html設定字體顏色的方法:1、透過外部CSS樣式來設定;2、透過內部CSS樣式來設定;3、透過font標籤來設定。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定字體顏色的方法:
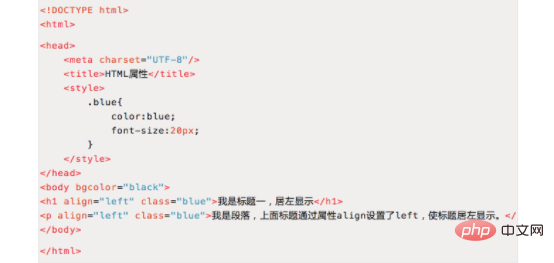
1、透過外部CSS樣式來設定。可以在head標籤中增加style樣式,在body中的其他標籤,如h1,p,div等開始標籤中,增加class="上述style中定義的名稱,如blue"即可。程式碼實作如下:

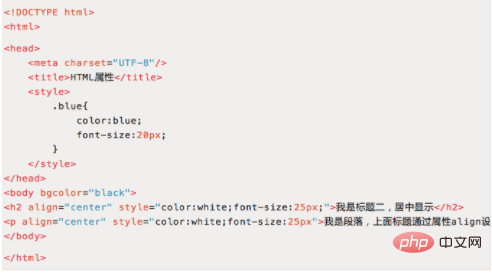
2、透過內部CSS樣式來設定。在body中的其他標籤,如h1,p,div等開始標籤中,增加style="color:white;font-size:25px;"即可。程式碼實作如下:

3、透過font標籤來設定。在body中其他標籤內容中,增加font標籤來設定字體顏色和大小,例如color="yellow" size="5"。要注意的是,size的最大值是7,並且設定字體顏色和大小都是用等號賦值,前兩種CSS樣式是透過英文的冒號來賦值。程式碼實作如下:

#相關學習推薦:html影片教學
以上是html如何設定字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



