css中什麼是行高
css中什麼是行高是包含內容區與以內容區為基礎對稱拓展的空白區域;一般情況下,也可以認為是相鄰文本行基線間的垂直距離。在css中可以使用line-height屬性設定css中什麼是行高;此屬性設定行間的距離(css中什麼是行高),不允許使用負值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
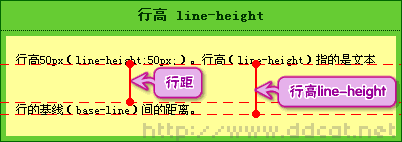
1. 基準、底線、頂線

- #css中什麼是行高是包含內容區與以內容區為基礎對稱拓展的空白區域;一般情況下,也可以認為是相鄰文本行基線間的垂直距離。
- 基線並不是漢字的下端沿,而是英文字母"x"的下端沿
#2. 行距、css中什麼是行高

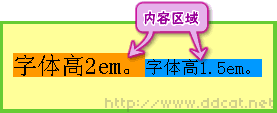
3. 內容區

- #底線與頂線包裹的區域,實際上不一定看得到,但卻是存在。
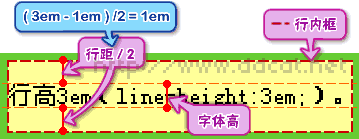
4. 行內框

- #行內框只是一個概念,它無法顯示出來,但它又確實存在
- 它的高度就是css中什麼是行高
- 在沒有其他因素(padding)影響的時候,行內框等於內容區域
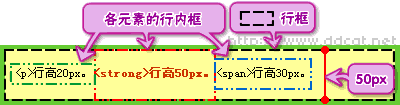
5 . css中什麼是行高

- css中什麼是行高(line box)。同行內框類似,css中什麼是行高是指本行的一個虛擬的矩形框
- #元素對css中什麼是行高的影響
對於行內元素如em、strong、span和等,其padding、margin、border-top、border-bottom 不會增加css中什麼是行高。 padding會覆蓋;margin將重置為0;border-top和border-bottom同樣會覆蓋。
padding-left、padding-right、border-left和border-right可用。- img元素會影響css中什麼是行高
設定行內元素的padding、border和margin並不會撐大外層元素的高度,如下圖: -
 6. 設定css中什麼是行高
6. 設定css中什麼是行高
在CSS中我們可以使用line-height屬性來設定css中什麼是行高。 line-height屬性可用來設定行間的距離(css中什麼是行高),不允許使用負值。 line-height屬性會影響css中什麼是行高的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是css中什麼是行高。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
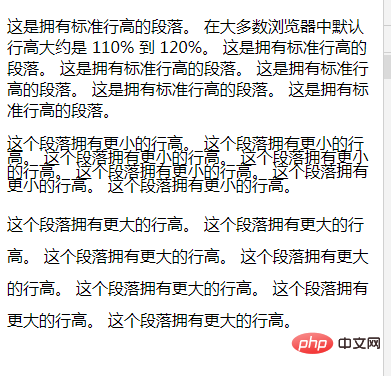
这是拥有标准css中什麼是行高的段落。 在大多数浏览器中默认css中什麼是行高大约是 110% 到 120%。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。
</p>
<p class="small">
这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。
</p>
<p class="big">
这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。
</p>
</body>
</html>效果圖:
#(學習影片分享:css影片教學 )
)
以上是css中什麼是行高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。




 6. 設定css中什麼是行高
6. 設定css中什麼是行高

