設定方法:1、使用「物件.setAttribute('style', '屬性:值')」語句;2、使用「物件.style.setProperty('屬性', '值')」語句;3、使用「物件.style.cssText='屬性:值'」語句。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
方法1:使用setAttribute()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").setAttribute('style', 'color:#FF0000');
}
</script>效果圖:

方法2:使用setProperty()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.setProperty('font-size', '50px');
}
</script>效果圖:

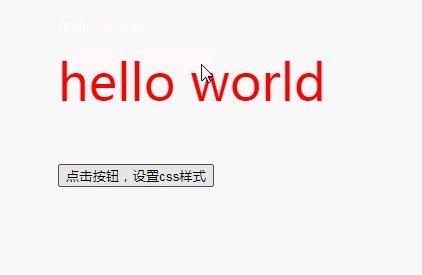
##方法3: cssText屬性
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.cssText='font-size:50px;color: red;';
}
</script>
javascript高階教學】
以上是js怎麼設定元素css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



