下面由laravel教學專欄跟大家介紹怎麼成功搭建Laravel Sail環境 ,希望對需要的朋友有幫助!
在搭建的環境成功啟動的那一刻,如果你問我什麼是美?
我會毫不猶豫甩出以下這張圖:
閒話少說,本文主要分為一下三部分內容,
第一部分,搭建過程,分享自己成功搭建Laravel Sail環境的方法和步驟(與站內的文檔有細微對的差別);
第二部分,心路歷程,分享自己搭建過程中的心態變化,人不是機器,所以在做事的時候許多想法,一些想法會幫助我們做事,有些則會讓我們停滯不前;
第三部分,談談以後的事情,也說說為什麼會有這篇文章。
讓我們開始。
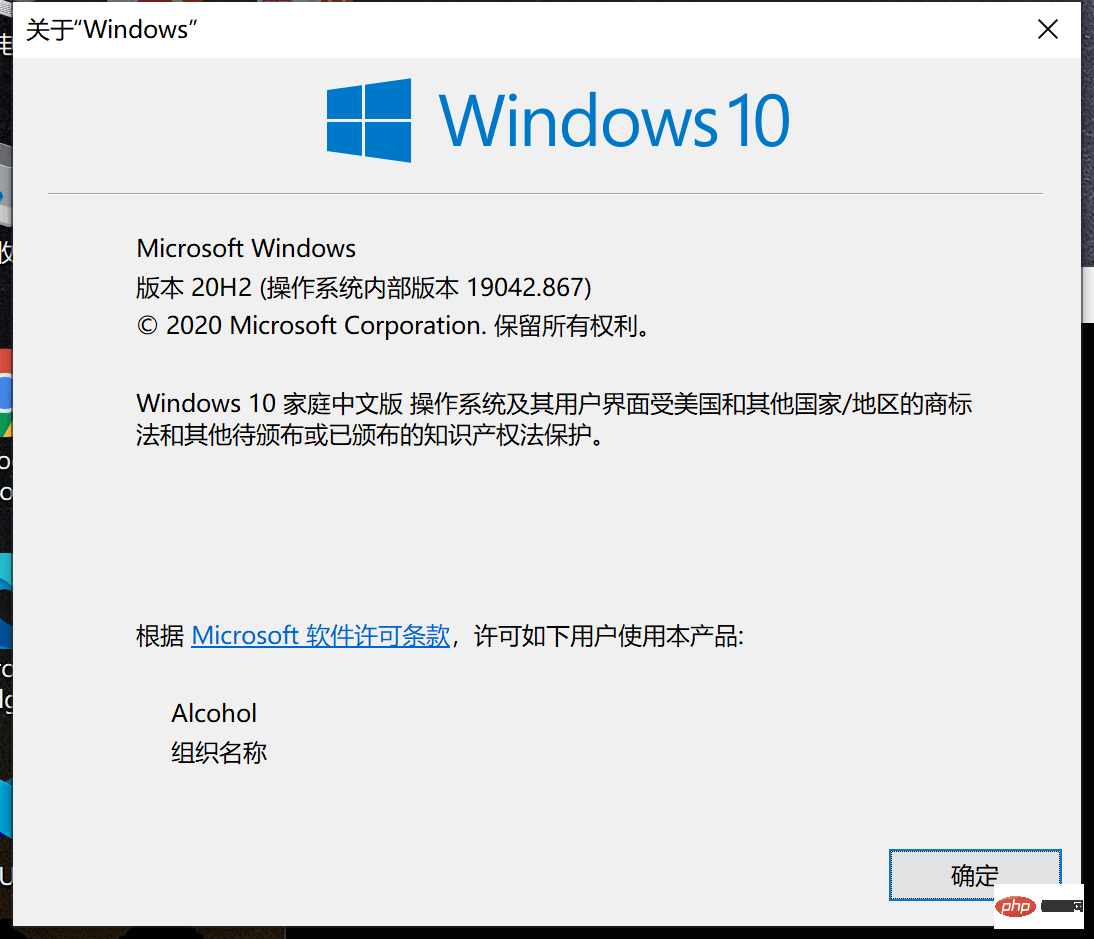
先明確一下自己電腦的狀況,如下圖:
那麼,如何查看自己電腦的狀況呢?
