漸層屬性有:1、線性漸變“linear-gradient()”,語法為“linear-gradient(角度,顏色,顏色)”;2、徑向漸層“radial-gradient()”,語法為“radial-gradient(位置,顏色,顏色)”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
漸變可以使得元素背景更有靈性並具有生氣,雖然我們可以使用背景圖片來呈現漸變效果,但卻是不夠靈活,當想要改變顏色時需要使用圖片編輯器重新編輯,而漸變則可以在程式碼中直接改變顏色就可以了。 CSS3提供了兩種漸層方式,分別是線性漸變(linear-gradient)和徑向漸層(radial-0gradien)。
線性漸變就是沿著某個方向進行顏色上的漸變,可以使用左右上下以及對角線。
線性漸變語法:
background: linear-gradient(direction, color1, color2 [stop], color3...);
1、direaction:表示線性漸層的方向。有以下三種表示方法。
(1)漸層方向
也可以是to left top、to left bottom、to right top、to right bottom四個對角線方向。
(2)方向起點
也可以是left top、left bottom、right top、right bottom四個對角線方向。
(3)角度(angle)
角度用數字 單位來進行表示,單位使用deg。所有的顏色都是從中心出發,0deg是to top的方向,順時針是正,逆時針是負。
也相應地有45deg、135deg、225deg、315deg來表示對角線方向,但是使用角度表示方向相較於給定水平垂直方向更加靈活可以根據需要來調整角度,已達到想要的效果。
2、color- * :表示漸層中的過度顏色,一般第一個表示漸變起始顏色,最後一個表示漸層的結束顏色,中間表示中間過度顏色。
3、stop:color後面可以加上stop,stop可以讓百分值也可以是像素值,表示某個顏色在stop位置處固定,如下:
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red); //渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。
說到線性漸變,我們不得不提一下重複線性漸變,有時我們想產生如下圖的條紋效果,我們最方便的方法就是重複線性漸層。

語法代碼:
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
以上紅色從0開始漸變,到達10%時還是紅色,所以形成紅色條紋,在10%後變為黃色,直到20%還是黃色,所以此時形成黃色條紋,然後渲染時會將這20%的紅黃條紋進行重複的漸變,使得呈現出紅黃條紋相間的效果。
我們也可以加入方向
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);

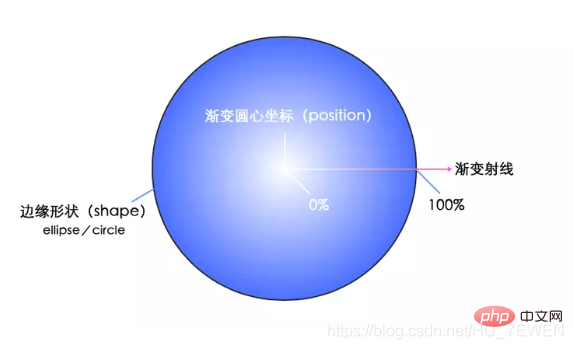
徑向漸變指從一個中心點開始沿著四周產生漸變效果。由其中心點、邊緣形狀輪廓及位置、色值結束點(color stops)定義而成。

當我們為一個漸層設定多個顏色時,它們會平分這個100%的區域來漸層。當然除了百分比,我們也可以使用特定的像素來設定這個大小。像素設定的大小指的是從漸變圓心向外延伸的距離。
徑向漸層語法:
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? , | at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)
其中各種屬性的意思如下:
// 圆心位置
<position> = [ <length> | <percentage> | left | center | right ]? [ <length> |
<percentage> | top | center | bottom ]? //默认处于中心点
// 渐变形状
<shape> = circle | ellipse //默认是ellipse
// 渐变大小
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
// 渐变颜色及颜色位置
<color>[stop]? = <color> [ <length> | <percentage> ]?上面需要詳細說明
我們在漸層定義時可以直接定義漸變的形狀,但除了這種方式,還可以透過為size傳入具體值在確定漸變形狀,具體說明如下:
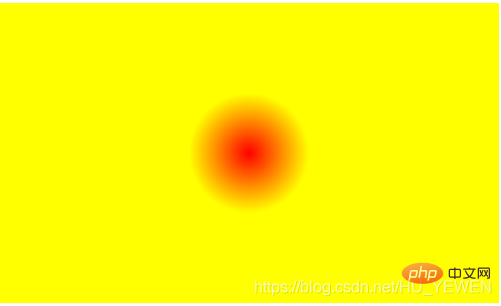
#1、當傳入一個大小參數size或兩個相同值得size時,則表示該漸層形狀為圓。
background: radial-gradient(60px,#f00 0,#ff0 100%);

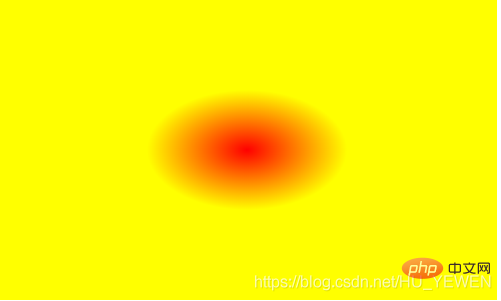
2、當傳入兩個大小不同的size參數時,則表示該漸層形狀為橢圓。
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);

四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%, #ff0 10%,#ff0 20%);

重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
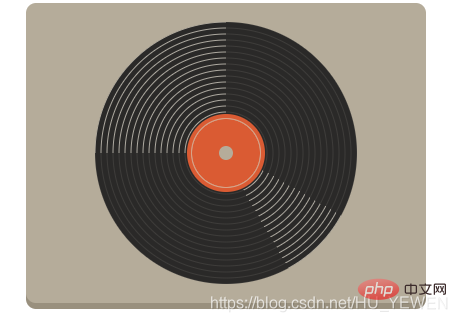
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'>
<p class='record'></p>
</p>CSS:
.record-container {
display: inline-block;
overflow: hidden;
width: 400px;
height: 300px;
border-radius: 10px;
box-shadow: 0 6px #99907e;
background: #b5ac9a;
}
.record {
position: relative;
margin: 19px auto;
width: 262px;
height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%)
no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%)
no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,
#2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.record:after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
推荐学习:css视频教程
以上是css3中漸層屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


