css背景設定透明度的方法:1、使用【rgba()】來設定頁面元素的顏色和透明度;2、opacity屬性具有繼承性,會使容器中的所有元素都具有透明度。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css背景設定透明度的方法:
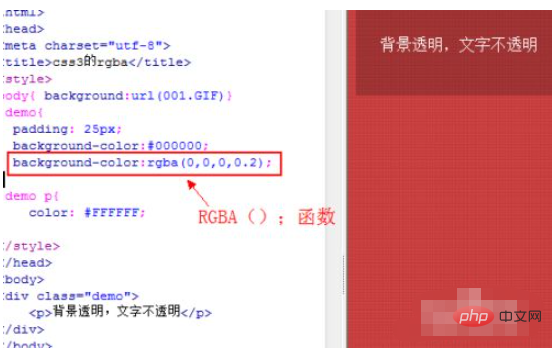
css中rgba()可以用來設定頁面元素的顏色和透明度,rgba()顏色值是RGB 顏色值的擴展,帶有一個alpha 通道,透過它可以實現設定元素的不透明度。

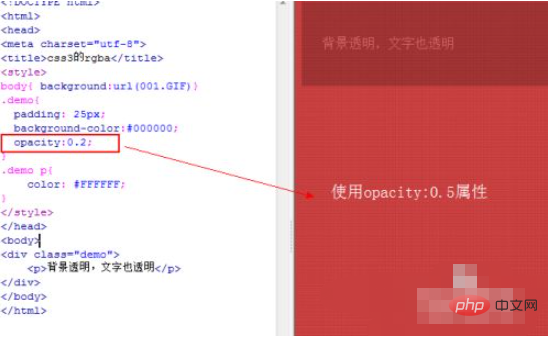
在 CSS3 中,增加了一個 opacity 屬性,使用此屬性可以設定元素的透明度。 opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;

#相關教學推薦:CSS影片教學
以上是css背景如何設定透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!