兩步。
1.win R鍵開啟「執行」對話框,輸入cmd,回車。
2.在cmd命令列中輸入winver,回車,你將會看到以上這張圖出現在你的桌面。
如果你的Windows系統跟我的在細節上有差別,也是可以的,具體可以參考站內教學關於系統的部分。
我這部分,只是為了明確自己的系統細節,不是說你的系統必須跟我一樣。
對於想要建造環境的朋友來說,這是全文最重要的部分。
我的步驟,和站內給的教學有著細微的不同,也是在這部分,讓我體會到了細節決定成敗。
首先,站內Laravel 8 中文文件是這麼說的:
#在新建 Laravel 應用程式前,請確保你的 Windows 電腦已經安裝了 Docker Desktop。
之後,請確保已經安裝並啟用了適用於 Linux 的 Windows 子系統 2 (WSL2)。
WSL 允許你在 Windows 10 上執行 Linux 二進位。
關於如何安裝並啟用 WSL2,請參閱微軟 開發者環境文件。
一開始,我的安裝順序是:Docker Desktop –>Windows 子系統 2 (WSL2)。
所以,一開始我沒有成功。
但是,我仔細閱讀留兩個補充文件之後,發現,安裝順序應該反過來:Windows 子系統 2 (WSL2)–>Docker Desktop。
