如何引用CSS檔案到html網頁裡
css檔案
引用CSS檔案到html網頁裡的方法:1、直接在html標籤元素內嵌入css樣式;2、在html中使用style自帶式;3、使用【@import】引用外部CSS文件。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
引用CSS檔案到html網頁裡的方法:
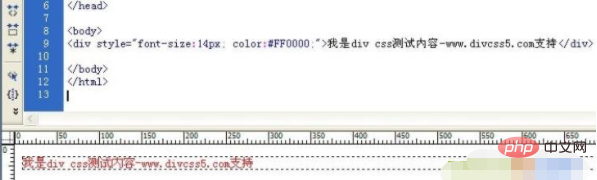
1、直接在html標籤元素內嵌入css樣式,如<div style=" font-size:14px; color:#FF0000;">我是div css測試內容-www.divcss5.com支援<code>

#2、html頭部head部分內style宣告插入程式碼如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>登入後複製
具體方法如下圖:

3、使用@import引用外部CSS檔案方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法实例-www.divcss5.com测试实例</title> <style type="text/css"> <!-- @import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/ --> </style> </head> <body> <div class="ceshi">我是div css测试内容www.divcss5.com支持</div> </body> </html>
登入後複製
##相關教學推薦:CSS影片教學
以上是如何引用CSS檔案到html網頁裡的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













