本篇文章跟大家介紹CSS3實現模糊背景的三種效果。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

不開頭了,直接進入主題。
普通背景模糊效果如下:

使用屬性:
filter:(2px)
#普通背景模糊
為了美觀不能使背景前的文字模糊,而filter屬性會使這整個p的後代並且還會出現白邊
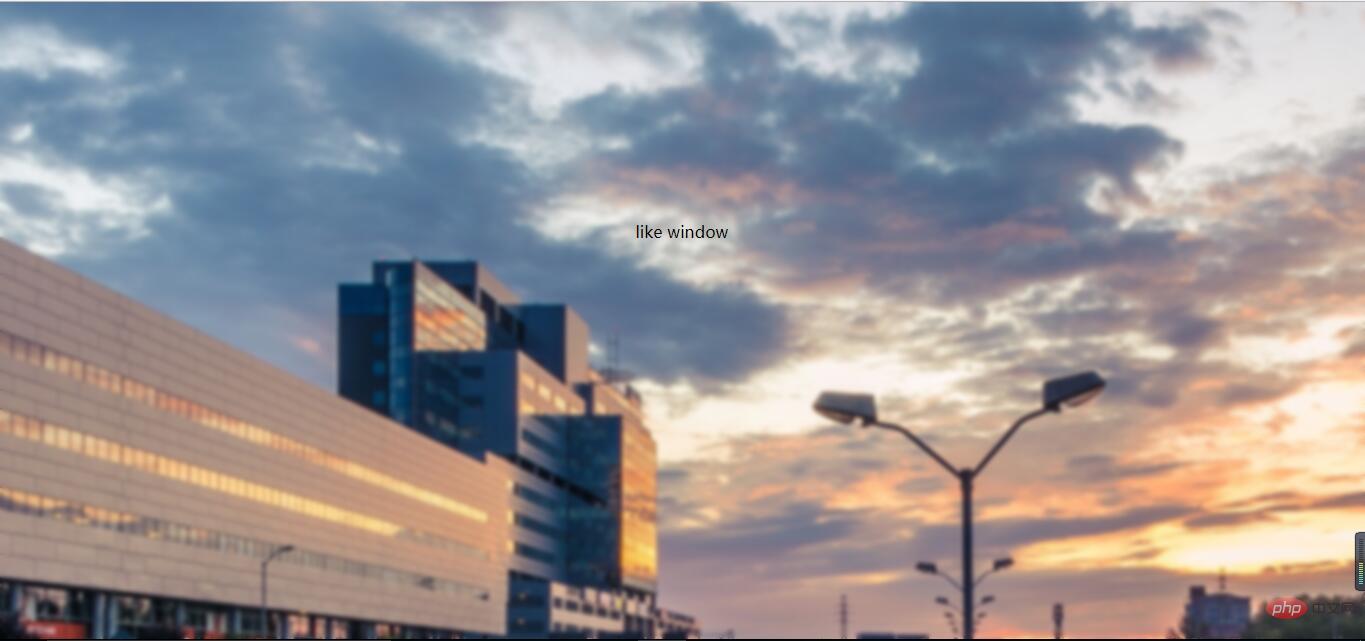
。也就是說無法達到這個效果。怎麼辦呢?我們可以使用偽元素,這樣我們也順便解決了白邊的問題。 實作想法:在父容器中設定背景,並且使用相對定位,方便偽元素重疊。而在:after中只需要繼承背景,並且設定模糊,絕對定位覆蓋父元素即可。這樣父容器中的子元素便可不受模糊度影響。因為偽元素的模糊度不能被父元素的子代繼承。 說了這麼多,來點程式碼提神。 簡單的html佈局:<div class="bg"> <div class="drag">like window</div> </div>
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}那麼這樣寫程式碼表現出來的效果是怎麼樣的呢?