具體的步驟可能會經歷幾次重啟,看我們來看:
以管理員身分執行cmd;
輸入:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
回車,執行完成,重新啟動電腦。
以管理員身分執行cmd;
輸入:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
回車,執行完成,重啟電腦。
更新套件下載位址
下載完成後,運行,安裝,這個更新套件安裝很快的。
#以管理員身分執行cmd;
輸入:
wsl --set-default-version 2
回車。
#開啟電腦的微軟商店,分別搜尋Ubuntu和Windows Terminal,依序安裝。
順便提一句,Ubuntu第一次運行的時候,需要你設定帳號和密碼,但是,輸入密碼的時候,命令列裡面是沒有任何提示的,我一開始不知道這一點,有點懵。
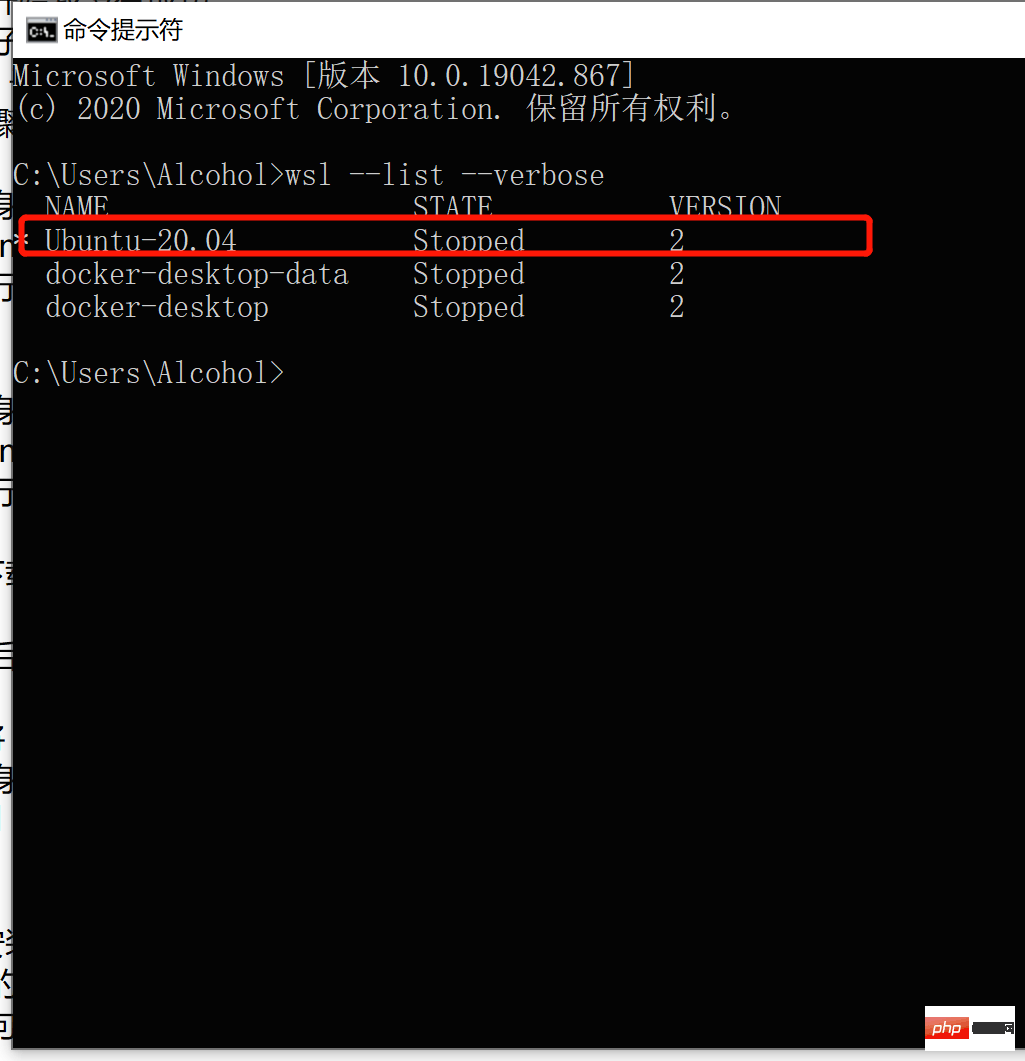
執行cmd;
#輸入:
wsl --list --verbose
回車,我的結果如下圖:
重點是我標註的那一行,最後的數字是2 就可以了。
