html如何空格
html
空格
html進行空格的方法:1、輸入【 或 】插入多個空格;2、插入不同寬度的空格;3、使用非間斷空格模擬製表符;4.使用CSS產生段落也可以空格。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html進行空格的方法:
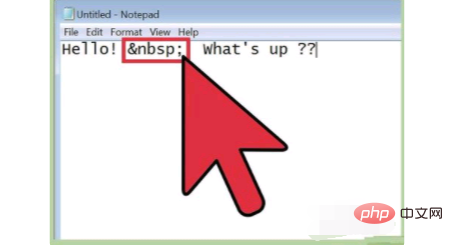
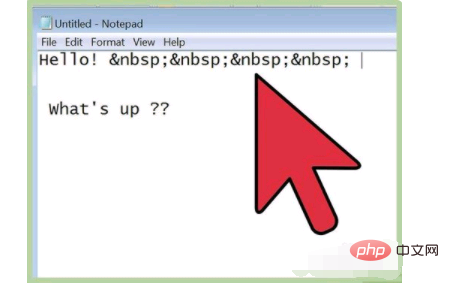
1、插入一個非間斷空格,當需要插入多個空格時,請輸入 或 程式碼。它們名為“空格佔位符”,輸入幾個,就能在頁面中顯示幾個空格。

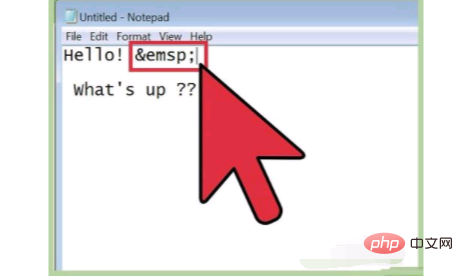
2、插入不同寬度的空格。有多種字元實體可以讓瀏覽器顯示空格。 — 「en空格」以字型排印學的計量單位命名,寬度是兩個普通空格的寬度, — 「em空格」大概是四個普通空格的寬度。

3、使用非間斷空格來模擬製表符。產生段落的一種方式就是在第一行前插入幾個空格;

4、使用CSS產生段落也可以空格。 CSS的內邊距或外邊距為瀏覽器指明了具體的顯示格式,所以顯示效果的一致性較高。即使你不是很了解CSS,手邊也沒有說明表,也可以很容易地添加。以下將具體說明如何將整個段落移到右邊;

相關學習推薦:html影片教學
以上是html如何空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














