內容。更多資訊請關注PHP中文網其他相關文章!




