如何新建html文件
html
新html文件的方法:首先在電腦桌面新建一個記事本文件,並打開;然後在裡面輸入HTML語言;接著點擊左上角的“文件-另存為”,在“保存類型”中選擇“所有文件”;最後將文件名更改成“XXXX.html”的格式即可。

本文操作環境:windows7系統、HTML5版,DELL G3電腦。
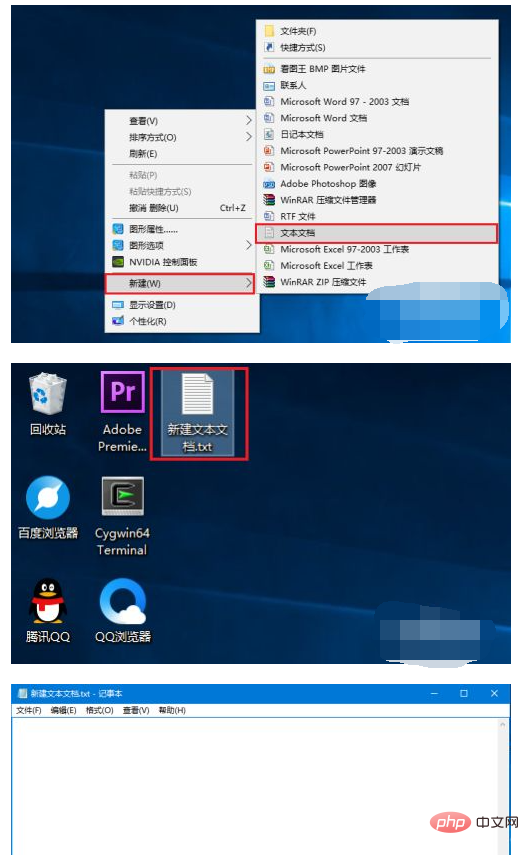
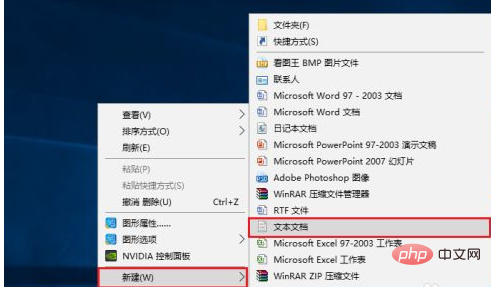
首先,在電腦桌面上新建一個記事本文件,然後開啟。