到這裡,你已經非常接近成功了,朋友。
Docker Desktop下載位址
下載完成後,安裝,什麼都不需要管,一直點next,直到完成。
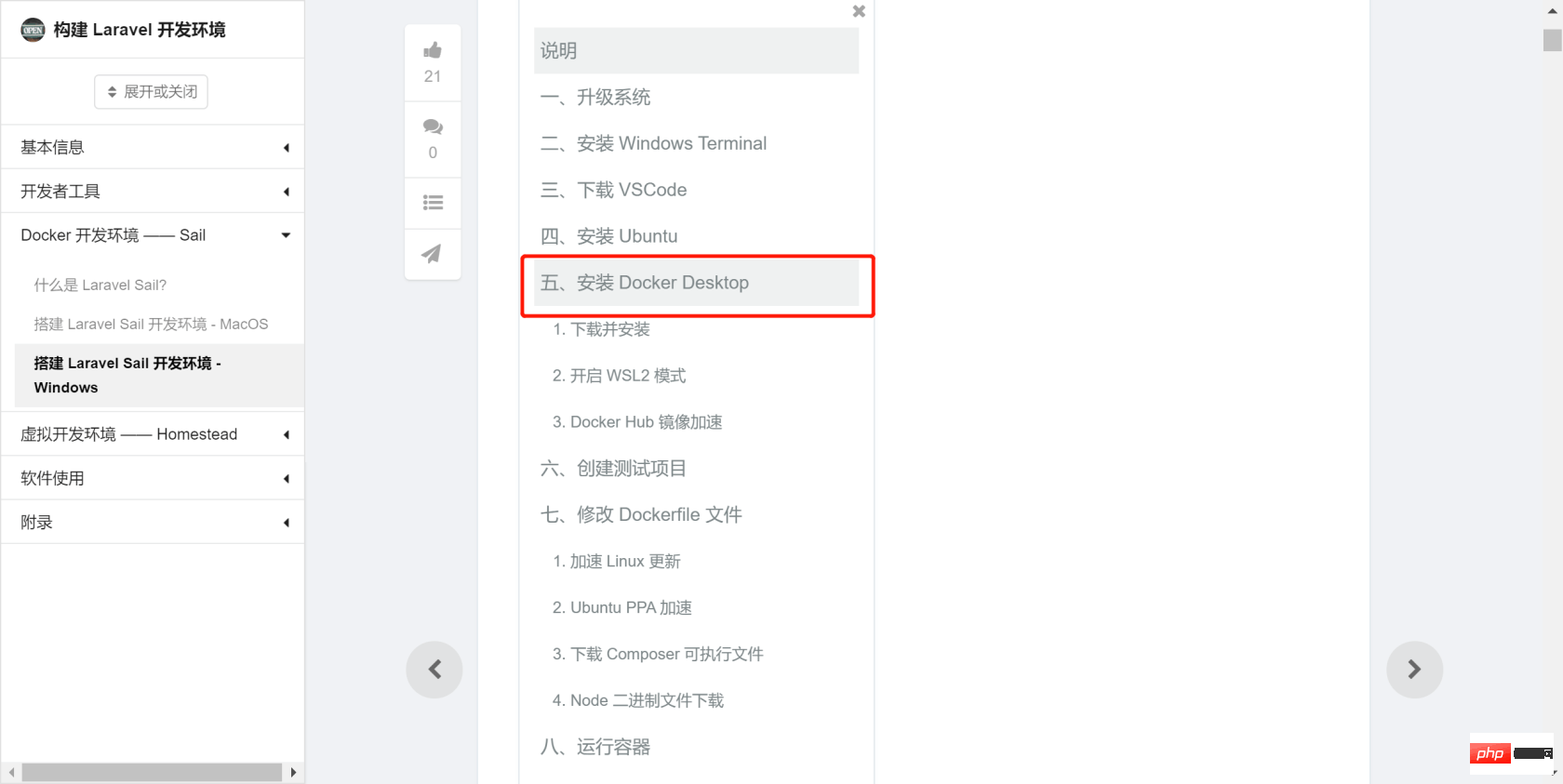
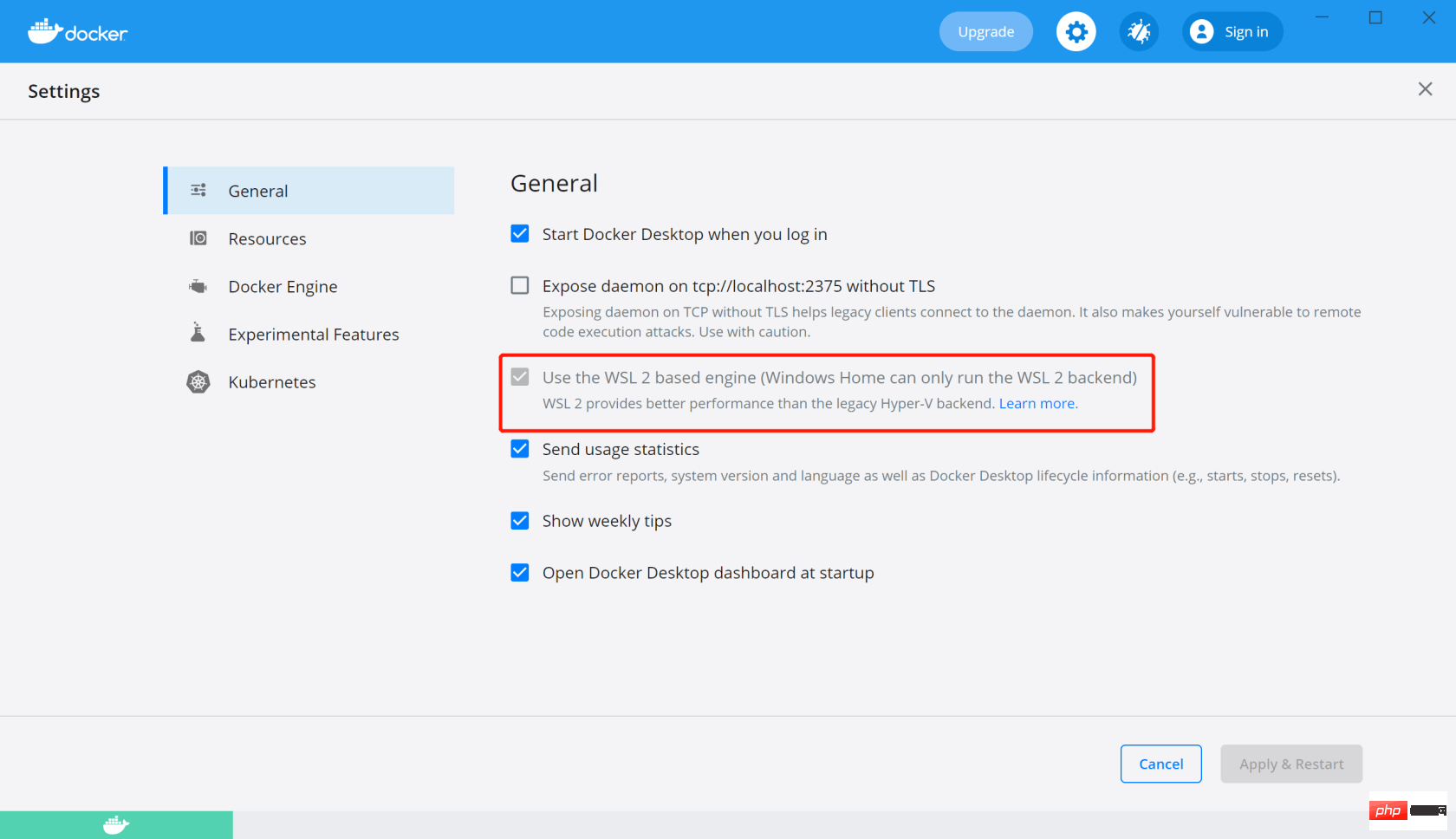
完成了以上步骤,让我们回到站内的环境部署教程,下图中标记的内容开始,提示:点击目录可以一键直达相关内容。
但是我的情况,与教程有一处细微的不同,那就是Docker Desktop开启 WSL2 模式的设置中,我的设置里显示如下图,是默认开启的。
如果你也遇到这种情况,只能说,有缘啊~
这一步,请在成功创建测试项目之后,在执行。
创建测试项目之后,需要进行编译,会下载大量的东西,为了加快这一过程,需要把一部分内容修改成国内的镜像源。
站内教程的操作有两个关键:
新建 sources.list 文件。
修改 Dockerfile 文件。
在这里,我已经把需要新增的 sources.list 和修改后的Dockerfile 准备好,朋友们可以直接下载,然后替换对应文件即可。
下载地址
提取码:
i3kn
替换目录:
