css的引進方式有哪些
css的引入方式有:1、使用HTML標籤的style屬性引入;2、將樣式代碼寫在頁面的“”標籤對中;3、使用link標籤,引入外部CSS檔案;4、使用「@import」規則,引入外部CSS檔案。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用HTML標籤的style屬性(行內式)
#將style屬性直接加在單一的HTML元素標籤上,控制HTML標籤的表現樣式。
這種引入CSS的方式是分散靈活方便,但缺乏整體性和規劃性,不利於後期的修改和維護,當需要修改網站的樣式時,一個相同的修改可能涉及多個地方,維護成本高。使用STYLE屬性的樣式效果最強,會覆蓋掉其它幾種引入方式的相同樣式效果。
<div style="color:red"></div>
2、使用style標籤(內嵌式)
將樣式程式碼寫在頁面<style>...</style> 標籤之中
標籤結構可以位於頁面標籤中的任何位置,也可以出現多次。通常是將整個結構寫在頁面的
...部分。這種引入CSS方式的特點是每個頁面的CSS代碼可能具有統一性和規劃性,一個頁面內部便於復用和維護,但多個頁面之間的CSS代碼復用仍然不夠。<style>
bdoy{font-size:14px;}
</style>3、使用link標籤,引入外部CSS檔案(連結式)
將css程式碼寫在一個單獨的檔案中,用link標籤直接引入該文件到頁面中。一個頁面可以多次使用LINK標籤引入多個外部css文件,注意這些CSS程式碼的相互影響,通常是後引入的CSS文件會覆蓋前面引入的CSS文件的相同效果。這種引入CSS的方式是目前最受歡迎的,可以在站個網站範圍內進行CSS代碼的規劃,方便復用和維護,但這樣將代碼高度集中,代碼量可能過大,維護不當的話又容易出現混亂。
<link rel="stylesheet" type="text/css" href="style.css">
4、使用@import引入CSS檔案(導入式)
使用@import引入CSS檔案有兩種方式,一種可以放在頁面中的<style>...</style> 中,用法如下:
@import url(index2.css);
另外也可以放在CSS檔案中使用,用法如下:
@import "sub.css";
使用@import引入CSS可以很方便的引入外部文件的CSS代碼,方便維護和規劃。但每多引進一個CSS文件,就會對伺服器增加一次連線請求,當存取量較大時,需在維護性和效能上進行權衡。 (學習影片分享:css影片教學)
連結式與導入式的差異
<link>
1、屬於XHTML
2、優先載入CSS檔案到頁面
#@import
1、屬於CSS2.1
2.先載入HTML結構在載入CSS檔。
CSS中的優先權
1、樣式優先權
行內樣式>內部樣式>外部樣式(後兩者是就近原則)
例如:
行內樣式與內部樣式比較優先權:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>瀏覽器運作效果:

結論:行內樣式優先權高於內部樣式表。
內部樣式表和外部樣式表比較優先權:
a、內部樣式表在外部樣式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>瀏覽器運行效果:

b、外部樣式表在內部樣式表上面
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>瀏覽器運行效果:

結論:內部樣式表和外部樣式表使用就近原則,即誰寫在下面以誰為準。
注意:導入式和連結式的優先權也是使用就近原則。
2、選擇器優先權
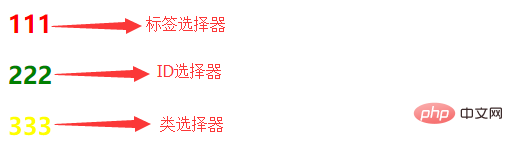
優先權:ID選擇器>類別選擇器>標籤選擇器
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>瀏覽器運作效果:

更多程式相關知識,請造訪:程式設計入門! !
以上是css的引進方式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






