html video方法怎麼用
html
video
html video用於定義視頻,其使用方法:首先構建基本的網頁結構;然後構建video標籤,用width設置寬度;接著用source標籤來指定視頻地址和視頻格式;最後保存運行即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
先了解video標籤:
1)
2)目前,
現在開始正題
先讓我們新一個腳本檔index.php;

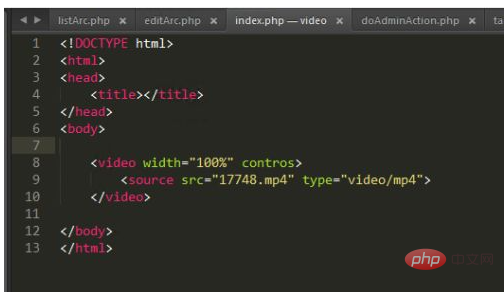
用sublime開啟index.php,先建構基本的網頁結構,如圖所示。

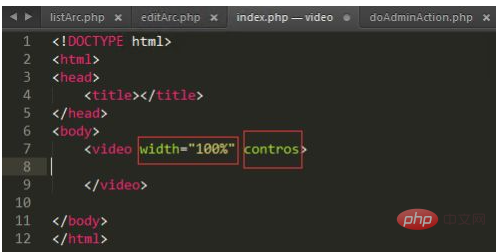
繼續建立video標籤,用width設定寬度,記住加入controls才會有暫停/開始的開關哦。

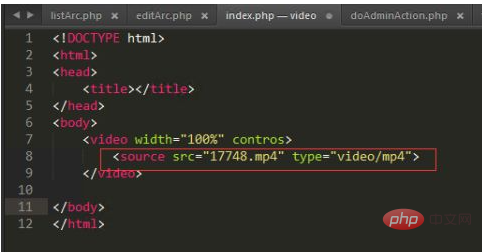
video標籤裡面要嵌套source標籤來指定視訊位址和視訊格式

ctrl s儲存,現在就基本上成功了

查看視頻,大功告成

【推薦學習:css視頻教程】
以上是html video方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