你的项目位置 \ example-app \ vendor \ laravel \ sail \ runtimes \ 8.0
替换完成之后,你需要根原教程一样,在项目根目录,也就是example-app内执行:
./vendor/bin/sail up
到了这一步,请给一点耐心,你会看到电脑一直在编译和执行,也许你还会听到电脑风扇的声音变大了,更有可能的情况是,你会经历几次失败。
但是没关系,只要你已经耐心的根据教程操作,并且关键画面都与教程对的上,那你就是对的。
失败的原因,也许是网络,或者其他你无法控制的东西,我在这一步,也失败了好几次,但是,我依然输入 ./vendor/bin/sail up,然后按下回车。
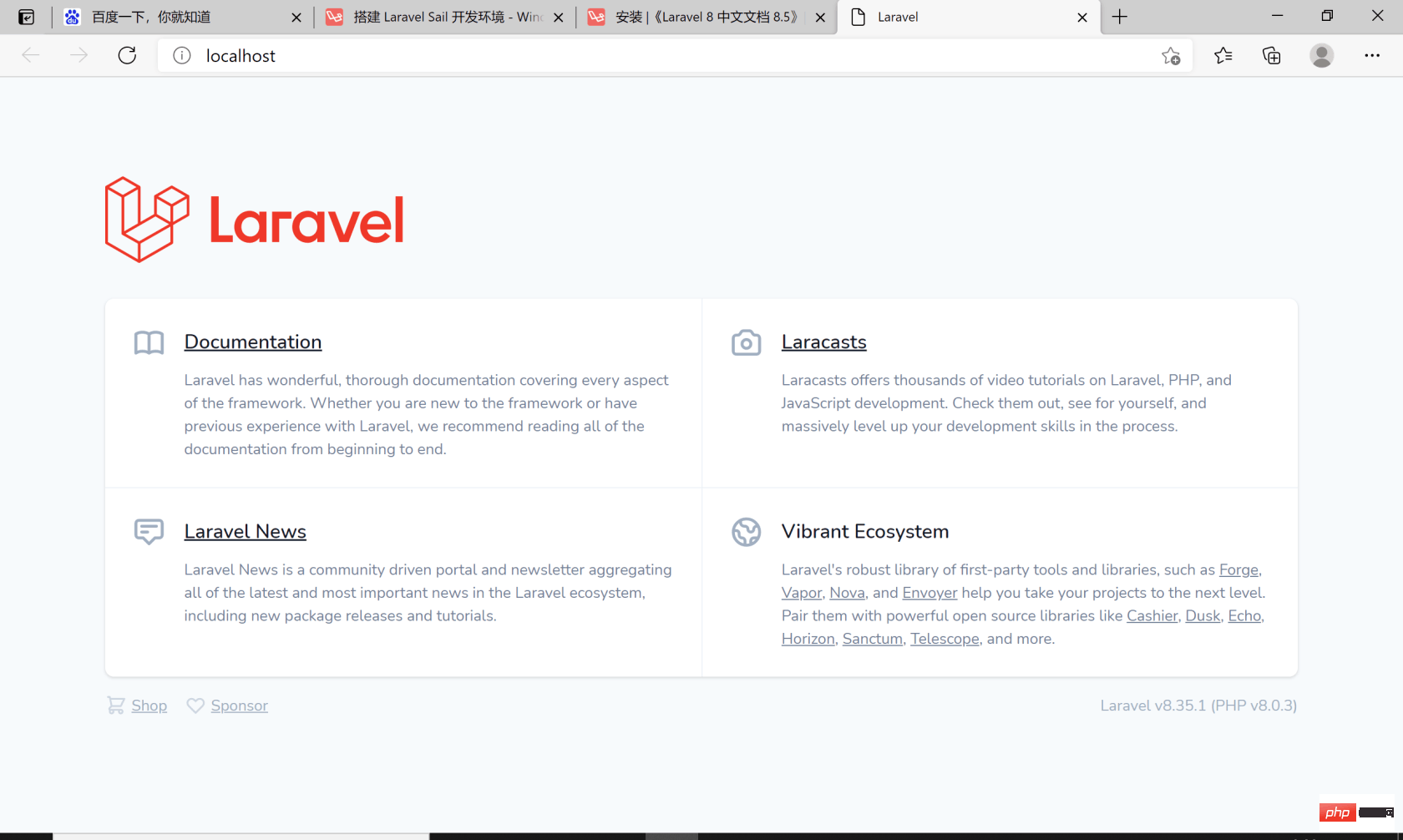
编译成功之后,你就可以用浏览器打开localhost/
如果你看到如下画面,恭喜你,你成功了(是的,没错)。
如果你成功安装了 Laravel Sail 环境,那就来听我聊聊天吧。
其实一开始选择 Laravel 环境的时候,也是选的Laravel Sail,但是因为步骤的关系,下载回来的 Ubuntu 子系统不是wsl2模式,于是毫无意外地失败了。
