css樣式不起作用的原因:1、瀏覽器有快取;2、html標籤沒寫完整,漏了「」、「/」等;3、css語法出錯,例如寫錯屬性名、使用中文或全角符號;4、未關聯外部CSS樣式表或關聯路徑出錯;5、樣式表保存的編碼錯誤;6、樣式被層疊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
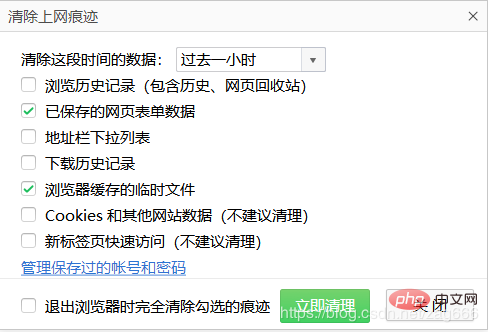
1、瀏覽器快取問題
如果你重複檢查認為程式碼沒有問題,那麼可能是瀏覽器快取的問題。
如果在使用者之前已經造訪過系統,那麼瀏覽器中會快取該系統的CSS、JS,這些CSS、JS快取未過期之前,瀏覽器只會從快取中讀取CSS和JS,如果在伺服器上修改了css和js,那麼這些修改在使用者的瀏覽器中是不會有變化的。
解決方法:
瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

2、html標籤沒寫完整,漏了「」或「/」等
這是版面設計失效最常見的原因之一。當我們了解到這是多少精緻的版塊設計失效的罪魁禍首時,總是會大吃一驚。
3、css語法出錯
一般語法錯誤有:
1)、寫錯誤屬性名,屬性值不符合規範;
2)、以下符號使用了中文或全角符號:
,;{}:
#4、未關聯外部CSS樣式表或關聯路徑出錯
這是一個讓人很無語的錯誤,但我以前確實遇到過,辛苦寫好了代碼,發現一個樣式都沒有生效,傻乎乎地忙活了半天,最後居然發現自己忘了關聯外部樣式或路徑出錯,當時我的心情,真是。 。
如果你的樣式全部不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確
<link rel="stylesheet" href="css/index.css"/>
5、樣式表保存的編碼錯誤
編碼格式問題
把CSS、HTML網頁檔案都統一儲存為UTF-8格式;即在頭標籤中加入
因為一般網頁裡採用UTF-8的編碼格式,而外部的CSS檔案預設的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文註釋,就可能會出現問題。
6、樣式被層疊
看看你的css優先順序是否出現問題,優先順序高的會把低的覆蓋掉導致無法看到樣式;
本身設定了樣式,則從父級繼承來的樣式就不生效了;css樣式優先權排序:
!important > 行內樣式>ID選擇器> 類選擇器> 標籤>通配符> 繼承> 瀏覽器預設屬性(同優先權時,後面的層疊前面的樣式);
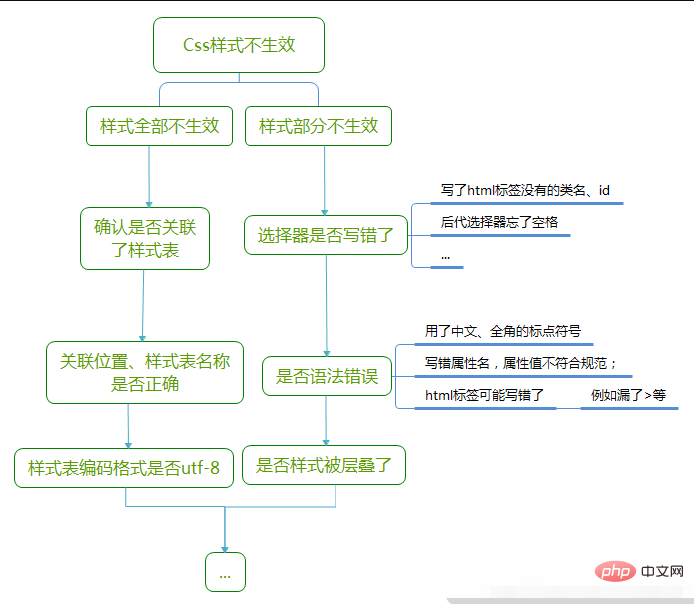
排查順序:

#(學習影片分享:css影片教學)
以上是為什麼css的樣式不起作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!





