html如何設定按鈕大小
html
html設定按鈕大小的方法是可直接為input元素添加寬、高,具體程式碼如【】。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定按鈕大小的方法:
html中設定按鈕的大小:可直接為input元素新增寬、高,具體程式碼如下:
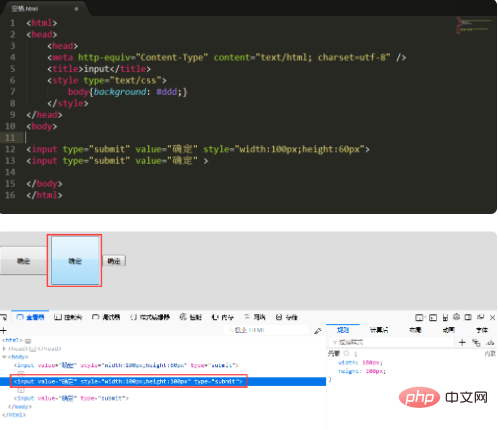
<input type="submit" value="确定" style="width:100px;height:60px">
登入後複製
下面是未設定input按鈕大小和設定了按鈕大小的比較效果:

#html中的表單input元素是內嵌區塊狀元素,既可以與其它元素在同一行,又可以設定自身的寬度和高度。
如果依照上述方法設定input按鈕大小(寬、高),卻仍未達到改變input按鈕的效果,可檢查html中的程式碼是否有誤或與其它程式碼相衝突。
相關學習推薦:html影片教學
以上是html如何設定按鈕大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