这次尝试失败之后,我开始尝试搭建 Homestead 环境。
于是,真正的折磨开始了,可惜当时的我并不知道这回事,我清晰地记得,第一次按照教程往下搭建的时候,我甚至都不能运行 vagrant up 命令,无法进入虚拟机。
那是大前天的下午,我按照教程走了两遍,无果。
于是我开始翻看教程下的讨论,发现有人留言自己安装环境花了半个月时间。
看到这句话的时候,我惊讶又有一点莫名的安心——我才哪里到哪里啊?对吧。
于是我放下事情,去追番去了。
过后的第二天,也就是前天,我再次尝试安装Homestead环境,这次与前一天的不同是,我参考了b站的视频教程,并且在每一次,安装之后,都重装电脑的系统。
因为不知道谁说的,重装系统可以解决90%的问题(剩下10%是需要重装电脑的人,无法解决的)。
靠着百度搜索、B站视频、以及站内安装Homestead环境的教程,这一天,我成功运行 vagrant up和vagrant ssh 进入了虚拟机。
不停地尝试,却没有成功在虚拟机中启动Laravel,说实话我是失落的,但也有一股 我根本没在怕 的想法支持着我一直往下走。
时间来到昨天,经历前一天的失败,我最主要的问题是,Laravel为什么会安装失败?
