html怎樣設定按鈕大小
html
html設定按鈕大小的方法是直接為input元素加寬、高,程式碼為【

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定按鈕大小的方法:
html中設定按鈕的大小:可直接為input元素新增寬、高,具體程式碼如下:
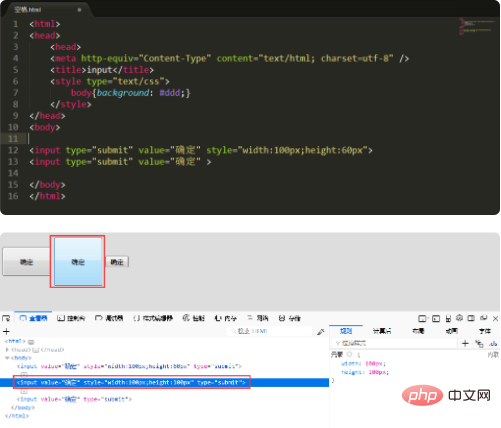
<input type="submit" value="确定" style="width:100px;height:60px">
登入後複製
下面是未設定input按鈕大小和設定了按鈕大小的比較效果:

#html中的表單input元素是內嵌區塊狀元素,既可以與其它元素在同一行,又可以設定自身的寬度和高度。
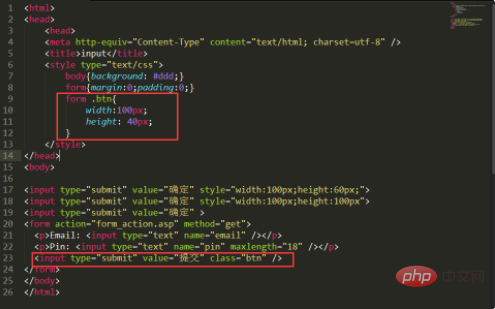
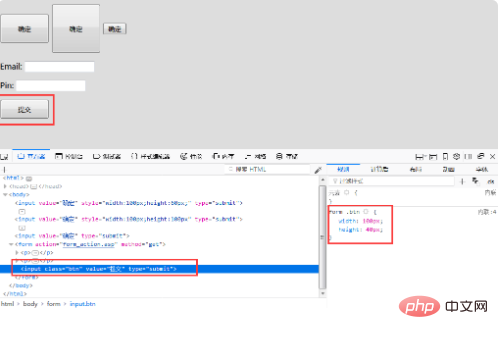
如果依照上述方法設定input按鈕大小(寬、高),卻仍未達到改變input按鈕的效果,可檢查html中的程式碼是否有誤或與其它程式碼相衝突。
拓展資料:
input中的type 屬性規定了input 元素的類型,其中屬性值submit,定義提交按鈕,提交按鈕會將表單資料傳送到伺服器.
定義可點擊的按鈕,但沒有任何行為。 button 類型常用於在使用者點擊按鈕時啟動 JavaScript 程式。
範例:

##相關學習推薦:

#
以上是html怎樣設定按鈕大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















