設定html字元集的方法:1、透過「<meta charset="utf-8">」方式;2、透過「”方式。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
怎麼設定html字元集
html指定頁面字元集的兩種方式
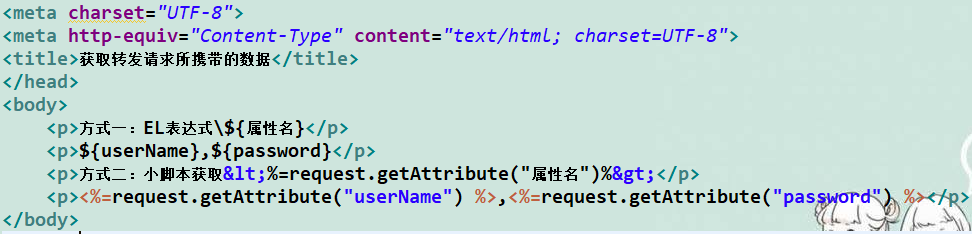
#方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是將頁面的字元集設定成UTF-8的兩種方式(設定頁面字元集),目的在於:告訴瀏覽器該html檔案的字符集。
設定頁面使用字元集的兩種方式
#第一種:伺服器指定回應內容的字元集;
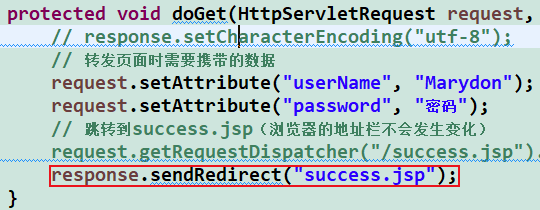
response.setCharacterEncoding("utf-8")前提:伺服器透過伺服器轉送或重定向到指定的介面。
第二種:頁面指定字元集。
見1
說明:第一種方式的優先權高於第二種。
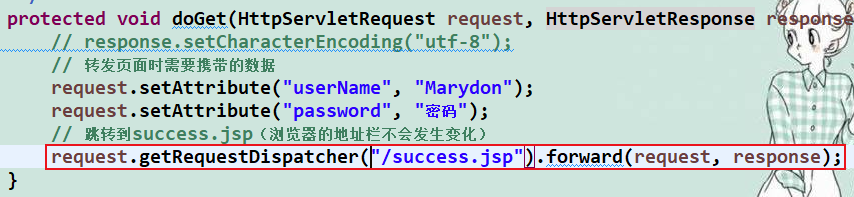
伺服器轉送

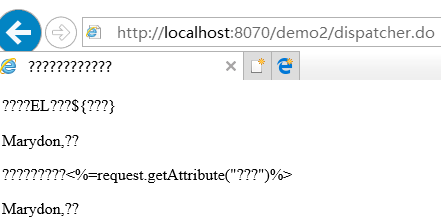
# 頁面已經設定好了字元集

這是怎麼回事,為什麼不生效?
原因分析
透過伺服器完成頁面的跳轉請求(轉送)

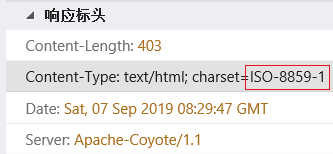
傳回的時候,並沒有指定將要傳回資料的字元集。

f12捕獲網絡,獲取到的相應的頁面的字元集為iso-8859-1,所以瀏覽器解析該頁面時就會出現亂碼。
解
# 如果是轉發,則需指定傳回資料的字元集為utf-8即可。
response.setCharacterEncoding("utf-8");伺服器重定向

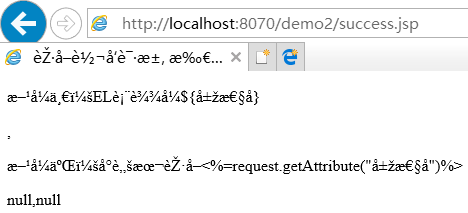
# 重定向,且沒有指定傳回資料的編碼集,頁面會怎麼樣?
字元集由頁面說了算,即:頁面的字元集有頁面中關於字元集的聲明決定。
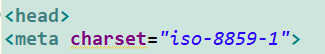
例如:頁面指定字元集為:iso-8859-1

則瀏覽器就依照iso-8859-1也解析。

另外,就算重定向設定回傳資料的編碼集,也無效,因為:重定向將導致資料遺失!
5.總結
如果頁面由伺服器轉發而來,則頁面的字元集由轉發決定;否則,重定向的介面或普通介面的字元集由HTML頁面本身的聲明的字元集決定!
注意:今天講的是頁面字元集的問題和純粹的資料互動時出現的亂碼不是一碼事!
另外,如果HTTP回應頭與meta中都指定了字元集,會造成衝突,http回應的字元集生效。

【推薦學習:css影片教學】
以上是怎麼設定html字符集的詳細內容。更多資訊請關注PHP中文網其他相關文章!


