html怎麼設定字符集
html
html設定字元集的方法:1、使用「<meta charset="utf-8">」;2、透過「”方式設定。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
html 指定頁面字元集的兩種方式
html指定頁面字元集的兩種方式
方式一:
<meta charset="utf-8">
登入後複製
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
登入後複製
以上就是將頁面的字元集設定成UTF-8的兩種方式(設定頁面字元集),目的在於:告訴瀏覽器該html文件的字符集。
設定頁面使用字元集的兩種方式
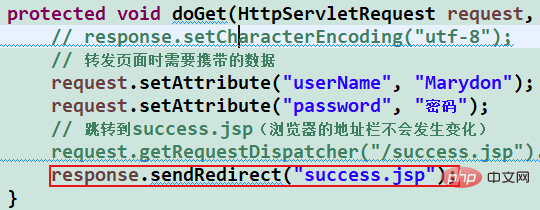
#第一種:伺服器指定回應內容的字元集;
response.setCharacterEncoding("utf-8")登入後複製
前提:伺服器透過伺服器轉送或重新導向到指定的介面。
第二種:頁面指定字元集。
見1
說明:第一種方式的優先權高於第二種。
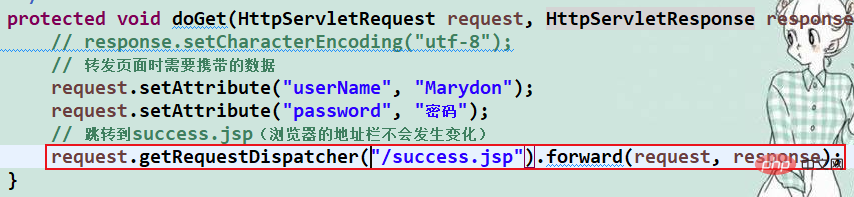
伺服器轉送

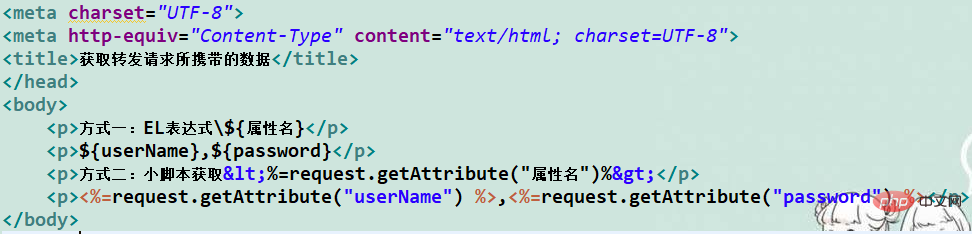
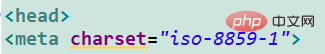
# 頁面已經設定好了字元集

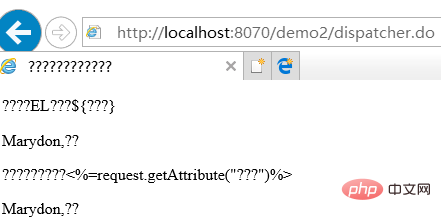
# 頁面已經設定好了字元集
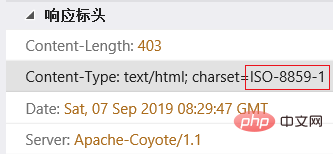
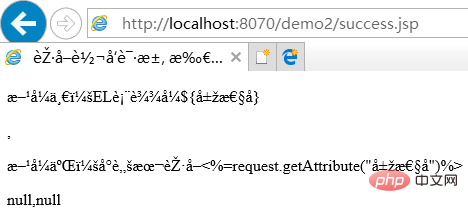
## 這是怎麼回事,為什麼不生效? 

f12擷取網絡,取得到的對應的頁面的字元集為iso-8859-1,所以瀏覽器解析該頁面時就會出現亂碼。
【推薦學習:
HTML影片教學】
解決方案
response.setCharacterEncoding("utf-8");登入後複製
重定向,且沒有指定傳回資料的編碼集,頁面會怎麼樣? 

另外,就算重定向設定回傳資料的編碼集,也無效,因為:重定向將導致資料遺失!
總結
如果頁面由伺服器轉發而來,則頁面的字元集由轉發決定;否則,重定向的介面或普通介面的字元集由HTML頁面本身的聲明的字符集決定! 
以上是html怎麼設定字符集的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















