設定邊框的屬性:border、border-color、border-style、border-width、border-image、border-radius、border-bottom、border-left、border-top等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
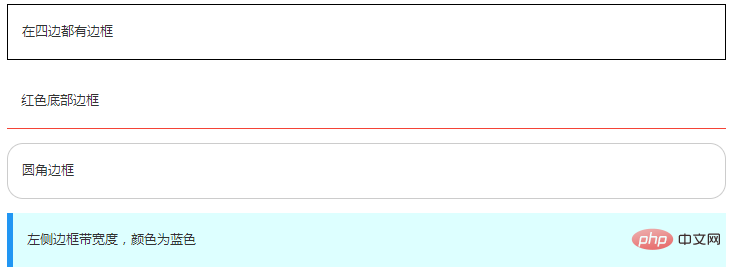
CSS邊框屬性可讓你指定一個元素邊框的樣式和顏色。範例:

css 邊框屬性
| 描述 | CSS | |
|---|---|---|
| 複合屬性。設定物件邊框的特性。 | 1 | |
| 複合屬性。設定物件底部邊框的特性。 | 1 | |
| #設定或檢索物件的底部邊框顏色。 | 1 | |
| 設定或檢索物件的底部邊框樣式。 | 1 | |
| 設定或擷取物件的底部邊框寬度。 | 1 | |
| 置或檢索物件的邊框顏色。 | 1 | |
| 複合屬性。設定物件左邊邊框的特性。 | 1 | |
| #設定或擷取物件的左邊邊框顏色。 | 1 | |
| #設定或擷取物件的左邊邊框樣式。 | 1 | |
| 設定或擷取物件的左邊邊框寬度。 | 1 | |
| 複合屬性。設定物件右邊邊框的特性。 | 1 | |
| 設定或檢索物件的右邊邊框顏色。 | 1 | |
| 設定或檢索物件的右邊邊框樣式。 | 1 | |
| 設定或檢索物件的右邊邊框寬度。 | 1 | |
| 設定或擷取物件的邊框樣式。 | 1 | |
| 複合屬性。設定物件頂部邊框的特性。 | 1 | |
| 設定或檢索物件的頂部邊框顏色 | 1 | |
| 設定或檢索物件的頂部邊框樣式。 | 1 | |
| 設定或擷取物件的頂部邊框寬度。 | 1 | |
| 設定或擷取物件的邊框寬度。 | 1 | |
| 設定或擷取物件的左下角圓角邊框。提供2個參數,2個參數以空格分隔,每個參數允許設定1個參數值,第1個參數表示水平半徑,第2個參數表示垂直半徑,如第2個參數省略,則預設等於第1個參數 | 3 | |
| 設定或檢索物件的右下角圓角邊框。 | 3 | |
| 設定或檢索物件的邊框樣式使用圖像來填入。 | 3 | |
| #規定邊框影像超過邊框的量。 | 3 | |
| #規定圖片邊框是否應該重複(repeated)、拉伸(stretched)或鋪滿( rounded)。 | 3 | |
| #規定影像邊框的向內偏移。 | 3 | |
| #規定要使用的圖像,取代 border-style 屬性中設定的邊框樣式。 | 3 | |
| 規定圖像邊框的寬度。 | 3 | |
| 設定或檢索物件使用圓角邊框。 | 3 | |
| 定義左上角邊框的形狀。 | 3 | |
| 定義右上角邊框的形狀。 | 3 | |
| 在方框中新增一個或多個陰影。 | 3 |
css影片教學)
以上是css設定邊框的屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