#背景局部模糊
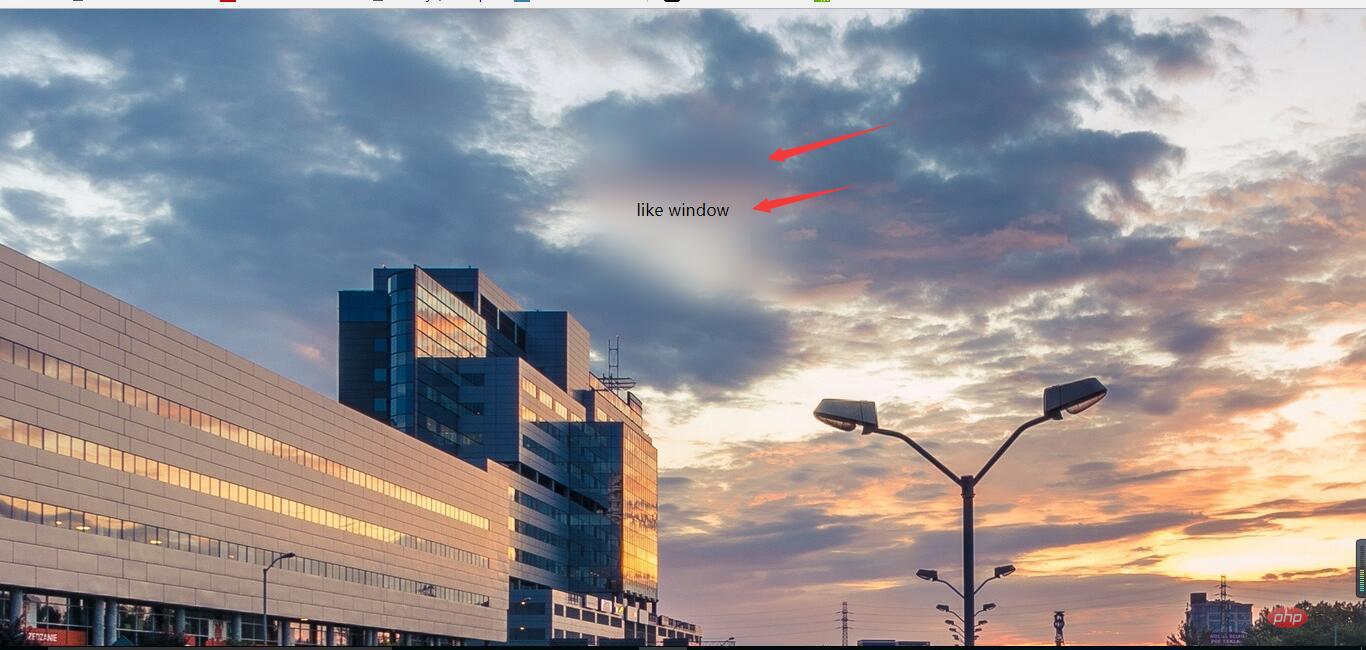
##相比較上一個效果而言,背景局部模糊就比較簡單了。這時父元素根本就不用設定偽元素為模糊了。直接類比上面的程式碼把子元素模糊掉,但是子元素的後代可能不能模糊了
(這點要注意,解決辦法就是上一個效果的描述那樣)。 HTML佈局稍微改變了一下:<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
#背景局部清晰
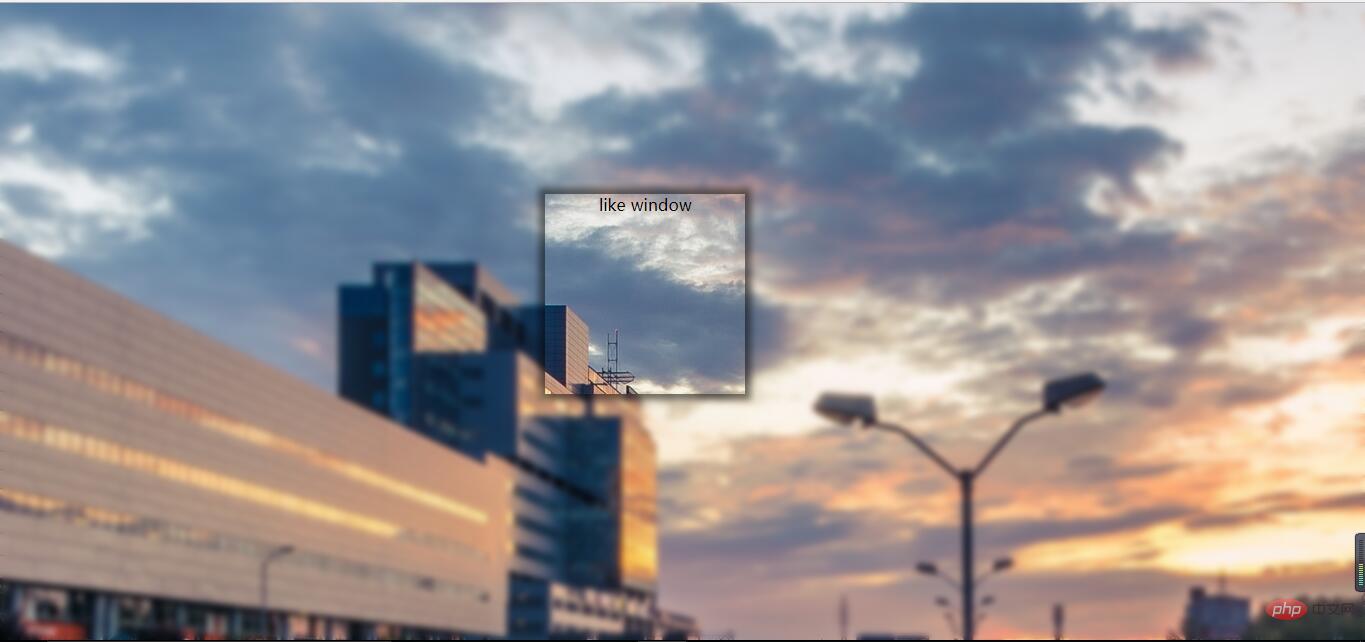
背景局部清晰這個效果說簡單也不簡單,說難也不難。關鍵還是要應用好background:inherit屬性。
這裡可不能使用transform讓它垂直居中了,大家還是選擇flex佈局吧。如果這裡再使用transform屬性的話會讓背景也偏移的。這樣就沒有局部清晰的效果了。
html佈局不變,注意看css的變化:
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
}效果展示:
以上是詳解三種CSS3模糊背景效果(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