顺着这个思路,根据系统给出的错误提示去百度(知乎,微信),去尝试,去思考。
最后,可是说是误打误撞地把 Laravel 安装成功了,然而打开测试网址,却发现是No input file specified提示。
根据讨论和百度得出的结果,是虚拟机文件映射的问题。
那就调整 Homestead.yaml 中的配置咯。经过几番尝试,我终于如愿打开了Laravel默认页面。
可是,问题来了:
我无法修改这个页面,文件在我的本机里面找不到!
安裝教學原原本本的設定檔映射路徑,結果是Laravel安裝失敗,顯示提示是無法刪除Laravel目錄。
在稍微調整設定檔映射路徑之後,Laravel安裝成功,但開啟測試網址,顯示No input file specified。
最終,再次調整,Laravel安裝成功並且可以打開預設頁面了,但是,在本機卻無法修改。
也就是說,我昨天大半天的時間,都與 Homestead.yaml 文件鬥智鬥勇,期間,每次失敗之後,我沒有重裝系統。
因為我想,我連重裝系統都敢做,為什麼我不敢執行 vagrant destory指令和刪除相關資料夾呢?
其實,也是因為在多次的嘗試和幾個教程的比對中,我已經的大概了解每個指令的作用是什麼,能達到什麼效果。
最終,在昨天傍晚,我再次用瀏覽器打開了 Laravel 歡迎頁面,但是我依然無法修改,這個頁面的任何內容,原因和之前一樣。
那一刻,我累了。
於是我決定把時間交給Laravel Sail,把Homestead先推到一邊。
這兩天的嘗試,讓我的有態度習慣變得更細緻,我同時打開了Laravel Sail部署教程,Laravel 8中文文檔、文檔和幾個相關資料,把相關內容看了一遍,總結步驟。
一路下來,居然很順利,就開始用Docker編譯Laravel範例專案了。
我看編譯需要一段時間,我趁這段時間,吃了晚餐。
晚餐回來打開電腦,發現編譯失敗,我內心毫無波動,輸入指令再次編譯。
然而,異變陡然出現:successful這個字我還是認識的,我忍住欣喜,打開localhost/
那一刻,我知道Laravel Sail安裝成功了。
開啟專案資料夾,修改 index.php 的內容,終於,出現如本文第一張圖所示的內容。
真的成功了。
我超棒的。
我想。
我在的學校的專業屬於設計專業,但網頁設計課程讓我接觸到前端(HTML CSS JavaScript JavaScript ),還有遊戲設計讓我接觸到了程式設計(Unity3d C#)。
只是只是接觸了皮毛,當初並沒有在意,我的程式設計嘗試也很簡單,想透過Python考取電腦二級證書。
結果當然失敗了,因為當時,我還沒意識到「重複」這個行為對程式設計的重要性。
畢業後從事設計工作,發現自己對設計工作興致缺缺,今年開始嘗試轉行,360行,行行轉程式設計。
我也是這樣幹的。而我選擇世界上最好的語言作為我的入行語言,希望能夠成功轉行。
感謝這個時代和社區的朋友,提供了大量的學習資料,非常感謝。
以上是終於成功搭建Laravel Sail環境 !的詳細內容。更多資訊請關注PHP中文網其他相關文章!