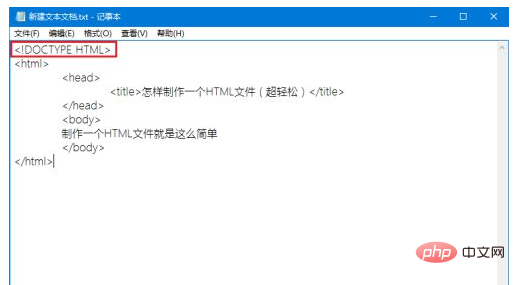
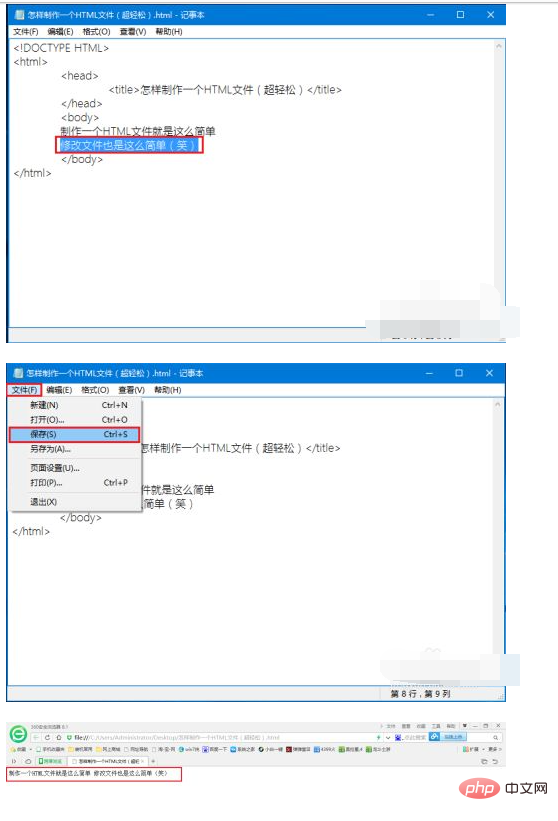
接著,在裡面輸入HTML語言,記得開頭第一行要加上,縮排以一個「tab鍵」為標準,加上
這些基本標籤,在裡面輸入內容即可。
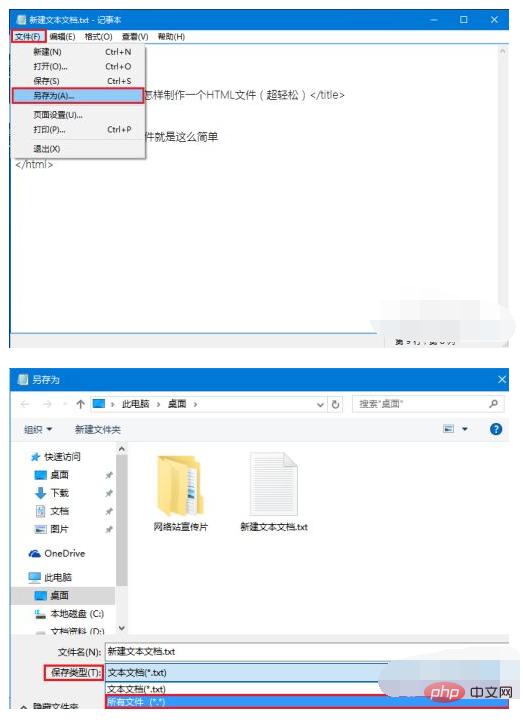
輸入完成後,點擊左上角的“檔案”“另存為”,在“儲存類型”中選擇“所有檔案”。

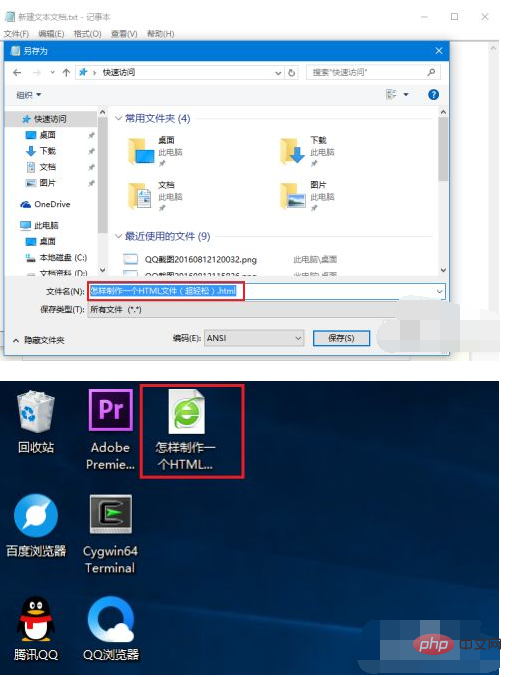
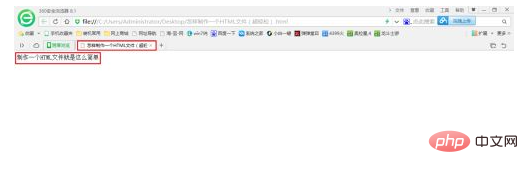
然後將檔案名稱更改成「XXXX.html」的格式,選擇好已儲存的位址,點選儲存。接著就產生了我們開始看到的文件。 (這裡小編要說一下,之所以文件會有“360瀏覽器”的標誌是因為小編已經默認用該瀏覽器打開此類文件了,這並非是固定的,可根據個人喜好設置)
【推薦學習:HTML影片教學】

#開啟檔案後,一個最簡單的網頁就出現了,有標籤還有內容。

最後,小編跟大家說一下,這個HTML檔是可以持續性改變的。先選取文件,然後右鍵,在「開啟方式」裡選擇「記事本」。

打開記事本之後,你就可以在裡面進行編輯了。修改完成之後直接點選「檔案」
「儲存「 就行了。最後打開文件,你會發現網頁內容已經改變了。

以上是如何新建html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















