css實現水平居中的方法:1、使用margin和text-align屬性;2、透過「display:flex」;3、透過「display:table-cell」和margin-left;4、透過絕對定位;5、透過transform屬性。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實作水平居中
#1、透過margin text-align實作CSS水平居中。
這種方法是實作CSS水平居中最最常用的,我在前端開發中大概有60%的CSS水平居中就是透過「margin: 0 auto; text-align: center」實現的。

2、透過display:flex實現CSS水平居中。
隨著越來越多相容於flexbox,所以透過「display:flex」實現CSS水平居中的方案也越來越受青睞。
透過display:flex實現CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
這跟CSS垂直居中的原理是一樣的,只是在flex-direction上有所差別,一個是row(預設值),另一個是column。

3、透過display:table-cell和margin-left實現CSS水平居中。
對於父元素和子元素的寬度都確定的情況,適合透過display:table-cell和margin-left實現CSS水平居中。
使用時,父元素display:table-cell,子元素給剩餘寬度一半的margin-left。

4、透過絕對定位實現CSS水平居中。
這個方法跟上一個方法適用場景一樣,也是適用於父元素和子元素的寬度都決定的情況。
使用時,父元素position:absolute,子元素給剩餘寬度一半的margin-left。

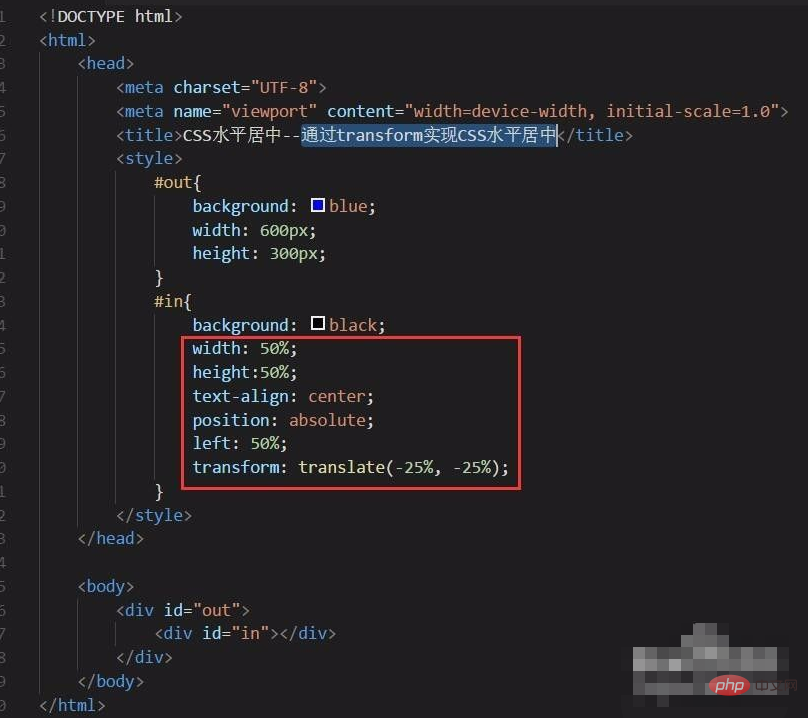
5、透過transform實作CSS水平居中。
這種方法是最不推薦的方法,因為transform屬性在各個瀏覽器中的表現行為不一致,所以會出現一些相容性的問題,只有當已知使用者瀏覽器時才推薦使用。

(學習影片分享:css影片教學)
以上是css如何實現水平居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!



