html怎麼設定字體加粗
html
html設定字型加粗的方法:先新建一個HTML頁面,並且加入HTML結構;然後在body區域加入字型;最後在CSS中用font-weight進行加粗設定即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
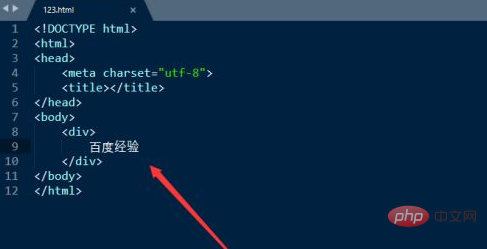
首先就是開啟Sublime Text編輯器,新建一個HTML頁面,並且新增HTML結構,如下圖

然後在body區域新增字體,注意放在一個div裡面,如下圖

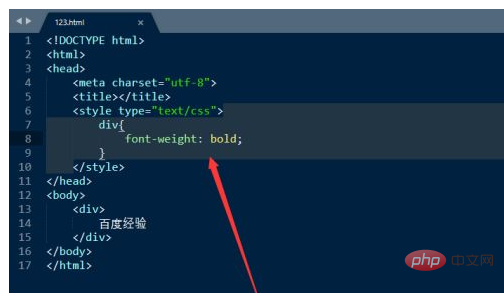
接下來就可以在CSS中用font-weight進行加粗設定了,只需要設定bold就可以了,如下圖所示

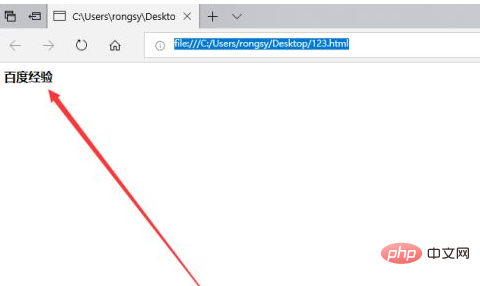
運行頁面以後就可以看到字體被加粗了,如下圖所示

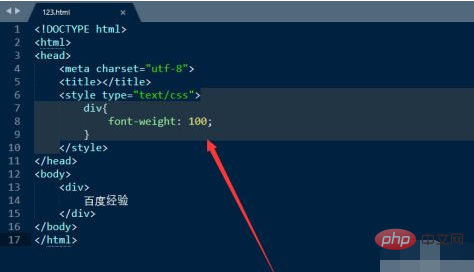
另外font-weight還可以設定為從100到900的數值,數字越大越粗,如下圖

當font-weight被設定為100的時候,字體是最細的,如下圖

最後當font-weight被設定為900的時候是最粗的,如下圖【推薦學習:HTML影片教學】

以上是html怎麼設定字體加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














