html設定不顯示捲軸的方法:先新建一個HTML程式碼頁面;然後在html程式碼頁面上建立div;接著設定scroll-box、scroll類別樣式;最後給scroll-box設定一個高度和內容超出後隱藏的樣式即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
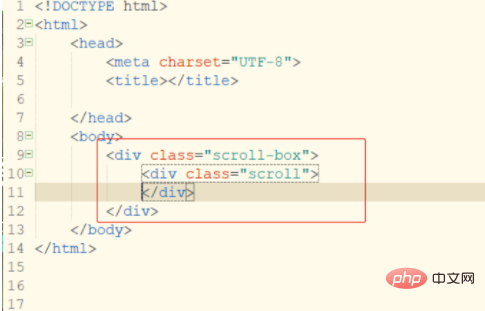
先開啟前端開發工具hbuilder,新建一個HTML程式碼頁面,在html程式碼頁面上建立一個父

然後給子div添加內容,為了讓捲軸可以實現,盡量多添加一些內容。
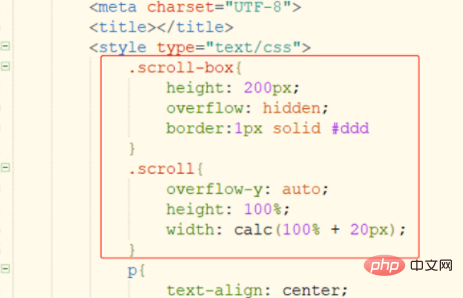
接著設定scroll-box、scroll類別樣式。為scroll-box設定一個高度和內容超出後隱藏的樣式,給scroll設定內容超出後顯示捲軸、高度為100%、寬為100%加上捲軸的寬。

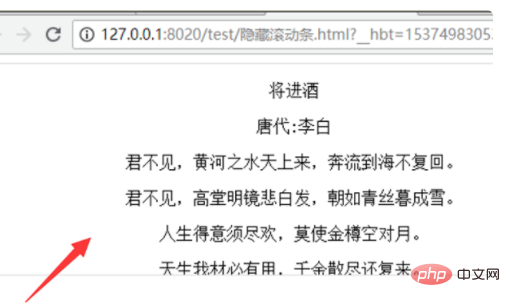
儲存html程式碼,使用瀏覽器打開,就會發現捲軸已經不顯示出來,但是頁面內容依然可以捲動。

【推薦學習:HTML影片教學】
以上是html怎麼設定不顯示捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!


