html設定圖片位置的方法:1、新文件,在head標籤中設定輸入style標籤;2、設定body的樣式,為body加一張圖片;3、在瀏覽器就會看到圖片是在瀏覽器的右上方的。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定圖片位置的方法:
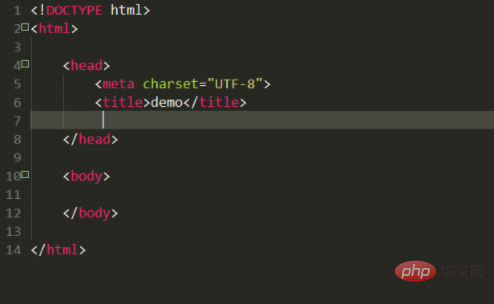
1、可以使用background-position屬性設定圖片位置,具體的方法是,先用hbuilder軟體新建一個html文件,檔案的head標籤中設定輸入style標籤:

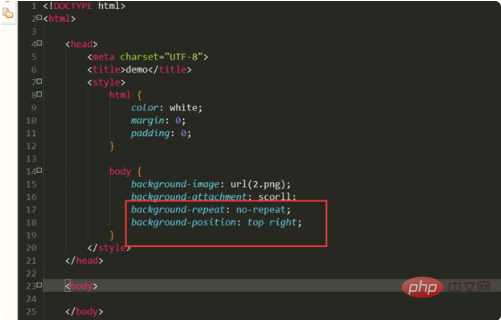
2、然後設定body的樣式,給body加一張圖片,設定為不重複,設定background-position屬性讓圖片出現在右上方,屬性的前一個參數控制上下的位置,後一個參數控制左右的位置,設定好後,來到瀏覽器查看效果:

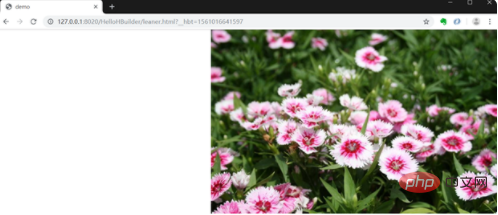
3、此時在瀏覽器就會看到圖片是在瀏覽器的右上方的:

##相關學習推薦:html影片教學
以上是html如何設定圖片位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!



