html超連結怎麼設定
html
在html中可以透過標籤設定超鏈接,該標籤能定義超鏈接,用於從一張頁面鏈接到另一張頁,語法如“...”,其中元素最重要的屬性是href屬性,它指示連結的目標。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
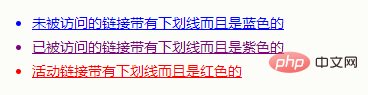
在所有瀏覽器中,連結的預設外觀是:

#:如果不使用href 屬性,則不可以使用下列屬性:download, hreflang, media, rel, target 以及type 屬性。
提示:被連結頁面通常顯示在目前瀏覽器視窗中,除非您規定了另一個目標(target 屬性)。
提示:請使用 CSS 來設定連結的樣式。
範例:
指向php.cn 的超連結:
<a href="http://www.php.cn">php.cn</a>
登入後複製
更多詳細的HTML/CSS知識,請造訪HTML影片教學專欄!
以上是html超連結怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















