html怎麼加空格
html
html加空格的方法:1、輸入「 」或「 」代碼來插入多個空格;2、透過「 」或「 」插入不同寬度的空格。

本文操作環境:windows7系統、HTML5版,DELL G3電腦。
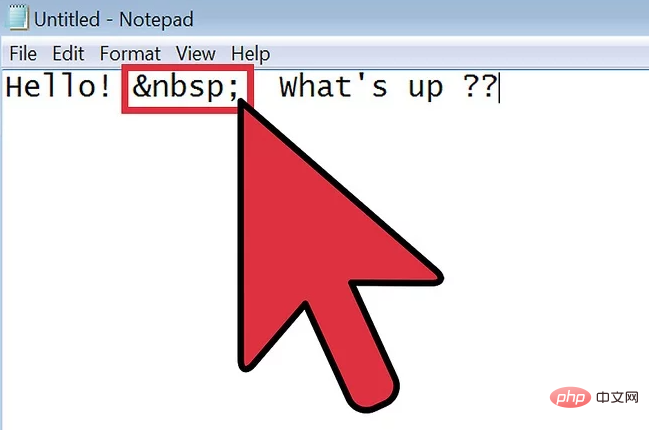
1、插入一個非間斷空格。
一般來說,無論你按多少次空白鍵,HTML也只會在單字之間顯示一個空白間隔。當你需要插入多個空格時,請輸入 或 代碼。它們名為“空格佔位符”,你輸入幾個,就能在頁面中顯示幾個空格。
之所以稱為非間斷空格,是因為這樣不會產生換行符。如果你濫用這種空格,瀏覽器可能無法以整齊易讀的方式插入換行符號。 [2]

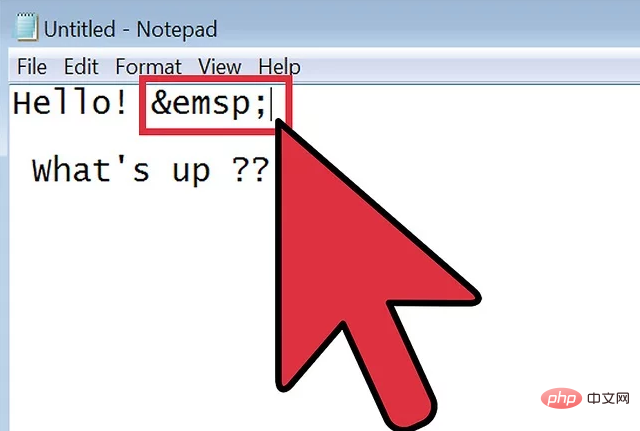
2、插入不同寬度的空格。
有多種字元實體可以讓瀏覽器顯示空格。不同的瀏覽器在顯示方式上可能會有一點不同,但是和 不同,它們不會影響換行:
— “en空格”是根據字體排印學的計量單位命名,寬度是兩個普通空格的寬度
— 「em空格」大概是四個普通空格的寬度

【推薦學習: HTML影片教學】
以上是html怎麼加空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














